Underscore.js_.union()函数用于获取 n 个数组并返回一个新数组,其中包含所有这些数组中的唯一项(所有数组的并集)。在新数组中,元素的顺序与所有传递的数组中提到的顺序相同。每个数组的第一次出现仅包含在结果数组中。
用法:
_.union( *arrays );
参数:
- arrays:这是多个数组列表的集合。数组列表由“,”运算符分隔。
返回值:
它返回一个数组,其中包含 n 个传递数组中所有元素的唯一元素。
将数字列表传递给 _.union() 函数:
._union() 函数从列表中一一取出元素,并检查它是否已存在于结果数组中。如果它存在,那么它只是忽略它,否则将其添加到结果数组中。最终结果包含数组的并集。
例子:此示例显示通过传递数字列表来使用 _.union() 函数。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.union([51, 52, 1, 4],
[1, 2, 3, 4],
[1, 2]));
</script>
</body>
</html>输出:

将单词、假值和数字的组合传递给 _.union() 函数:
传递任何类型的元素,无论是数字、单词,甚至是空字符串、空值等错误元素,_.union() 函数都不会区分它们。它宁愿以相同的方式对待每个元素。进一步的过程将是相同的。
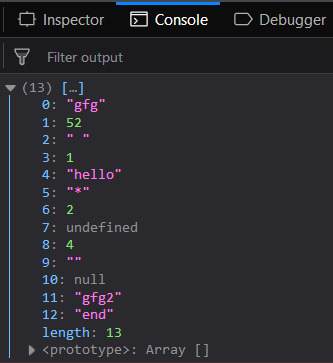
例子:此示例通过传递单词、假值和数字的组合来展示 _.union() 函数的使用.
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.union(["gfg", 52, " ", 1, "hello"],
['*', 2, undefined, 4],
['', null],
["gfg2", "end"]));
</script>
</body>
</html>输出:

将一组字符串传递给 _.union() 函数:
将一组字符串传递给该函数,以获得结果中传递的所有 n 个数组的公共点。处理将以相同的方式进行。仅排除第二个参数中给出的单词。
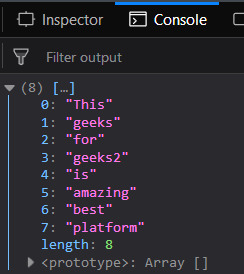
例子:此示例显示通过传递一组字符串来使用 _.union() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.union(["This", "geeks"],
['for', "geeks2", "is", "amazing"],
["This", "is", "best", "platform"]));
</script>
</body>
</html>输出:

将具有相同元素的数组传递给 _.union() 函数:
如果将数组传递给 _.union() 函数并且它们具有相同的元素,则所有数组的并集将是第一个数组本身。所有元素都是通用的,因此将出现在并集后给出的结果中。
例子:此示例显示通过传递具有相同元素的数组来使用 _.union() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.union([100, 200],
[100, 200],
[100, 200],
[100, 200],
[100, 200],
[100, 200]));
</script>
</body>
</html>输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相关用法
- underscore.js _.union()用法及代码示例
- underscore.js _.uniq()用法及代码示例
- underscore.js _.uniqueId()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- underscore.js _.unescape()用法及代码示例
- underscore.js _.unsplat()用法及代码示例
- underscore.js _.unsplatl()用法及代码示例
- underscore.js _.unary()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.rest()用法及代码示例
- underscore.js _.filter()用法及代码示例
- underscore.js _.compact()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.union() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
