Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
get() 方法用於從對象獲取屬性值。
用法:
get(key)
參數:
- key:要檢索的屬性。
返回:如果鍵不存在,則該值或未定義。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在,您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route students
應用程序/控製器/students.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
pocket_money: 9643,
actions: {
getName() {
let n = this.get('name');
alert(n);
},
getOtherDetails() {
let res = this.getProperties(
['gender', 'class', 'grade']);
console.log(res);
let str = `${res.gender}, ${res.class}
and ${res.grade}`;
alert(str);
},
increasePocketMoney() {
this.incrementProperty('pocket_money', 1000);
},
decreasePocketMoney() {
this.decrementProperty('pocket_money', 1000);
},
},
});應用程序/模板/students.hbs
HTML
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.name}}</div>
<div>Gender: {{this.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.grade}}</div>
<div>Pocket Money: {{this.pocket_money}}</div>
<br /><br />
<input type="button" id="get-name"
value="Get Name" {{action "getName"}} />
<br /><br />
<input
type="button"
id="get-other-details"
value="Get Other Details"
{{action "getOtherDetails"}}
/>
<br /><br />
<input
type="button"
id="increase-pocket-money"
value="Increase Pocket Money"
{{action "increasePocketMoney"}}
/>
<br /><br />
<input
type="button"
id="decrease-pocket-money"
value="Decrease Pocket Money"
{{action "decreasePocketMoney"}}
/>
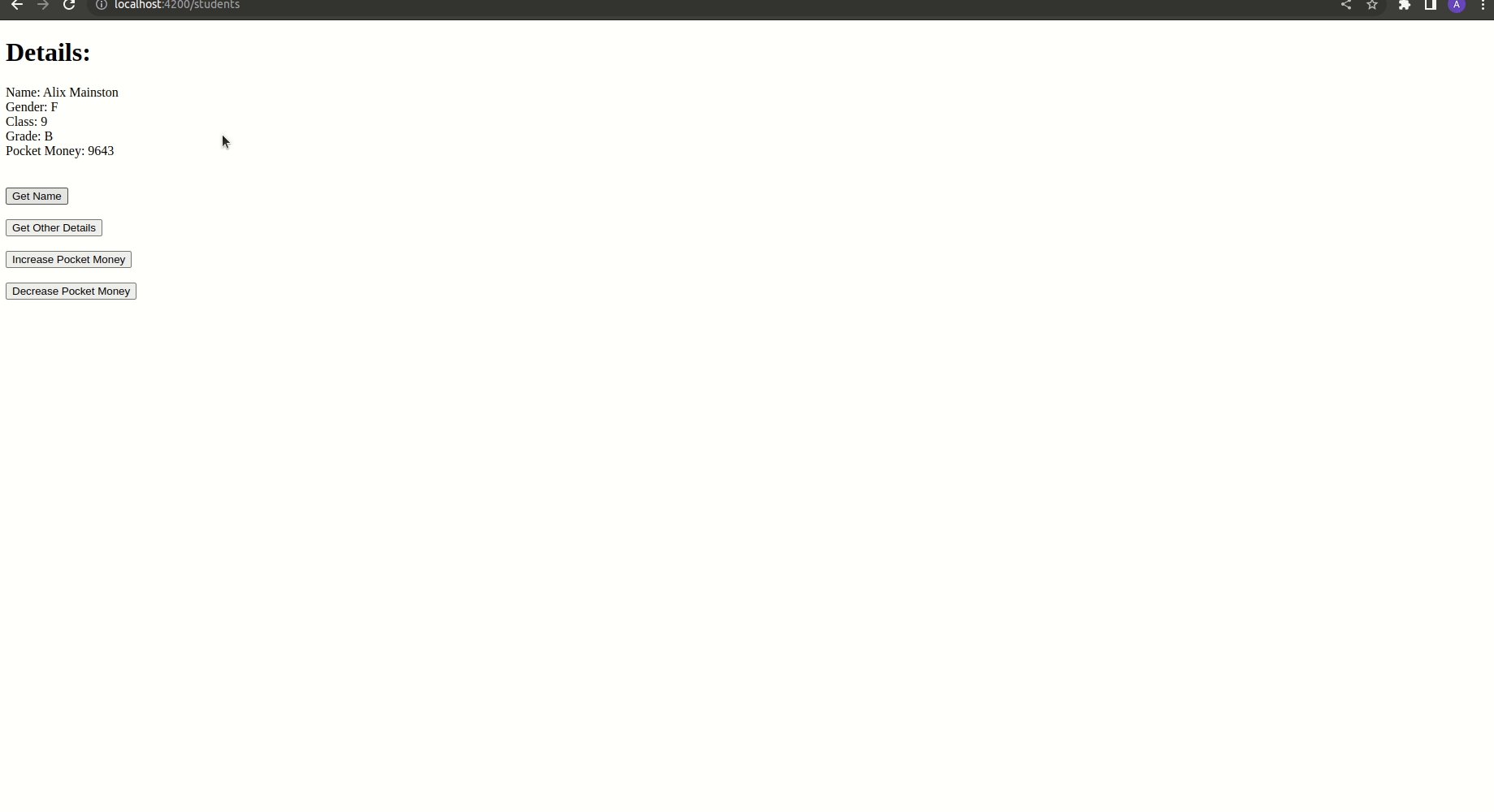
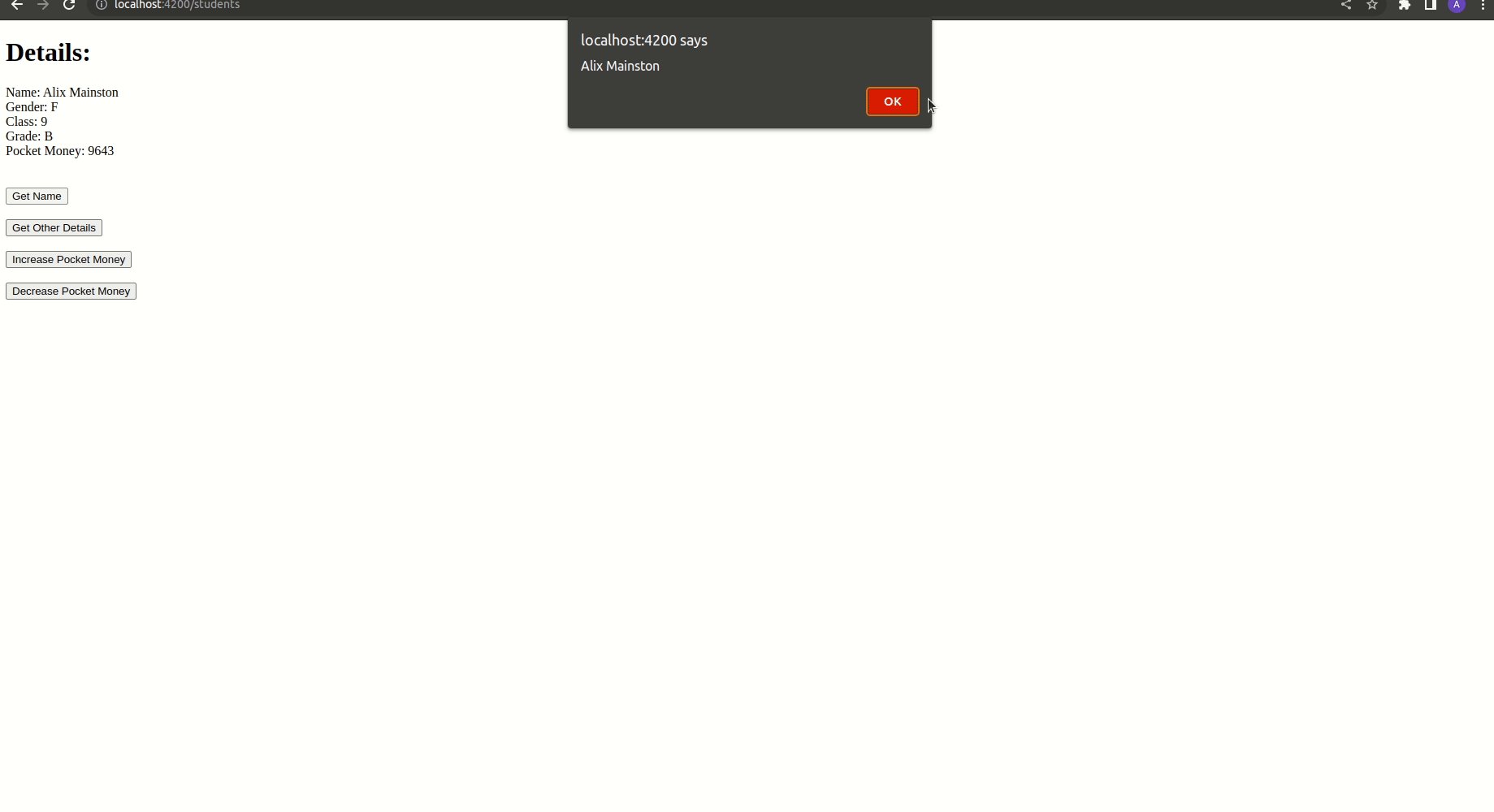
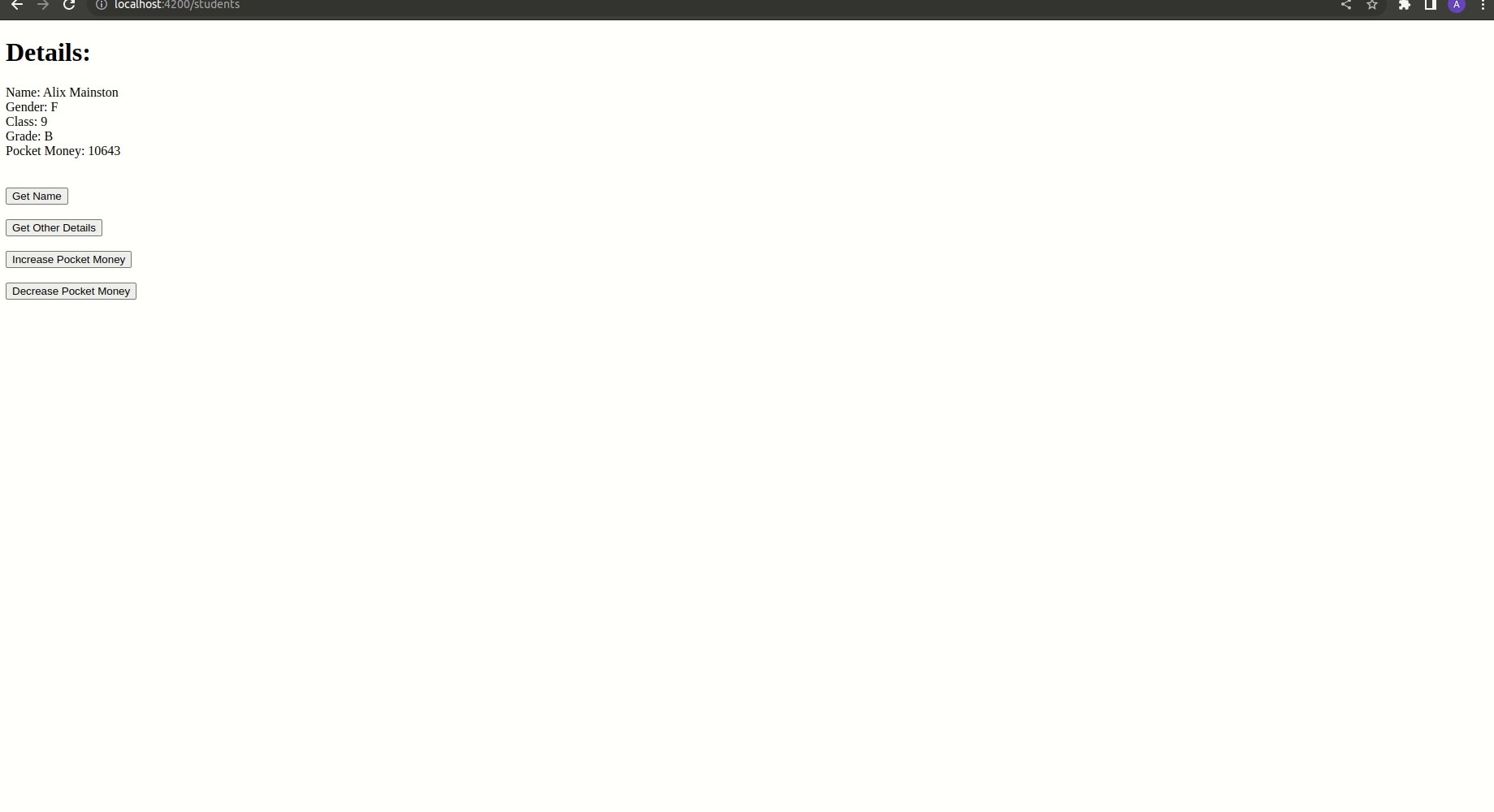
{{outlet}}輸出:

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route details
應用程序/控製器/details.js
Javascript
import Ember from 'ember';
import { any, slice, reverseObjects, rejectBy }
from '@ember/array';
export default Ember.Controller.extend({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
actions: {
getName() {
let n = this.get('name');
alert(n);
},
getMobile() {
let res = this.getProperties(['mobile']);
console.log(res);
alert(res.mobile);
},
increaseSalary() {
this.incrementProperty('salary', 1000);
},
decreaseSalary() {
this.decrementProperty('salary', 1000);
},
},
});應用程序/模板/details.hbs
HTML
{{page-title "Details"}}
<div>{{this.name}}</div>
<div>{{this.age}}</div>
<div>{{this.salary}}</div>
<div>{{this.zipCode}}</div>
<br /><br />
<input type="button" id="get-name"
value="Get Name" {{action "getName"}} />
<br /><br />
<input
type="button"
id="get-mobile"
value="Get Mobile"
{{action "getMobile"}}
/>
<br /><br />
<input
type="button"
id="increase-salary"
value="Increase Salary"
{{action "increaseSalary"}}
/>
<br /><br />
<input
type="button"
id="decrease-salary"
value="Decrease Salary"
{{action "decreaseSalary"}}
/>
<br /><br />
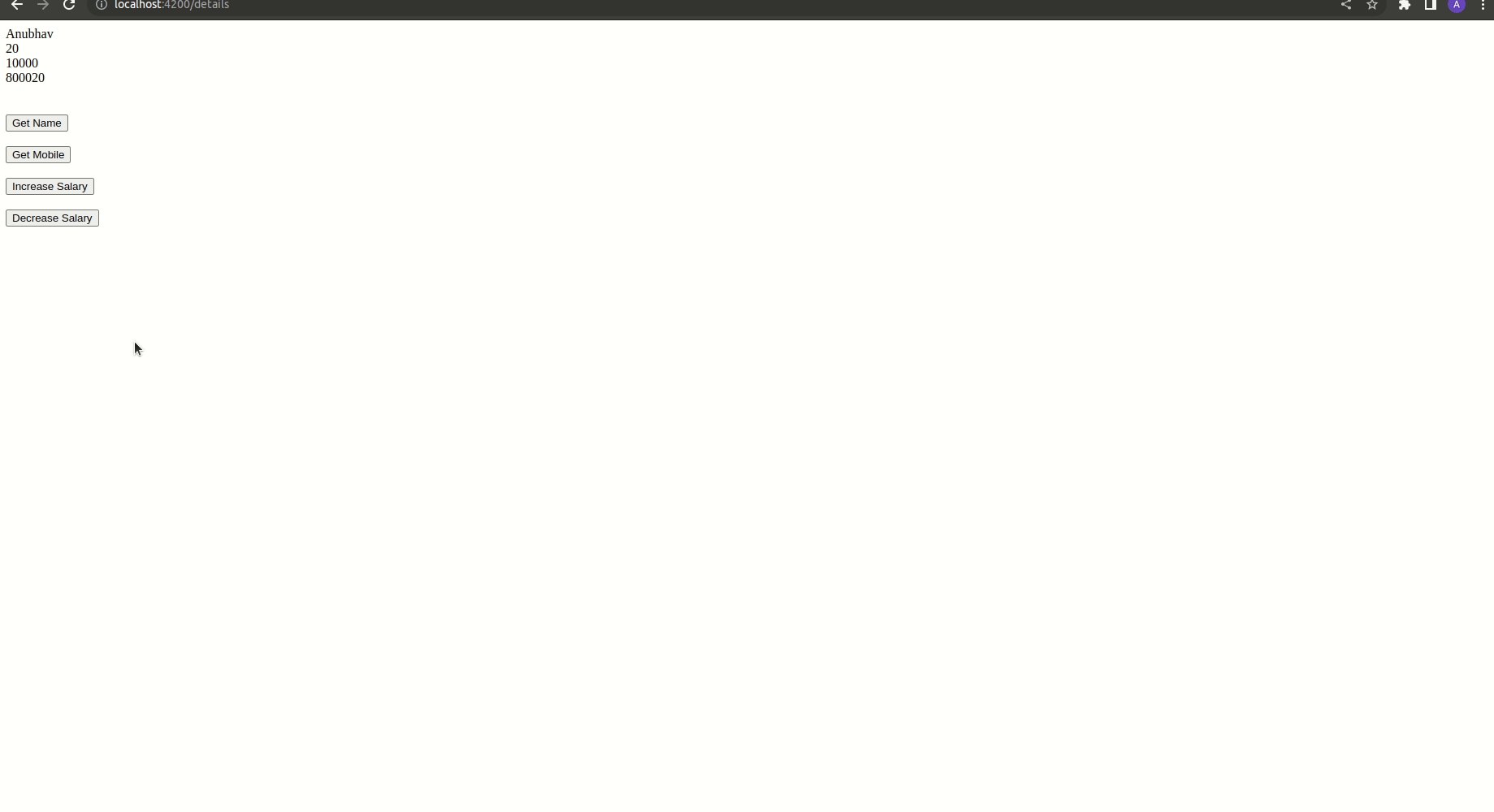
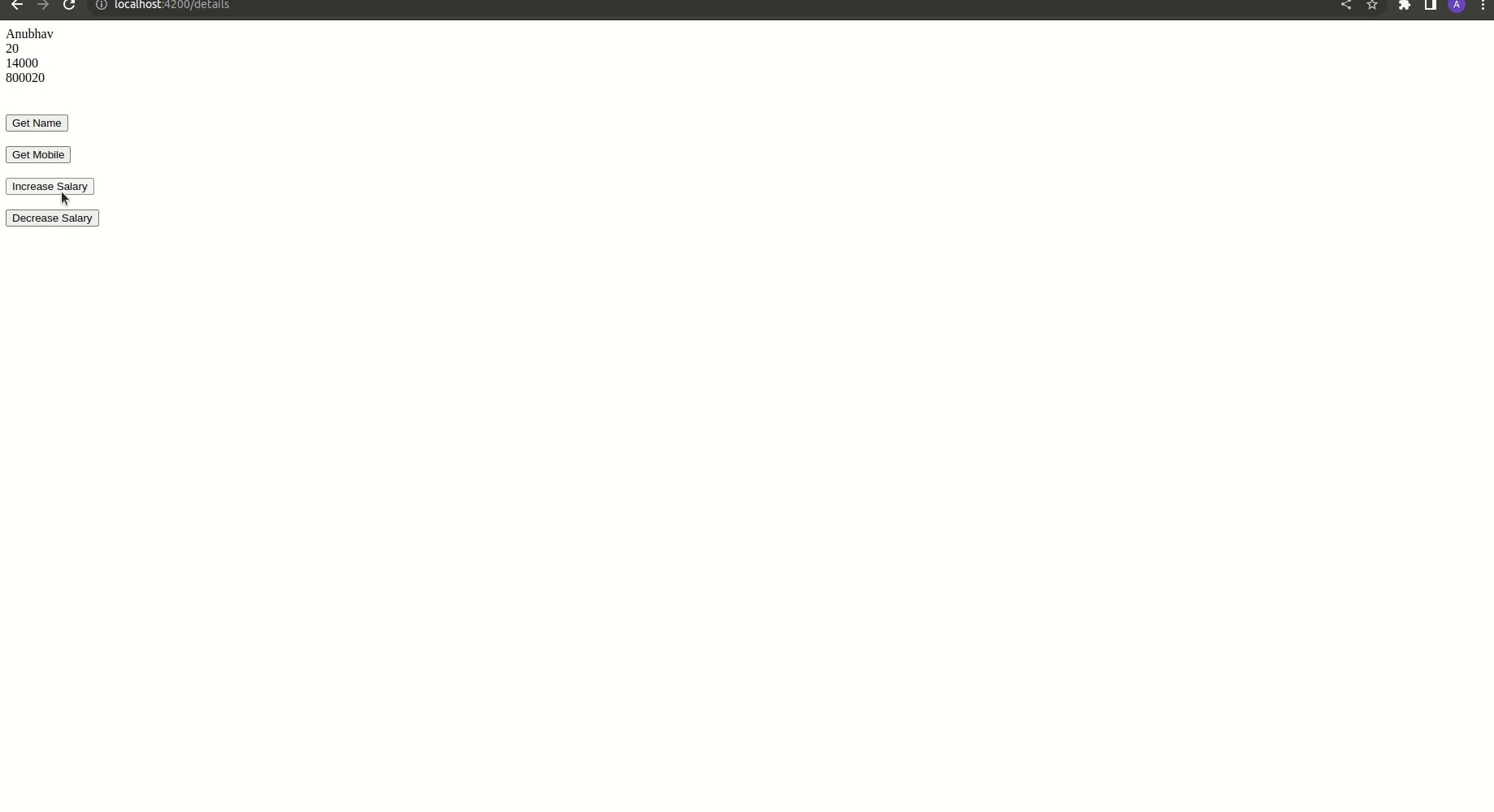
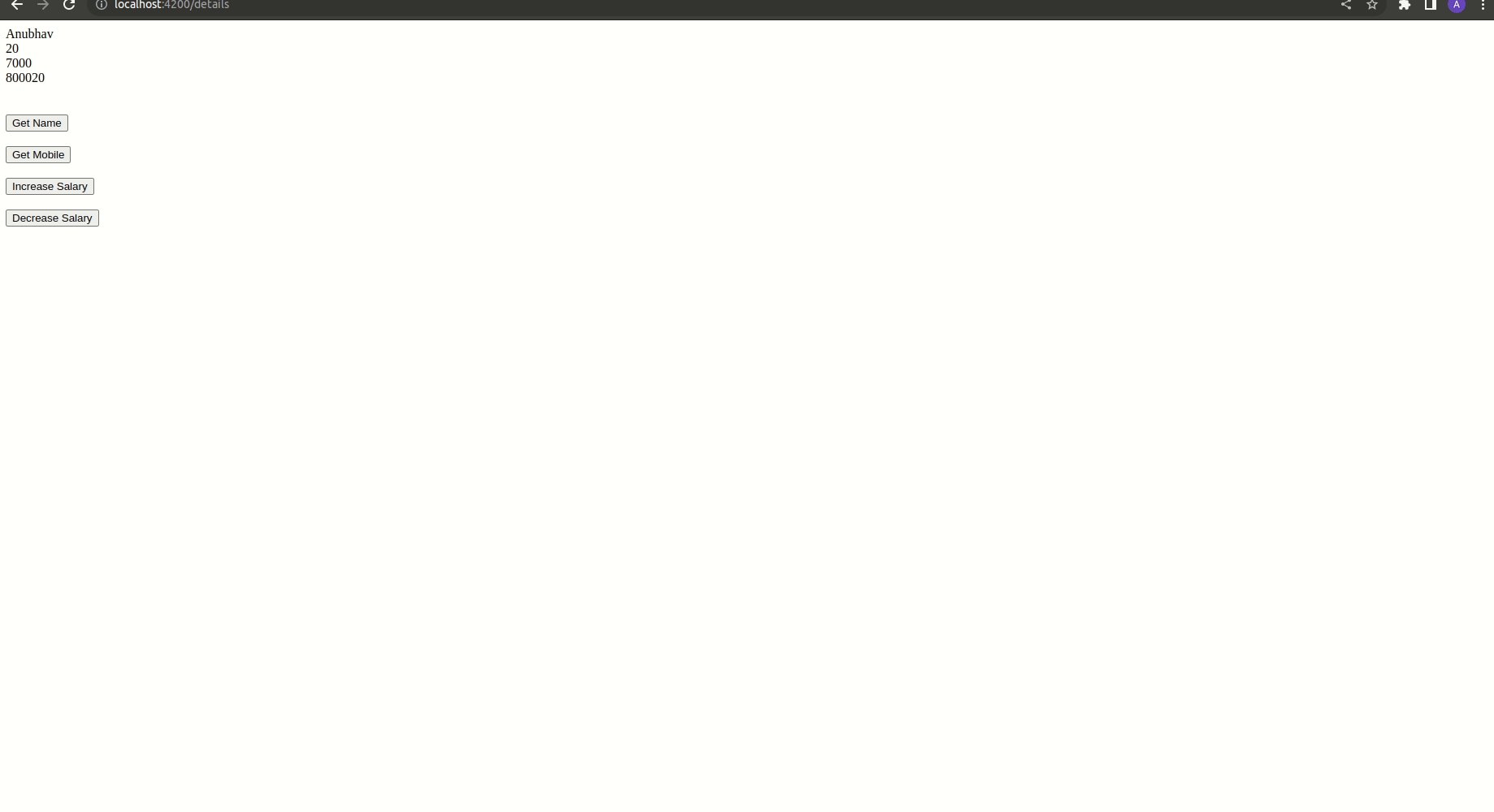
{{outlet}}輸出:

參考: https://api.emberjs.com/ember/4.7/classes/Service/methods/
相關用法
- Embeer.js Service getProperties()用法及代碼示例
- Embeer.js Service mergedProperties用法及代碼示例
- Embeer.js Service isDestroying用法及代碼示例
- Embeer.js Service cacheFor()用法及代碼示例
- Embeer.js Service set()用法及代碼示例
- Embeer.js Service decrementProperty()用法及代碼示例
- Embeer.js Service incrementProperty()用法及代碼示例
- Embeer.js Service toggleProperty()用法及代碼示例
- Embeer.js Service setProperties()用法及代碼示例
- Embeer.js Service init()用法及代碼示例
- Embeer.js String w()用法及代碼示例
- Embeer.js String classify()用法及代碼示例
- Embeer.js String camelize()用法及代碼示例
- Embeer.js String decamelize()用法及代碼示例
- Embeer.js String underscore()用法及代碼示例
- Embeer.js String dasherize()用法及代碼示例
- Embeer.js String capitalize()用法及代碼示例
- Embeer.js Promise then()用法及代碼示例
- Embeer.js RouterService replaceWith()用法及代碼示例
- Embeer.js ComputedProperty readOnly()用法及代碼示例
- Embeer.js Controller toString()用法及代碼示例
- Embeer.js Transition then()用法及代碼示例
- Embeer.js Route init()用法及代碼示例
- Embeer.js Transition data用法及代碼示例
- Embeer.js Component actions用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js Service get() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
