p5.js庫中p5.Image的numFrames()方法用於返回GIF動畫的總幀數。
用法:
numFrames()
參數:此函數accept不接受任何參數。
返回值:此方法返回一個數字,該數字表示GIF動畫的總幀數。
在實現以下示例時,HTML頁麵的“head”部分中包含以下庫。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
例:以下示例說明了p5.js中的numFrames()方法
Javascript
function preload() {
example_gif =
loadImage("sample-gif.gif");
}
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click on the button to get " +
"the total number of frames",
20, 20);
frameBtn =
createButton("Get number of frames");
frameBtn.position(30, 40);
frameBtn.mousePressed(getTotalFrames);
}
function draw() {
// Draw the GIF on screen
image(example_gif, 20, 60, 240, 120);
}
function getTotalFrames()
{
// Get the total number of frames
let numberOfFrames =
example_gif.numFrames();
text("Number of frames in the GIF is:"
+ numberOfFrames, 20, 200);
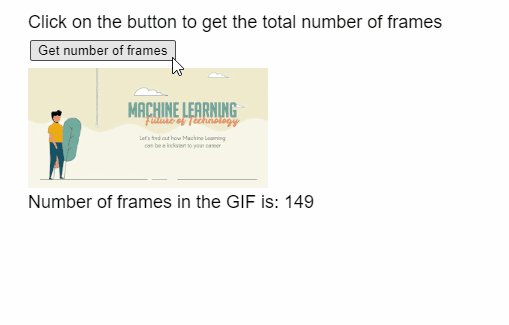
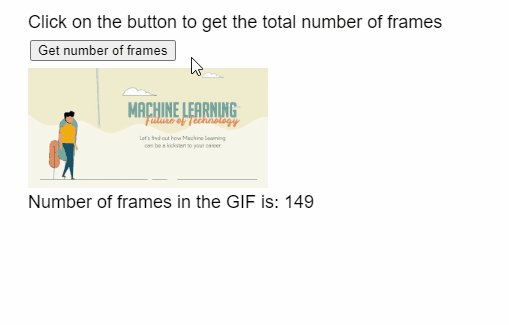
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Image/numFrames
相關用法
- p5.js Image filter()用法及代碼示例
- p5.js Image save()用法及代碼示例
- p5.js Image reset()用法及代碼示例
- p5.js Image mask()用法及代碼示例
- p5.js Image getCurrentFrame()用法及代碼示例
- p5.js Image setFrame()用法及代碼示例
- p5.js Image delay()用法及代碼示例
- p5.js Image resize()用法及代碼示例
- CSS list-style-image用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js Image numFrames() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
