Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
setProperties() 方法用于更改多个属性的值。
用法:
setProperties(hash)
参数:
- hash: 键的哈希值以及它们需要更改为的值。
返回:传递的哈希对象。
安装和运行 Ember.js 的步骤:
步骤 1:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤 3:要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route students
应用程序/控制器/students.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
pocket_money: 9643,
pass: true,
newName: '',
newGender: '',
actions: {
setName(val) {
this.set('name', val);
},
setGender(val) {
this.setProperties({ 'gender': val })
},
togglePass() {
this.toggleProperty('pass');
},
},
});应用程序/模板/students.hbs
HTML
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.name}}</div>
<div>Gender: {{this.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.grade}}</div>
<div>Pocket Money: {{this.pocket_money}}</div>
<div>Pass: {{if this.pass "Yes" "No"}}</div>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.newName}}
</div>
<input
type="button"
id="set-name"
value="Change Name"
{{action "setName" this.newName}}
/>
<br /><br />
<div>
<label>Enter Gender: </label>
{{input value=this.newGender}}
</div>
<input
type="button"
id="set-gender"
value="Change Gender"
{{action "setGender" this.newGender}}
/>
<br /><br />
<input
type="button"
id="click-here"
value="Click Here to Ruin Career!"
{{action "togglePass"}}
/>
{{outlet}}输出:

示例 2:键入以下代码以生成本示例的路由:
ember generate route details
应用程序/控制器/details.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: true,
zipCode: '800020',
newName: '',
newAge: '',
newSalary: '',
actions: {
setName(val) {
this.set('name', val);
},
changeDetails(val1, val2) {
this.setProperties({ 'age': val1, 'salary': val2 });
},
toggleGender() {
this.toggleProperty('gender');
},
},
});应用程序/模板/details.hbs
HTML
{{page-title "Details"}}
<div>{{this.name}}</div>
<div>{{this.age}}</div>
<div>{{this.salary}}</div>
<div>{{if this.gender "MALE" "FEMALE"}}</div>
<div>{{this.zipCode}}</div>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.newName}}
</div>
<input
type="button"
id="set-name"
value="set Name"
{{action "setName" this.newName}}
/>
<br /><br />
<div>
<label>Enter Age: </label>
{{input value=this.newAge}}
</div>
<div>
<label>Enter Salary: </label>
{{input value=this.newSalary}}
</div>
<input
type="button"
id="changeDetails"
value="Change Details"
{{action "changeDetails" this.newAge this.newSalary}}
/>
<br /><br />
<input
type="button"
id="toggle-gender"
value="Toggle Gender"
{{action "toggleGender"}}
/>
<br /><br />
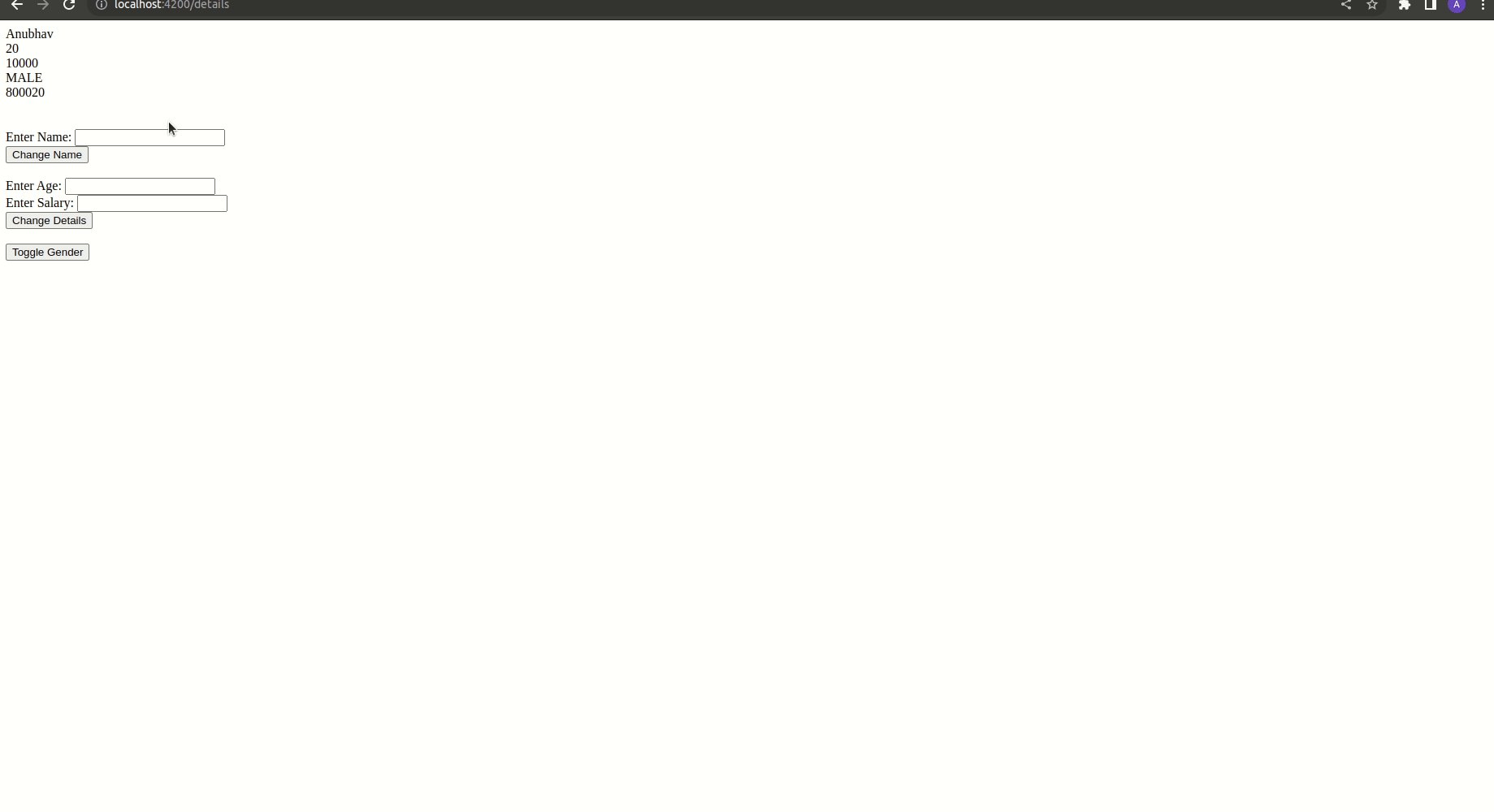
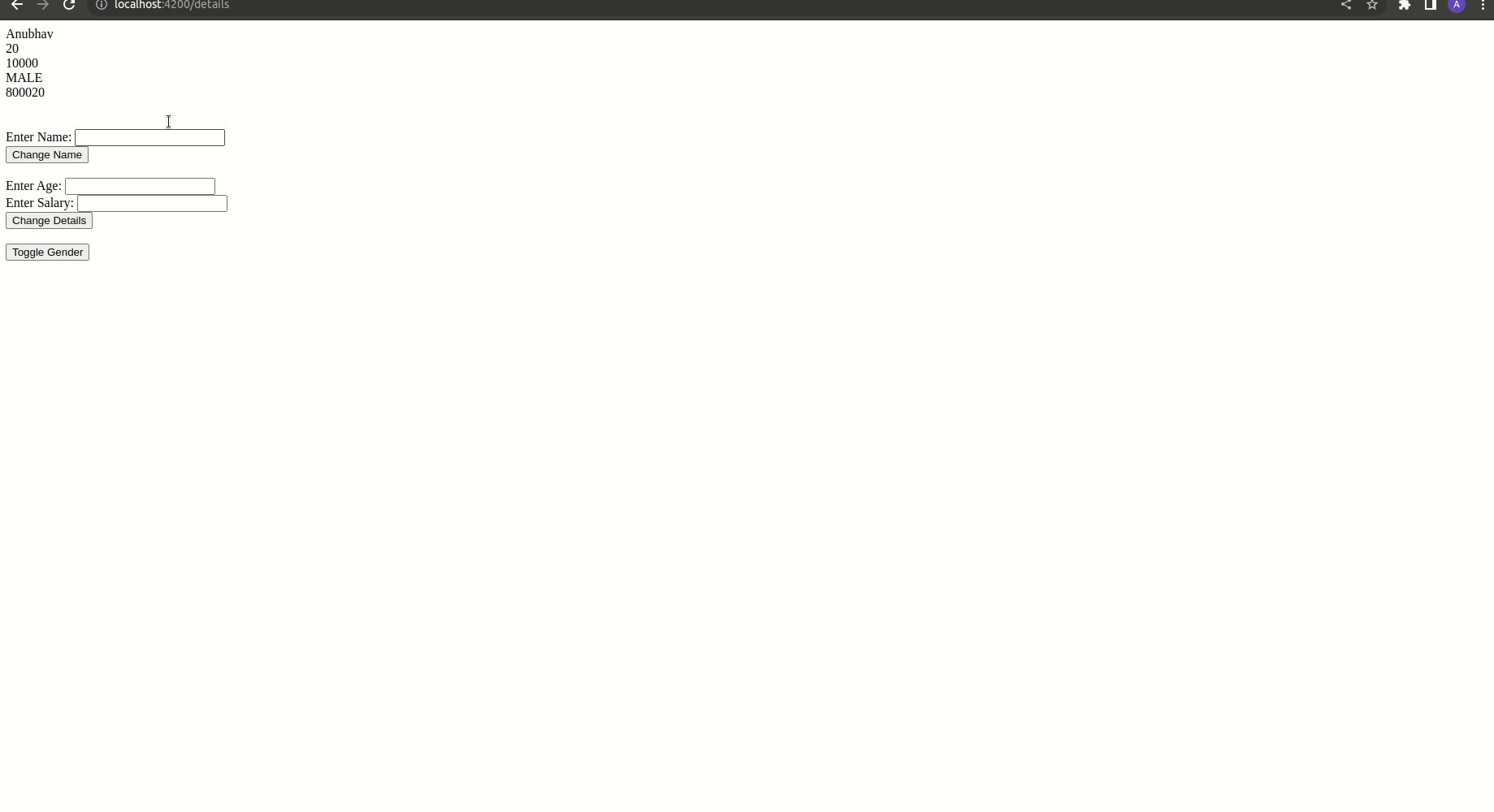
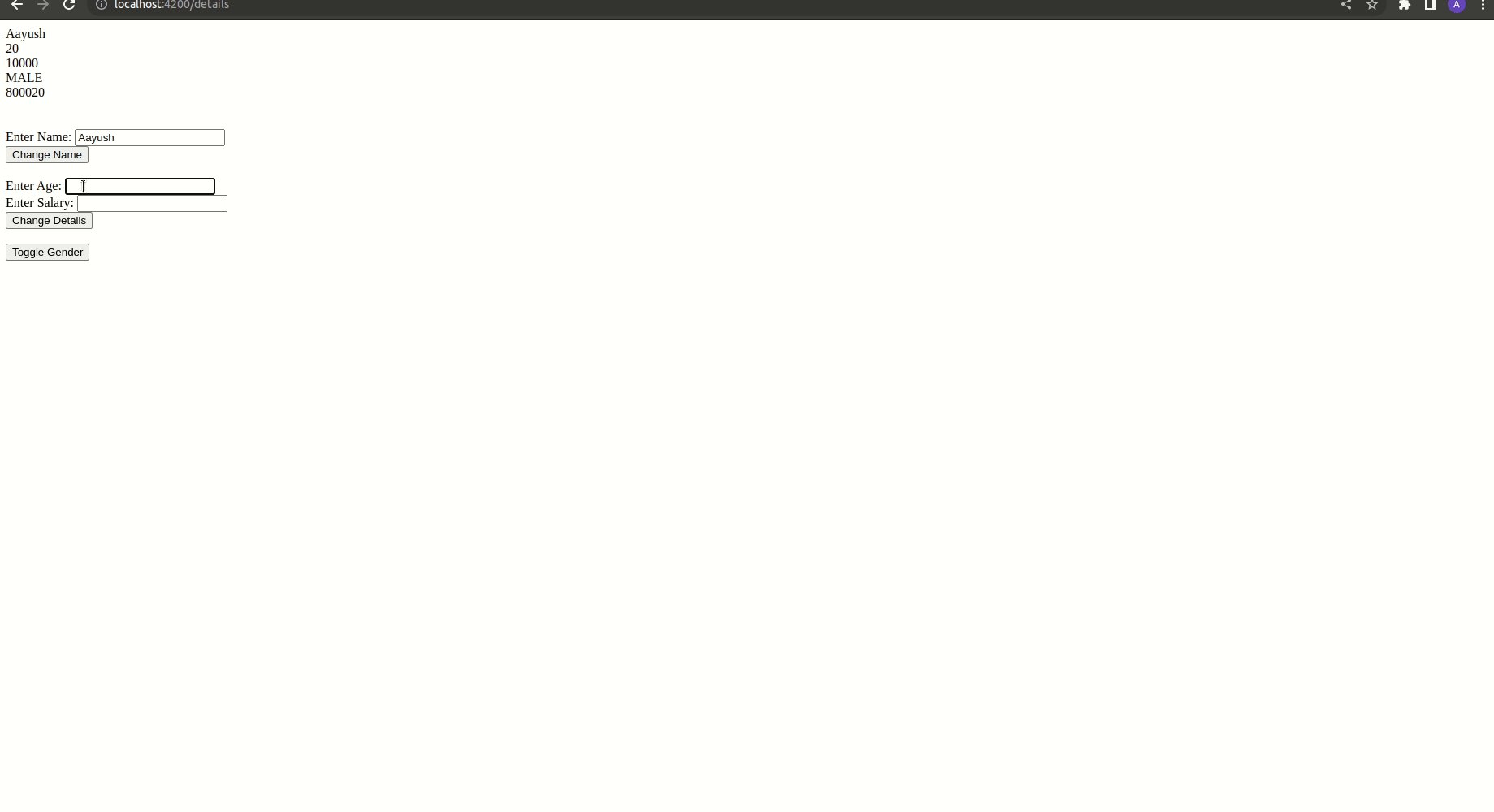
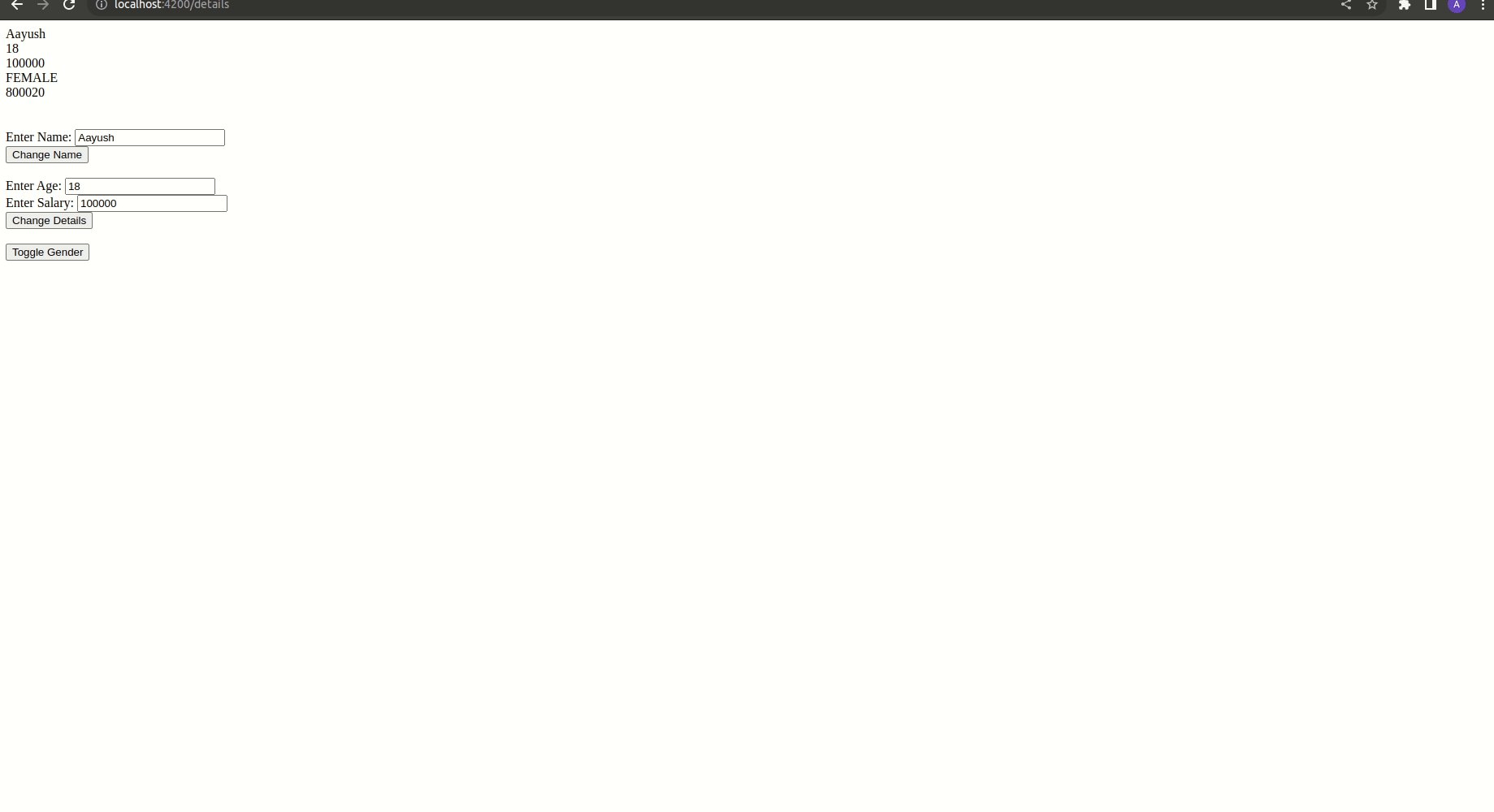
{{outlet}}输出:

参考: https://api.emberjs.com/ember/4.7/classes/Service/methods/
相关用法
- Embeer.js Service set()用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Service isDestroying用法及代码示例
- Embeer.js Service cacheFor()用法及代码示例
- Embeer.js Service get()用法及代码示例
- Embeer.js Service getProperties()用法及代码示例
- Embeer.js Service decrementProperty()用法及代码示例
- Embeer.js Service incrementProperty()用法及代码示例
- Embeer.js Service toggleProperty()用法及代码示例
- Embeer.js Service init()用法及代码示例
- Embeer.js String w()用法及代码示例
- Embeer.js String classify()用法及代码示例
- Embeer.js String camelize()用法及代码示例
- Embeer.js String decamelize()用法及代码示例
- Embeer.js String underscore()用法及代码示例
- Embeer.js String dasherize()用法及代码示例
- Embeer.js String capitalize()用法及代码示例
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js Service setProperties() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
