Underscore.js_。groupBy()函数用于对传递的数组中的元素进行集合。它的工作原理是将每个元素的值与另一个元素进行匹配。如果它们匹配,则将它们放入一个集合中,否则我们将有 2 个集合/组。我们还可以传递一个函数,根据该函数的结果我们将收集元素。它既可以根据数字分组,也可以根据字符串分组。
用法:
_.groupBy( list, iterate, context );
参数:
- 列表:该参数包含元素列表。
- 迭代:该参数包含用于测试元素的条件。
- 语境:它是用于显示的文本。它是一个可选参数。
返回值:
它将集合作为不同的数组返回。
在 _.groupBy() 函数中使用 Math.ceil():
_.groupBy() 函数从列表中一一获取元素,并将它们传递给 Math.ceil() 函数。然后函数的每个元素的输出将与 Math.ceil() 中另一个元素的输出匹配,然后它们被放入 1 个组,否则它们将被放入 2 个单独的组。当所有元素与所有其余元素匹配后,_.groupBy 函数结束。
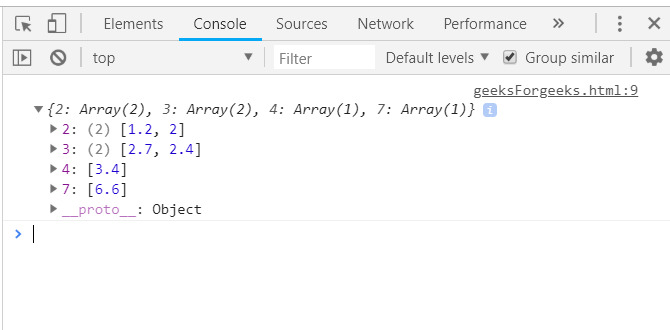
例子:在此示例中,我们在 _.groupBy() 函数中使用 Math.ceil()。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.groupBy([2.7, 3.4, 6.6, 1.2, 2.0, 2.4], function (num) {
return Math.ceil(num);
}));
</script>
</body>
</html>输出:

在 _.groupBy() 函数中使用 length():
将数组元素传递给 groupBy() 函数并根据元素的长度匹配元素。如果两个元素的长度相同,则它们将分为 1 组,否则将形成 2 组。
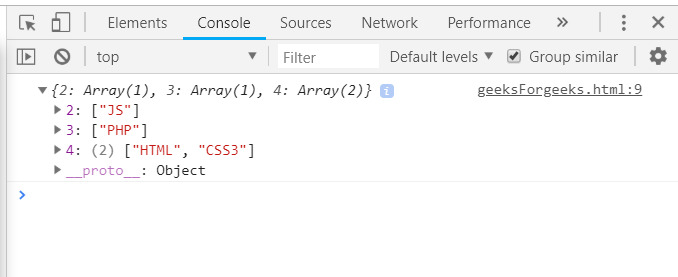
例子:在此示例中,我们在 _.groupBy() 函数中使用 length()。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.groupBy(['HTML', 'CSS3', 'JS', 'PHP'], 'length'));
</script>
</body>
</html>输出:

使用 _.groupBy() 函数中传递的数组的属性:
首先,声明数组(这里数组是‘arr’)。选择一个需要检查的条件,如下‘prop3’。那么‘prop3’中具有相同值的元素将被分为1组。 Console.log最终答案。
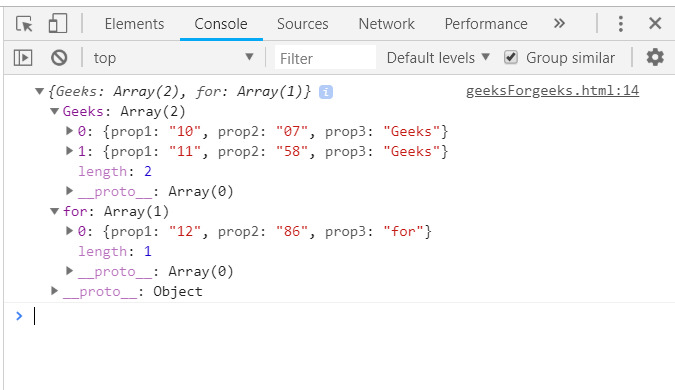
例子:在此示例中,我们使用在 _.groupBy() 函数中传递的数组的属性。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
let arr = [
{ prop1: "10", prop2: "07", prop3: "Geeks" },
{ prop1: "12", prop2: "86", prop3: "for" },
{ prop1: "11", prop2: "58", prop3: "Geeks" }
];
console.log(_.groupBy(arr, 'prop3'));
</script>
</body>
</html>输出:

将 ‘date’ 作为数组的属性一起传递给 _.groupBy() 函数:
首先,定义一个具有一个属性的数组为 ‘date’,格式为“dd-mm-yy”。然后将数组和 ‘date’ 属性传递给 _.groupBy() 函数。具有相同日期的元素将被分为 1 组。组编号将从 0 开始。
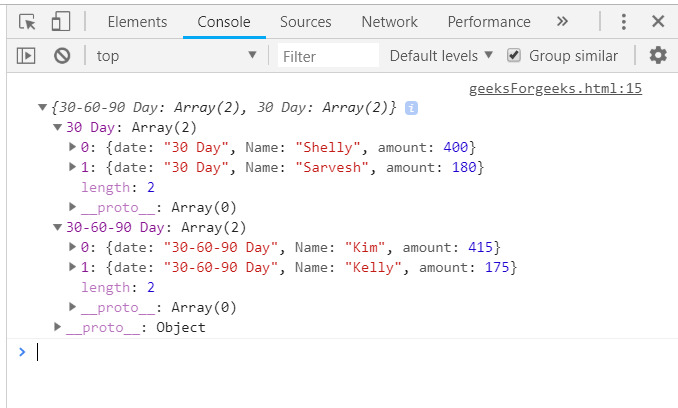
例子:在此示例中,我们将 ‘date’ 作为数组的属性一起传递给 _.groupBy() 函数。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
let orders = [
{ date: "30-60-90 Day", Name: "Kim", amount: 415 },
{ date: "30-60-90 Day", Name: "Kelly", amount: 175 },
{ date: "30 Day", Name: "Shelly", amount: 400 },
{ date: "30 Day", Name: "Sarvesh", amount: 180 }
];
console.log(_.groupBy(orders, "date"));
</script>
</body>
</html>输出:

相关用法
- underscore.js _.getPath()用法及代码示例
- underscore.js _.gte()用法及代码示例
- underscore.js _.gt()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.rest()用法及代码示例
- underscore.js _.uniq()用法及代码示例
- underscore.js _.filter()用法及代码示例
- underscore.js _.compact()用法及代码示例
- underscore.js _.noConflict()用法及代码示例
- underscore.js _.now()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.groupBy Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
