Underscore.js _.uniq() 函數返回不包含重複元素的數組。第一次出現的元素包含在結果數組中。檢查數組是否重複的操作。這是通過“===”操作來完成的。
用法:
_.uniq( array, [isSorted], [iterate] );
參數:
- array:該參數用於保存元素數組。
- isSorted:它是一個可選參數。此參數用於對排序數組保持 true。
- iterate:它是一個可選參數,用於保存迭代函數。
返回值:
它返回一個由唯一元素組成的數組。
將數字列表傳遞給 _.uniq() 函數:
._uniq() 函數從列表中逐一獲取元素,並通過“===”運算符檢查它是否在結果數組(最初為空)中。如果它存在,那麽它會忽略它並檢查下一個元素。否則,由於它是該元素的第一次出現,因此它包含在結果數組中。
例子:在此示例中,我們使用Underscore.js_.uniq()函數並向其中傳遞一個數字列表。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.uniq([1, 2, 3, 4, 5, 4, 3, 2, 1]));
</script>
</body>
</html>輸出:

將第二個參數作為 false 傳遞給 _.uniq() 函數:
如果將第二個參數作為 false 與數組一起傳遞,則 _.uniq() 函數將以與第一個示例類似的方式工作。所有唯一元素都將出現在結果數組中。
例子:在此示例中,我們使用Underscore.js_.uniq()函數並將第二個參數傳遞為 false。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.uniq([10, 0, 5, 1, 6, 10, 2, 1, 2], false));
</script>
</body>
</html>輸出:

將第二個參數作為 true 傳遞給 _.uniq() 函數:
如果將第二個參數作為 true 與數組一起傳遞,則 _.uniq() 函數將不會以類似的方式工作,而是會對數組執行任何操作。因此,結果數組將包含傳遞的數組的所有元素,其順序與傳遞的數組中出現的順序相同。
例子:在此示例中,我們使用Underscore.js_.uniq()函數並將第二個參數傳遞為 true。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.uniq([10, 0, 5, 1, 6, 10, 2, 1, 2], true));
</script>
</body>
</html>輸出:

將單詞傳遞給 _.uniq() 函數:
如果將字符串集傳遞給 _.uniq() 函數,那麽它將以與處理數字等類似的方式工作。因此,結果數組將僅包含結果數組中所有重複元素的第一次出現。
例子:在此示例中,我們使用Underscore.js_.uniq()函數和傳遞的話語。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.uniq(["HTML", "CSS", "JS",
"AJAX", "CSS", "JS", "CSS"]));
</script>
</body>
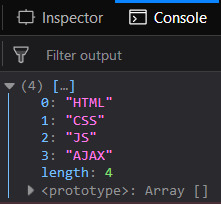
</html>輸出:

注意:這些命令在 Google Console 或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相關用法
- underscore.js _.uniq()用法及代碼示例
- underscore.js _.uniqueId()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- underscore.js _.unescape()用法及代碼示例
- underscore.js _.unsplat()用法及代碼示例
- underscore.js _.unsplatl()用法及代碼示例
- underscore.js _.unary()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.rest()用法及代碼示例
- underscore.js _.filter()用法及代碼示例
- underscore.js _.compact()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.uniq() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
