Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js 是最广泛使用的前端应用程序框架之一,因为它是为了加快开发速度和提高生产力而设计的。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
underscore() 方法用于生成给定字符串的下划线版本。
用法:
underscore(str)
参数:
- str(string): 要下划线的字符串。
返回值:带下划线的字符串。
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route richest-people
应用程序/路线/richest-people.js
import Route from '@ember/routing/route';
import { underscore } from '@ember/string';
export default class RichestPeopleRoute extends Route {
richestPeople = [
'elon Musk',
'bernard Arnault and family',
'jeff Bezos',
'Bill gates',
'gautam adani and family',
'Larry Page',
'Warren Buffet',
'larry Ellison',
'mukesh ambani',
'sergey brin',
];
model() {
return this.richestPeople.map(underscore);
}
}应用程序/模板/richest-people.hbs
{{page-title "Richest People"}}
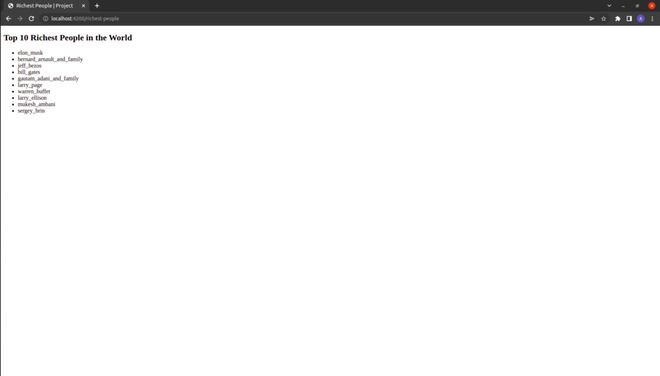
<h2>Top 10 Richest People in the World</h2>
<ul>
{{#each @model as |rich-person|}}
<li>{{rich-person}}</li>
{{/each}}
</ul>
{{outlet}}输出:访问 localhost:4200/richest-people 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route languages
应用程序/路线/语言.js
import Route from '@ember/routing/route';
import { underscore } from '@ember/string';
export default class LanguagesRoute extends Route {
name = ['mandarin Chinese', 'spanish', 'english',
'Hindi', 'bengali', 'Portuguese', 'russian',
'japanese', 'western_punjabi', 'yueChinese'];
num = [929.0, 474.7, 372.9, 343.9, 233.7, 232.4,
154.0, 125.3, 92.7, 85.2];
languages = [];
initLanguages() {
this.languages = [];
for(let i = 0; i<this.name.length; i++) {
let obj = new Object();
obj['name'] = underscore(this.name[i]);
obj['num'] = this.num[i];
this.languages.push(obj);
}
}
model() {
this.initLanguages();
return this.languages;
}
}应用程序/模板/语言.hbs
{{page-title "Languages"}}
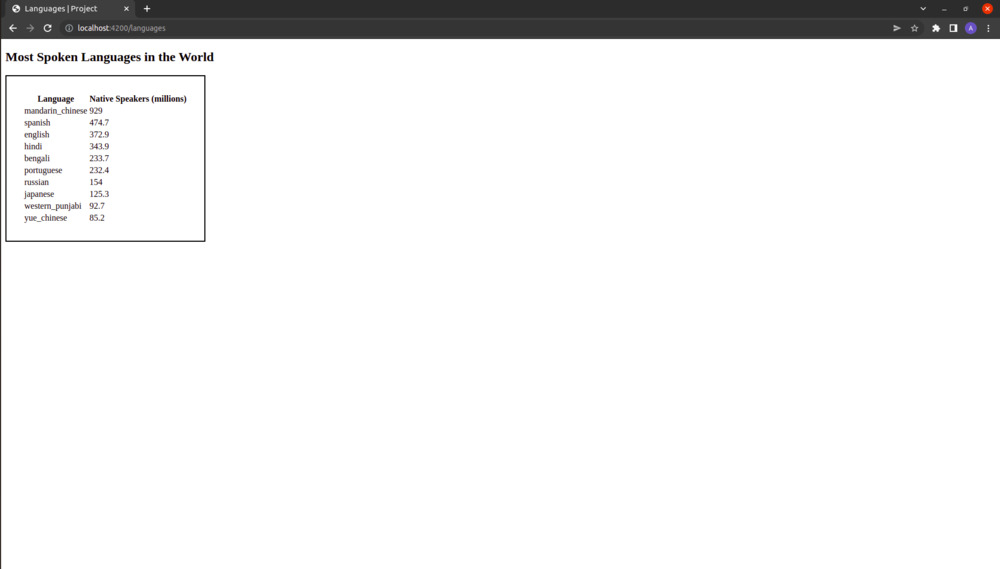
<h2>Most Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (millions)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
{{outlet}}输出:访问 localhost:4200/linguals 查看输出

参考:https://api.emberjs.com/ember/release/classes/String
相关用法
- Embeer.js String w()用法及代码示例
- Embeer.js String classify()用法及代码示例
- Embeer.js String camelize()用法及代码示例
- Embeer.js String decamelize()用法及代码示例
- Embeer.js String dasherize()用法及代码示例
- Embeer.js String capitalize()用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Service isDestroying用法及代码示例
- Embeer.js Service cacheFor()用法及代码示例
- Embeer.js Service get()用法及代码示例
- Embeer.js Service set()用法及代码示例
- Embeer.js Service getProperties()用法及代码示例
- Embeer.js Service decrementProperty()用法及代码示例
- Embeer.js Service incrementProperty()用法及代码示例
- Embeer.js Service toggleProperty()用法及代码示例
- Embeer.js Service setProperties()用法及代码示例
- Embeer.js Service init()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js String underscore() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
