Underscore.js_.union()函數用於獲取 n 個數組並返回一個新數組,其中包含所有這些數組中的唯一項(所有數組的並集)。在新數組中,元素的順序與所有傳遞的數組中提到的順序相同。每個數組的第一次出現僅包含在結果數組中。
用法:
_.union( *arrays );
參數:
- arrays:這是多個數組列表的集合。數組列表由“,”運算符分隔。
返回值:
它返回一個數組,其中包含 n 個傳遞數組中所有元素的唯一元素。
將數字列表傳遞給 _.union() 函數:
._union() 函數從列表中一一取出元素,並檢查它是否已存在於結果數組中。如果它存在,那麽它隻是忽略它,否則將其添加到結果數組中。最終結果包含數組的並集。
例子:此示例顯示通過傳遞數字列表來使用 _.union() 函數。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.union([51, 52, 1, 4],
[1, 2, 3, 4],
[1, 2]));
</script>
</body>
</html>輸出:

將單詞、假值和數字的組合傳遞給 _.union() 函數:
傳遞任何類型的元素,無論是數字、單詞,甚至是空字符串、空值等錯誤元素,_.union() 函數都不會區分它們。它寧願以相同的方式對待每個元素。進一步的過程將是相同的。
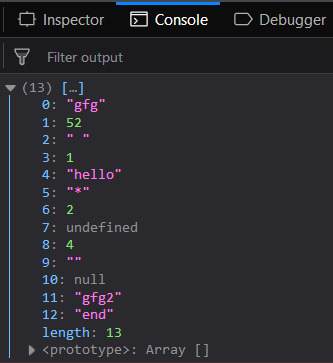
例子:此示例通過傳遞單詞、假值和數字的組合來展示 _.union() 函數的使用.
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.union(["gfg", 52, " ", 1, "hello"],
['*', 2, undefined, 4],
['', null],
["gfg2", "end"]));
</script>
</body>
</html>輸出:

將一組字符串傳遞給 _.union() 函數:
將一組字符串傳遞給該函數,以獲得結果中傳遞的所有 n 個數組的公共點。處理將以相同的方式進行。僅排除第二個參數中給出的單詞。
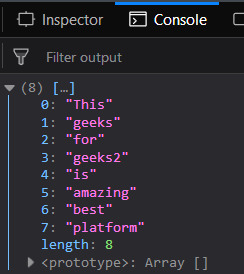
例子:此示例顯示通過傳遞一組字符串來使用 _.union() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.union(["This", "geeks"],
['for', "geeks2", "is", "amazing"],
["This", "is", "best", "platform"]));
</script>
</body>
</html>輸出:

將具有相同元素的數組傳遞給 _.union() 函數:
如果將數組傳遞給 _.union() 函數並且它們具有相同的元素,則所有數組的並集將是第一個數組本身。所有元素都是通用的,因此將出現在並集後給出的結果中。
例子:此示例顯示通過傳遞具有相同元素的數組來使用 _.union() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.union([100, 200],
[100, 200],
[100, 200],
[100, 200],
[100, 200],
[100, 200]));
</script>
</body>
</html>輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相關用法
- underscore.js _.union()用法及代碼示例
- underscore.js _.uniq()用法及代碼示例
- underscore.js _.uniqueId()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- underscore.js _.unescape()用法及代碼示例
- underscore.js _.unsplat()用法及代碼示例
- underscore.js _.unsplatl()用法及代碼示例
- underscore.js _.unary()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.rest()用法及代碼示例
- underscore.js _.filter()用法及代碼示例
- underscore.js _.compact()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.union() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
