p5.js库中p5.Image的mask()方法用于将给定的蒙版应用于图像。这是通过使用遮罩图像的alpha通道作为此图像的alpha通道来完成的。
用法:
mask( srcImage )
参数:该函数接受如上所述和以下描述的单个参数。
- srcImage:它是一个p5.Image,将用作要应用的蒙版。
在实现以下示例时,HTML页面的“head”部分中包含以下库。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
例:下面的示例说明了p5.js库中的mask()方法。
Javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_mask =
loadImage("image-mask.png");
}
function setup() {
createCanvas(500, 500);
textSize(20);
btnBlur =
createButton("Add a mask to the image");
btnBlur.position(30, 420);
btnBlur.mousePressed(applyMask);
}
function draw() {
clear();
text("Click on the button to add " +
"a mask to the image", 20, 20);
text('Image:', 20, 60);
image(img_orig, 20, 80, 200, 100);
text("Mask:", 20, 220);
image(img_mask, 20, 220, 180, 180);
}
function applyMask()
{
// Apply the given mask to the image
img_orig.mask(img_mask);
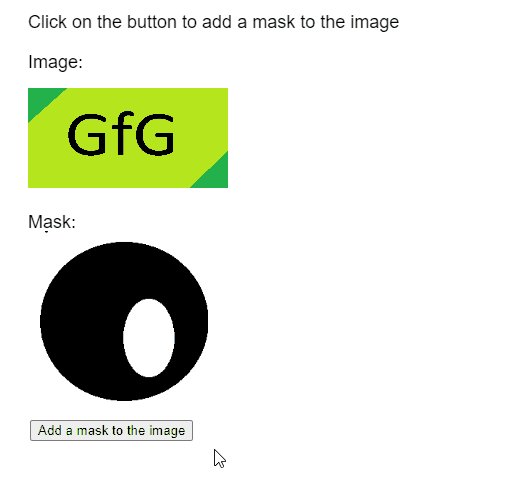
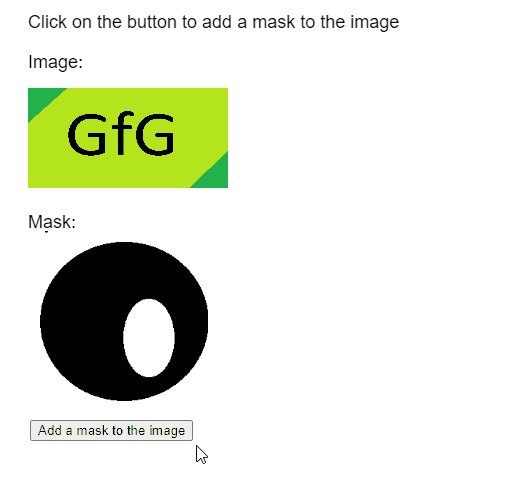
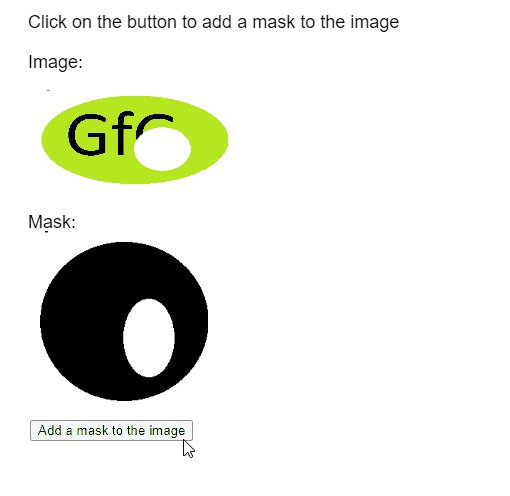
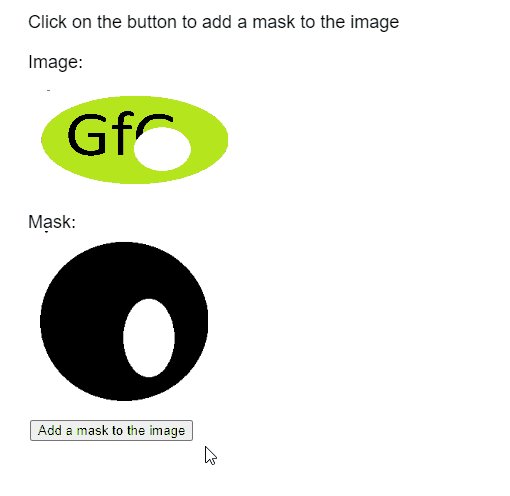
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Image/mask
相关用法
- CSS mask-image属性用法及代码示例
- CSS mask-clip属性用法及代码示例
- CSS mask-composite属性用法及代码示例
- CSS mask-size属性用法及代码示例
- CSS mask-repeat属性用法及代码示例
- CSS mask-position属性用法及代码示例
- CSS mask-origin属性用法及代码示例
- SVG <mask>用法及代码示例
- SVG mask属性用法及代码示例
- p5.js Image filter()用法及代码示例
- p5.js Image save()用法及代码示例
- p5.js Image reset()用法及代码示例
- p5.js Image getCurrentFrame()用法及代码示例
- p5.js Image numFrames()用法及代码示例
- p5.js Image setFrame()用法及代码示例
- p5.js Image delay()用法及代码示例
- p5.js Image resize()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Image mask() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
