p5.js库中p5.Image的getCurrentFrame()方法用于返回GIF动画当前显示的帧的索引。
用法:
getCurrentFrame()
参数:此函数accept不接受任何参数。
返回值:此方法返回一个数字,该数字表示当前可见的动画的当前帧。
在实现以下示例时,HTML页面的“head”部分中包含以下库。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
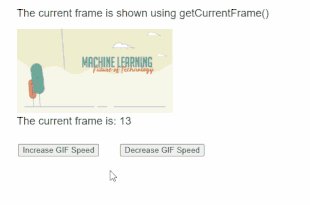
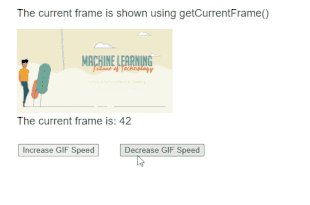
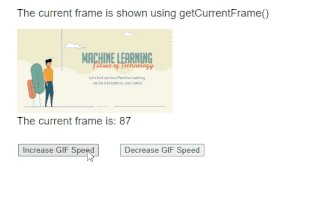
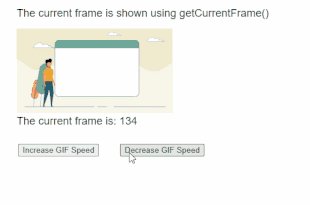
范例1:以下示例说明了p5.js库中的getCurrentFrame()方法。
Javascript
function setup() {
example_gif =
loadImage("sample-gif.gif");
createCanvas(500, 300);
textSize(18);
incSpeedBtn =
createButton("Increase GIF Speed");
incSpeedBtn.position(30, 240);
incSpeedBtn.mousePressed(() => {
// Decrease the delay between frames
example_gif.delay(25);
})
decSpeedBtn =
createButton("Decrease GIF Speed");
decSpeedBtn.position(200, 240);
decSpeedBtn.mousePressed(() =>
{
// Increase the delay between frames
example_gif.delay(150);
})
}
function draw()
{
clear();
text("The current frame is shown " +
"using getCurrentFrame()", 20, 20);
// Draw the GIF on screen
image(example_gif, 20, 40, 260, 140);
// Get the current frame
let currFrame =
example_gif.getCurrentFrame();
text("The current frame is:" +
currFrame, 20, 200);
}输出:

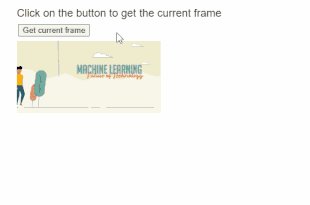
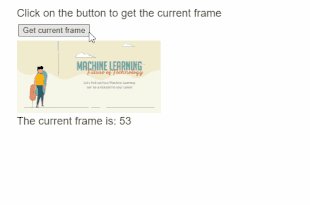
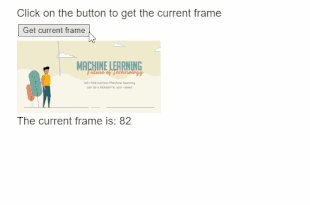
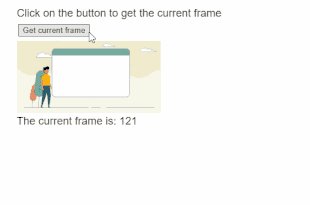
范例2:
Javascript
function preload() {
example_gif =
loadImage("sample-gif.gif");
}
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to get " +
"the current frame", 20, 20);
frameBtn =
createButton("Get current frame");
frameBtn.position(30, 40);
frameBtn.mousePressed(getFrame);
}
function draw() {
// Draw the GIF on screen
image(example_gif, 20, 60, 240, 120);
}
function getFrame()
{
clear();
// Get the current frame
let currFrame =
example_gif.getCurrentFrame();
text("The current frame is:" +
currFrame, 20, 200);
text("Click on the button to get " +
"the current frame", 20, 20);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Image/getCurrentFrame
相关用法
- p5.js Image filter()用法及代码示例
- p5.js Image save()用法及代码示例
- p5.js Image reset()用法及代码示例
- p5.js Image mask()用法及代码示例
- p5.js Image numFrames()用法及代码示例
- p5.js Image setFrame()用法及代码示例
- p5.js Image delay()用法及代码示例
- p5.js Image resize()用法及代码示例
- CSS list-style-image用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js Image getCurrentFrame() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
