Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Service 类的 isDestroying 属性是一个布尔值,指示服务当前是否正在被销毁。当在服务上调用 willDestroy() 生命周期钩子时,此属性设置为 true,并且在调用 didDestroy() 钩子之前一直保持 true。
句法:
this.Object.isDestroying
返回:它返回对象状态是否正在被销毁。
安装和运行 Ember.js 的步骤:
步骤 1:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route file1
应用程序/路线/file1.js
Javascript
import Route from '@ember/routing/route';
import { inject as service } from '@ember/service';
export default class WebsitesRoute extends Route {
@service myService;
myObject = this.get('myService.myObject');
model() {
console.log(
'Status of isDestroying property Before destroy method : ')
console.log(this.myObject.isDestroying)
this.myObject.destroy()
console.log(
'Status of isDestroying property After destroy method : ')
console.log(this.myObject.isDestroying)
}
}应用程序/服务/myService.js
Javascript
import Service from '@ember/service';
import EmberObject from '@ember/object';
import Ember from 'ember';
export default Service.extend({
myObject: null,
init() {
this._super(...arguments);
this.set('myObject',
EmberObject.create({ 'hello': 3 }));
},
});输出:

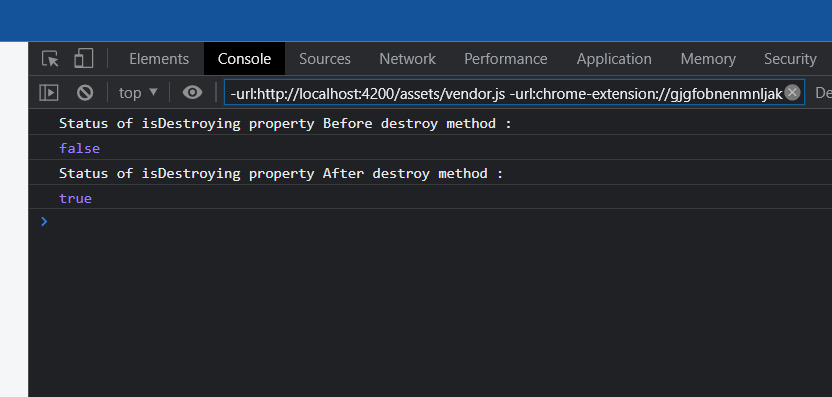
输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route file2
应用程序/路由/file2.js
Javascript
import Route from '@ember/routing/route';
import { inject as service } from '@ember/service';
export default class WebsitesRoute extends Route {
@service myService;
myObject = this.get('myService.myObject');
model() {
console.log(
'Status of isDestroying property Before destroy method : ')
console.log(this.myObject.isDestroying)
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('myObject', this.myObject);
}
}应用程序/控制器/file2.js
Javascript
import Controller from '@ember/controller';
import { action } from '@ember/object';
export default class ApplicationController extends Controller {
@action
destroyMyComponent() {
this.myObject.destroy()
console.log('Status of isDestroying property
After destroy method : ')
console.log(this.myObject.isDestroying)
}
}应用程序/服务/myService.js
Javascript
import Service from '@ember/service';
import EmberObject from '@ember/object';
import Ember from 'ember';
export default Service.extend({
myObject: null,
init() {
this._super(...arguments);
this.set('myObject',
EmberObject.create({ 'hello': 3 }));
},
willDestroy() {
this.get('myObject').destroy();
this._super(...arguments);
}
});应用程序/模板/file2.hbs
HTML
<h1>GeeksforGeeks</h1>
<button {{on "click" this.destroyMyComponent}}>
Destroy Component</button> 输出:

输出2
参考:https://api.emberjs.com/ember/4.9/classes/Service/properties/isDestroying?anchor=isDestroying
相关用法
- Embeer.js Service incrementProperty()用法及代码示例
- Embeer.js Service init()用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Service cacheFor()用法及代码示例
- Embeer.js Service get()用法及代码示例
- Embeer.js Service set()用法及代码示例
- Embeer.js Service getProperties()用法及代码示例
- Embeer.js Service decrementProperty()用法及代码示例
- Embeer.js Service toggleProperty()用法及代码示例
- Embeer.js Service setProperties()用法及代码示例
- Embeer.js String w()用法及代码示例
- Embeer.js String classify()用法及代码示例
- Embeer.js String camelize()用法及代码示例
- Embeer.js String decamelize()用法及代码示例
- Embeer.js String underscore()用法及代码示例
- Embeer.js String dasherize()用法及代码示例
- Embeer.js String capitalize()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js Service isDestroying Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
