Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js 是最廣泛使用的前端應用程序框架之一,因為它是為了加快開發速度和提高生產力而設計的。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
underscore() 方法用於生成給定字符串的下劃線版本。
用法:
underscore(str)
參數:
- str(string): 要下劃線的字符串。
返回值:帶下劃線的字符串。
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route richest-people
應用程序/路線/richest-people.js
import Route from '@ember/routing/route';
import { underscore } from '@ember/string';
export default class RichestPeopleRoute extends Route {
richestPeople = [
'elon Musk',
'bernard Arnault and family',
'jeff Bezos',
'Bill gates',
'gautam adani and family',
'Larry Page',
'Warren Buffet',
'larry Ellison',
'mukesh ambani',
'sergey brin',
];
model() {
return this.richestPeople.map(underscore);
}
}應用程序/模板/richest-people.hbs
{{page-title "Richest People"}}
<h2>Top 10 Richest People in the World</h2>
<ul>
{{#each @model as |rich-person|}}
<li>{{rich-person}}</li>
{{/each}}
</ul>
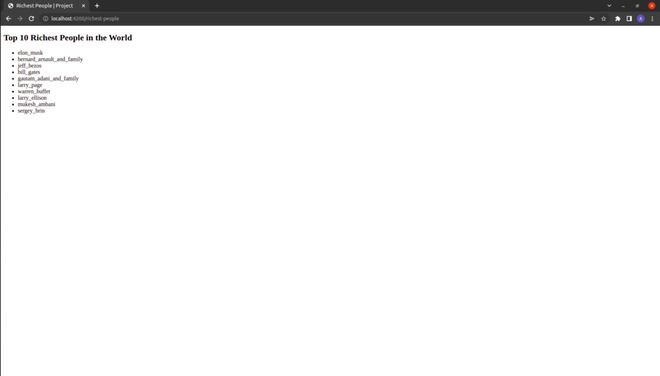
{{outlet}}輸出:訪問 localhost:4200/richest-people 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route languages
應用程序/路線/語言.js
import Route from '@ember/routing/route';
import { underscore } from '@ember/string';
export default class LanguagesRoute extends Route {
name = ['mandarin Chinese', 'spanish', 'english',
'Hindi', 'bengali', 'Portuguese', 'russian',
'japanese', 'western_punjabi', 'yueChinese'];
num = [929.0, 474.7, 372.9, 343.9, 233.7, 232.4,
154.0, 125.3, 92.7, 85.2];
languages = [];
initLanguages() {
this.languages = [];
for(let i = 0; i<this.name.length; i++) {
let obj = new Object();
obj['name'] = underscore(this.name[i]);
obj['num'] = this.num[i];
this.languages.push(obj);
}
}
model() {
this.initLanguages();
return this.languages;
}
}應用程序/模板/語言.hbs
{{page-title "Languages"}}
<h2>Most Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (millions)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
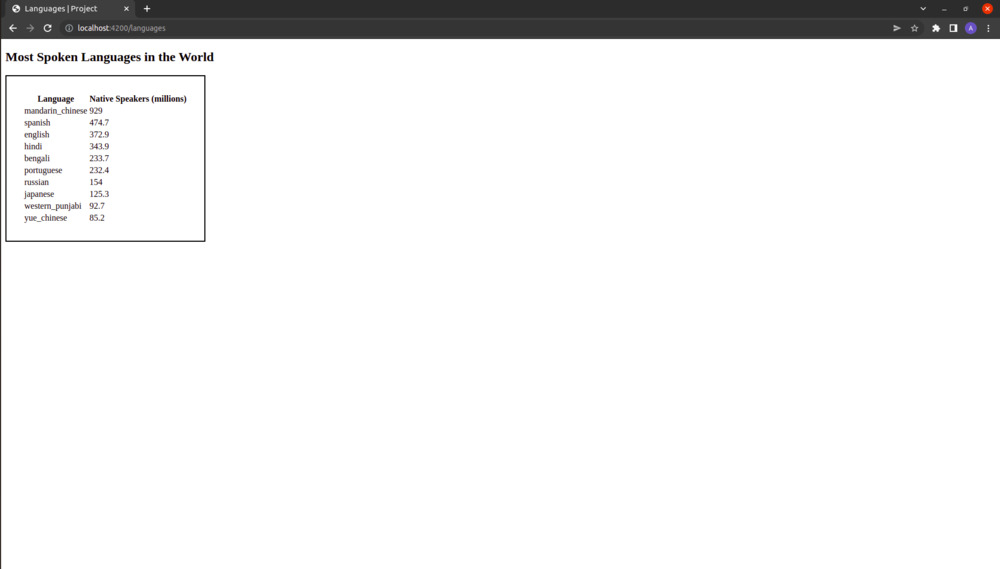
{{outlet}}輸出:訪問 localhost:4200/linguals 查看輸出

參考:https://api.emberjs.com/ember/release/classes/String
相關用法
- Embeer.js String w()用法及代碼示例
- Embeer.js String classify()用法及代碼示例
- Embeer.js String camelize()用法及代碼示例
- Embeer.js String decamelize()用法及代碼示例
- Embeer.js String dasherize()用法及代碼示例
- Embeer.js String capitalize()用法及代碼示例
- Embeer.js Service mergedProperties用法及代碼示例
- Embeer.js Service isDestroying用法及代碼示例
- Embeer.js Service cacheFor()用法及代碼示例
- Embeer.js Service get()用法及代碼示例
- Embeer.js Service set()用法及代碼示例
- Embeer.js Service getProperties()用法及代碼示例
- Embeer.js Service decrementProperty()用法及代碼示例
- Embeer.js Service incrementProperty()用法及代碼示例
- Embeer.js Service toggleProperty()用法及代碼示例
- Embeer.js Service setProperties()用法及代碼示例
- Embeer.js Service init()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
- Embeer.js Component actions用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js String underscore() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
