Underscore.js _.uniq() 函数返回不包含重复元素的数组。第一次出现的元素包含在结果数组中。检查数组是否重复的操作。这是通过“===”操作来完成的。
用法:
_.uniq( array, [isSorted], [iterate] );
参数:
- array:该参数用于保存元素数组。
- isSorted:它是一个可选参数。此参数用于对排序数组保持 true。
- iterate:它是一个可选参数,用于保存迭代函数。
返回值:
它返回一个由唯一元素组成的数组。
将数字列表传递给 _.uniq() 函数:
._uniq() 函数从列表中逐一获取元素,并通过“===”运算符检查它是否在结果数组(最初为空)中。如果它存在,那么它会忽略它并检查下一个元素。否则,由于它是该元素的第一次出现,因此它包含在结果数组中。
例子:在此示例中,我们使用Underscore.js_.uniq()函数并向其中传递一个数字列表。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.uniq([1, 2, 3, 4, 5, 4, 3, 2, 1]));
</script>
</body>
</html>输出:

将第二个参数作为 false 传递给 _.uniq() 函数:
如果将第二个参数作为 false 与数组一起传递,则 _.uniq() 函数将以与第一个示例类似的方式工作。所有唯一元素都将出现在结果数组中。
例子:在此示例中,我们使用Underscore.js_.uniq()函数并将第二个参数传递为 false。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.uniq([10, 0, 5, 1, 6, 10, 2, 1, 2], false));
</script>
</body>
</html>输出:

将第二个参数作为 true 传递给 _.uniq() 函数:
如果将第二个参数作为 true 与数组一起传递,则 _.uniq() 函数将不会以类似的方式工作,而是会对数组执行任何操作。因此,结果数组将包含传递的数组的所有元素,其顺序与传递的数组中出现的顺序相同。
例子:在此示例中,我们使用Underscore.js_.uniq()函数并将第二个参数传递为 true。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.uniq([10, 0, 5, 1, 6, 10, 2, 1, 2], true));
</script>
</body>
</html>输出:

将单词传递给 _.uniq() 函数:
如果将字符串集传递给 _.uniq() 函数,那么它将以与处理数字等类似的方式工作。因此,结果数组将仅包含结果数组中所有重复元素的第一次出现。
例子:在此示例中,我们使用Underscore.js_.uniq()函数和传递的话语。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
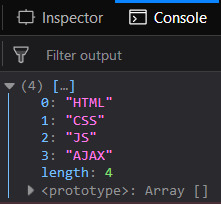
console.log(_.uniq(["HTML", "CSS", "JS",
"AJAX", "CSS", "JS", "CSS"]));
</script>
</body>
</html>输出:

注意:这些命令在 Google Console 或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相关用法
- underscore.js _.uniq()用法及代码示例
- underscore.js _.uniqueId()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- underscore.js _.unescape()用法及代码示例
- underscore.js _.unsplat()用法及代码示例
- underscore.js _.unsplatl()用法及代码示例
- underscore.js _.unary()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.rest()用法及代码示例
- underscore.js _.filter()用法及代码示例
- underscore.js _.compact()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.uniq() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
