Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
catch() 方法用于处理被拒绝的 Promise。
用法:
catch(onRejected, String label)
参数:它需要两个参数。
- Onrejected:这是一个回调函数,当 Promise 被拒绝时执行。
- String label: 这用于标记承诺,这本质上是一个可选参数。
返回值:它返回一个新的承诺。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install -g ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤 3:要启动服务器,请键入:
ember serve
步骤4:以上查询执行成功后,您可以在以下位置查看进度
http://localhost:4200/
示例 1:输入以下代码即可使用 catch()方法捕获由reject()方法。
应用程序/控制器/app.js
Javascript
const Promise1 = new Promise((resolve, reject) => {
setTimeout(function () {
Math.random() == 0.5
? resolve('Success!')
: reject(new Error('Something went wrong'));
}, 1000);
});
Promise1
.then((result) => {
console.log(result);
})
.catch(() => {
console.log('Error has Occurred');
});应用程序/模板/application.hbs
Javascript
{{page-title "Emberjs"}}
<div>
<h2>
Welcome to the tutorial
of Promises in Ember.js
</h2>
</div>输出:访问 localhost:4200/查看输出

示例 2:键入以下代码以使用catch()方法来捕获由 reject()方法。
应用程序/控制器/app1.js
Javascript
let promise2 = new Promise((resolve, reject) => {
console.log('Promise 2');
setTimeout(() => {
const a = 5;
a >= 18 ? resolve('Success!') :
reject(new Error('something has occurred'));
}, 2000);
});
promise2
.then((result) => {
console.log(result);
})
.catch(() => {
console.log('Error has Occurred');
});应用程序/模板/application.hbs
Javascript
{{page-title "Emberjs"}}
<div>
<h2>Welcome to the tutorial of Promises in Ember.js </h2>
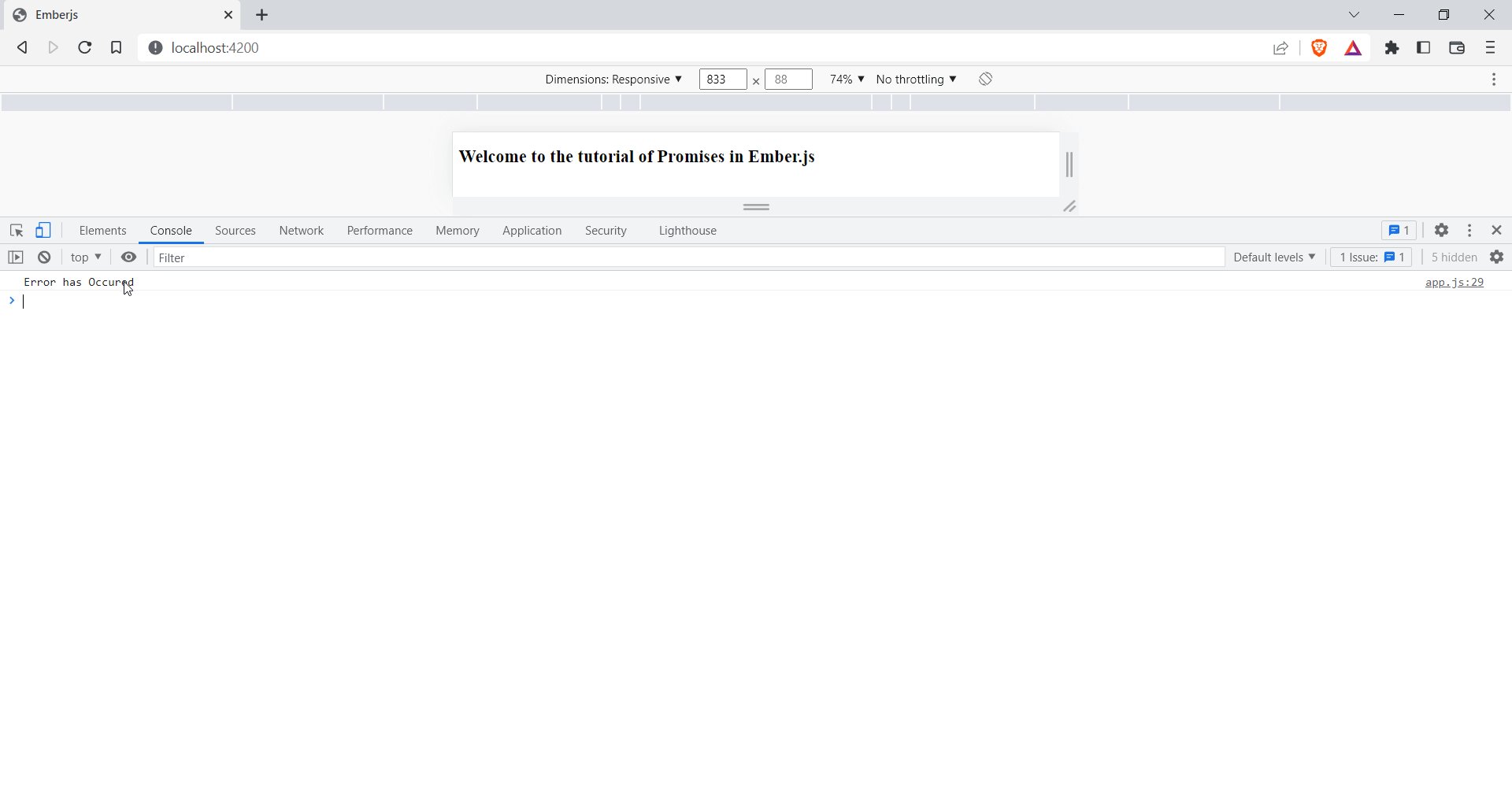
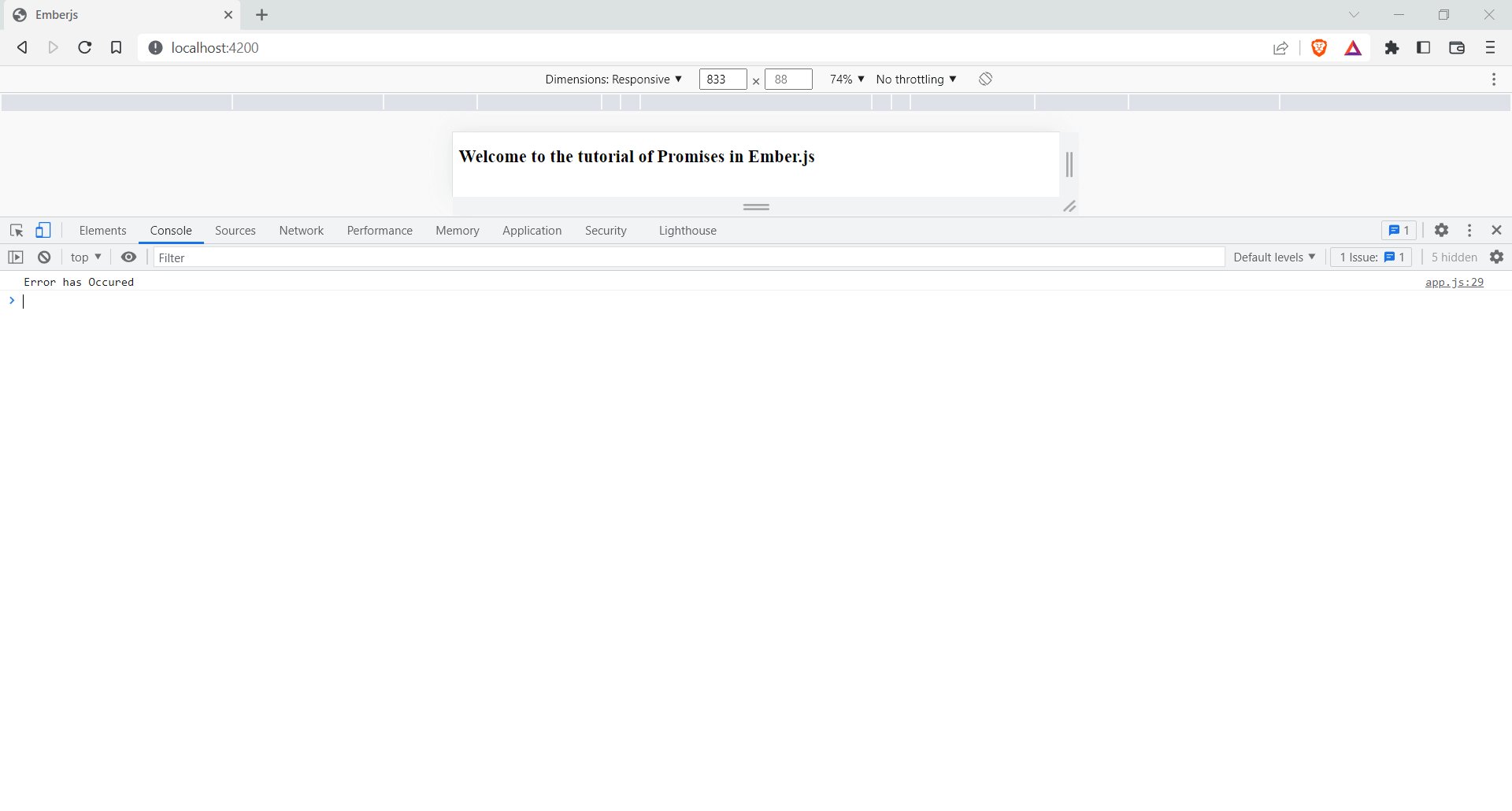
</div>输出:访问 localhost:4200/查看输出

参考:https://api.emberjs.com/ember/3.18/classes/Promise/methods/catch?anchor=catch
相关用法
- Embeer.js Promise then()用法及代码示例
- Embeer.js RouterService replaceWith()用法及代码示例
- Embeer.js ComputedProperty readOnly()用法及代码示例
- Embeer.js Controller toString()用法及代码示例
- Embeer.js Transition then()用法及代码示例
- Embeer.js Route init()用法及代码示例
- Embeer.js Transition data用法及代码示例
- Embeer.js Component actions用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js Route willDestroy()用法及代码示例
- Embeer.js RouterService rootURL用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js Route toString()用法及代码示例
- Embeer.js ObjectProxy toggleProperty()用法及代码示例
- Embeer.js HistoryLocation toggleProperty()用法及代码示例
- Embeer.js RouterService mergedProperties用法及代码示例
- Embeer.js Service mergedProperties用法及代码示例
- Embeer.js Namespace init()用法及代码示例
- Embeer.js Controller decrementProperty()用法及代码示例
- Embeer.js Component getProperties()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js RouteInfo parent用法及代码示例
- Embeer.js Transition from用法及代码示例
- Embeer.js Controller incrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自ravi0307大神的英文原创作品 Ember.js Promise catch() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
