Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
Service 類的 isDestroying 屬性是一個布爾值,指示服務當前是否正在被銷毀。當在服務上調用 willDestroy() 生命周期鉤子時,此屬性設置為 true,並且在調用 didDestroy() 鉤子之前一直保持 true。
句法:
this.Object.isDestroying
返回:它返回對象狀態是否正在被銷毀。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在,您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route file1
應用程序/路線/file1.js
Javascript
import Route from '@ember/routing/route';
import { inject as service } from '@ember/service';
export default class WebsitesRoute extends Route {
@service myService;
myObject = this.get('myService.myObject');
model() {
console.log(
'Status of isDestroying property Before destroy method : ')
console.log(this.myObject.isDestroying)
this.myObject.destroy()
console.log(
'Status of isDestroying property After destroy method : ')
console.log(this.myObject.isDestroying)
}
}應用程序/服務/myService.js
Javascript
import Service from '@ember/service';
import EmberObject from '@ember/object';
import Ember from 'ember';
export default Service.extend({
myObject: null,
init() {
this._super(...arguments);
this.set('myObject',
EmberObject.create({ 'hello': 3 }));
},
});輸出:

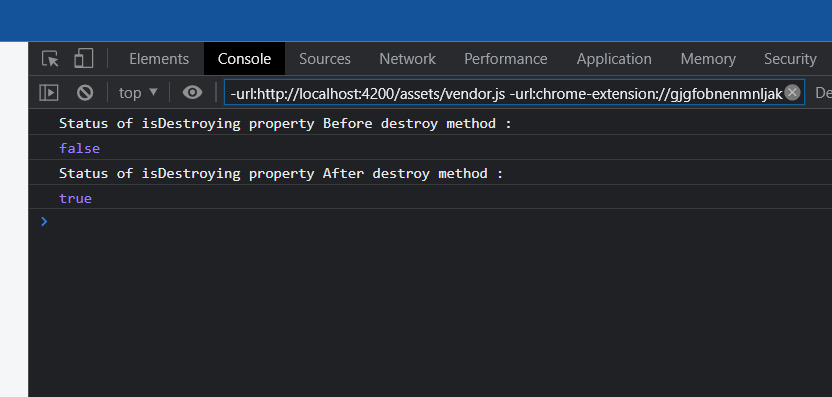
輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route file2
應用程序/路由/file2.js
Javascript
import Route from '@ember/routing/route';
import { inject as service } from '@ember/service';
export default class WebsitesRoute extends Route {
@service myService;
myObject = this.get('myService.myObject');
model() {
console.log(
'Status of isDestroying property Before destroy method : ')
console.log(this.myObject.isDestroying)
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('myObject', this.myObject);
}
}應用程序/控製器/file2.js
Javascript
import Controller from '@ember/controller';
import { action } from '@ember/object';
export default class ApplicationController extends Controller {
@action
destroyMyComponent() {
this.myObject.destroy()
console.log('Status of isDestroying property
After destroy method : ')
console.log(this.myObject.isDestroying)
}
}應用程序/服務/myService.js
Javascript
import Service from '@ember/service';
import EmberObject from '@ember/object';
import Ember from 'ember';
export default Service.extend({
myObject: null,
init() {
this._super(...arguments);
this.set('myObject',
EmberObject.create({ 'hello': 3 }));
},
willDestroy() {
this.get('myObject').destroy();
this._super(...arguments);
}
});應用程序/模板/file2.hbs
HTML
<h1>GeeksforGeeks</h1>
<button {{on "click" this.destroyMyComponent}}>
Destroy Component</button> 輸出:

輸出2
參考:https://api.emberjs.com/ember/4.9/classes/Service/properties/isDestroying?anchor=isDestroying
相關用法
- Embeer.js Service incrementProperty()用法及代碼示例
- Embeer.js Service init()用法及代碼示例
- Embeer.js Service mergedProperties用法及代碼示例
- Embeer.js Service cacheFor()用法及代碼示例
- Embeer.js Service get()用法及代碼示例
- Embeer.js Service set()用法及代碼示例
- Embeer.js Service getProperties()用法及代碼示例
- Embeer.js Service decrementProperty()用法及代碼示例
- Embeer.js Service toggleProperty()用法及代碼示例
- Embeer.js Service setProperties()用法及代碼示例
- Embeer.js String w()用法及代碼示例
- Embeer.js String classify()用法及代碼示例
- Embeer.js String camelize()用法及代碼示例
- Embeer.js String decamelize()用法及代碼示例
- Embeer.js String underscore()用法及代碼示例
- Embeer.js String dasherize()用法及代碼示例
- Embeer.js String capitalize()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
- Embeer.js Component actions用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js Service isDestroying Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
