p5.js库中p5.Image的numFrames()方法用于返回GIF动画的总帧数。
用法:
numFrames()
参数:此函数accept不接受任何参数。
返回值:此方法返回一个数字,该数字表示GIF动画的总帧数。
在实现以下示例时,HTML页面的“head”部分中包含以下库。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
例:以下示例说明了p5.js中的numFrames()方法
Javascript
function preload() {
example_gif =
loadImage("sample-gif.gif");
}
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to get " +
"the total number of frames",
20, 20);
frameBtn =
createButton("Get number of frames");
frameBtn.position(30, 40);
frameBtn.mousePressed(getTotalFrames);
}
function draw() {
// Draw the GIF on screen
image(example_gif, 20, 60, 240, 120);
}
function getTotalFrames()
{
// Get the total number of frames
let numberOfFrames =
example_gif.numFrames();
text("Number of frames in the GIF is:"
+ numberOfFrames, 20, 200);
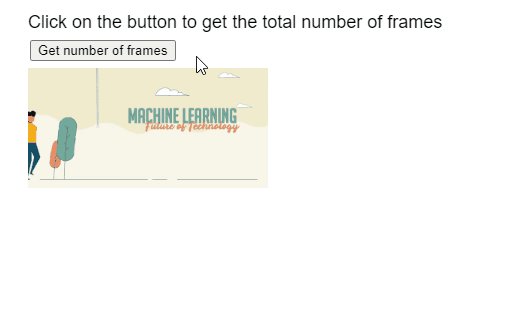
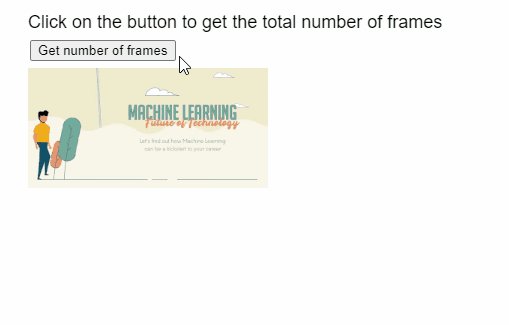
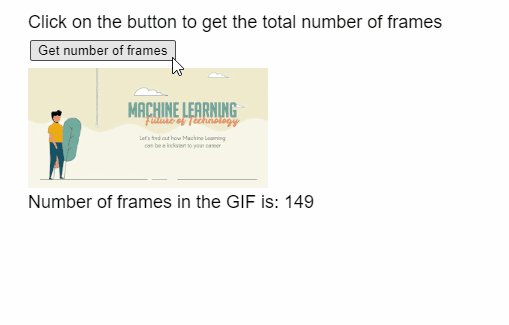
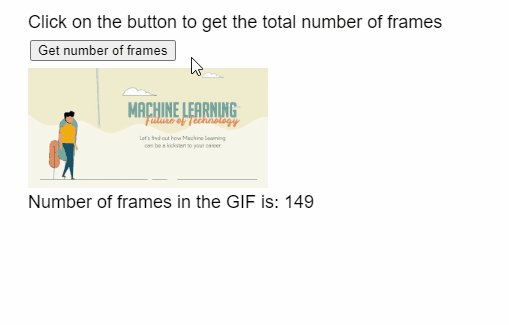
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Image/numFrames
相关用法
- p5.js Image filter()用法及代码示例
- p5.js Image save()用法及代码示例
- p5.js Image reset()用法及代码示例
- p5.js Image mask()用法及代码示例
- p5.js Image getCurrentFrame()用法及代码示例
- p5.js Image setFrame()用法及代码示例
- p5.js Image delay()用法及代码示例
- p5.js Image resize()用法及代码示例
- CSS list-style-image用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Image numFrames() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
