p5.js庫中p5.Image的getCurrentFrame()方法用於返回GIF動畫當前顯示的幀的索引。
用法:
getCurrentFrame()
參數:此函數accept不接受任何參數。
返回值:此方法返回一個數字,該數字表示當前可見的動畫的當前幀。
在實現以下示例時,HTML頁麵的“head”部分中包含以下庫。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
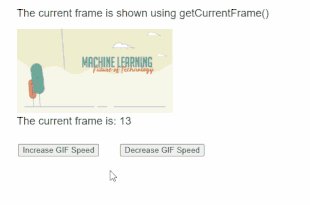
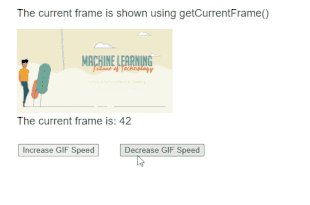
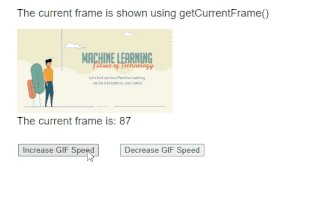
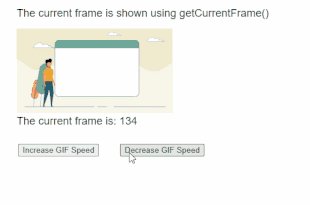
範例1:以下示例說明了p5.js庫中的getCurrentFrame()方法。
Javascript
function setup() {
example_gif =
loadImage("sample-gif.gif");
createCanvas(500, 300);
textSize(18);
incSpeedBtn =
createButton("Increase GIF Speed");
incSpeedBtn.position(30, 240);
incSpeedBtn.mousePressed(() => {
// Decrease the delay between frames
example_gif.delay(25);
})
decSpeedBtn =
createButton("Decrease GIF Speed");
decSpeedBtn.position(200, 240);
decSpeedBtn.mousePressed(() =>
{
// Increase the delay between frames
example_gif.delay(150);
})
}
function draw()
{
clear();
text("The current frame is shown " +
"using getCurrentFrame()", 20, 20);
// Draw the GIF on screen
image(example_gif, 20, 40, 260, 140);
// Get the current frame
let currFrame =
example_gif.getCurrentFrame();
text("The current frame is:" +
currFrame, 20, 200);
}輸出:

範例2:
Javascript
function preload() {
example_gif =
loadImage("sample-gif.gif");
}
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to get " +
"the current frame", 20, 20);
frameBtn =
createButton("Get current frame");
frameBtn.position(30, 40);
frameBtn.mousePressed(getFrame);
}
function draw() {
// Draw the GIF on screen
image(example_gif, 20, 60, 240, 120);
}
function getFrame()
{
clear();
// Get the current frame
let currFrame =
example_gif.getCurrentFrame();
text("The current frame is:" +
currFrame, 20, 200);
text("Click on the button to get " +
"the current frame", 20, 20);
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Image/getCurrentFrame
相關用法
- p5.js Image filter()用法及代碼示例
- p5.js Image save()用法及代碼示例
- p5.js Image reset()用法及代碼示例
- p5.js Image mask()用法及代碼示例
- p5.js Image numFrames()用法及代碼示例
- p5.js Image setFrame()用法及代碼示例
- p5.js Image delay()用法及代碼示例
- p5.js Image resize()用法及代碼示例
- CSS list-style-image用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js Image getCurrentFrame() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
