p5.js庫中p5.Image的mask()方法用於將給定的蒙版應用於圖像。這是通過使用遮罩圖像的alpha通道作為此圖像的alpha通道來完成的。
用法:
mask( srcImage )
參數:該函數接受如上所述和以下描述的單個參數。
- srcImage:它是一個p5.Image,將用作要應用的蒙版。
在實現以下示例時,HTML頁麵的“head”部分中包含以下庫。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
例:下麵的示例說明了p5.js庫中的mask()方法。
Javascript
function preload() {
img_orig =
loadImage("sample-image.png");
img_mask =
loadImage("image-mask.png");
}
function setup() {
createCanvas(500, 500);
textSize(20);
btnBlur =
createButton("Add a mask to the image");
btnBlur.position(30, 420);
btnBlur.mousePressed(applyMask);
}
function draw() {
clear();
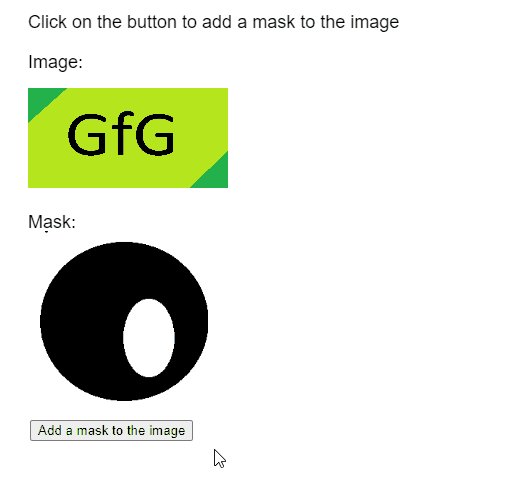
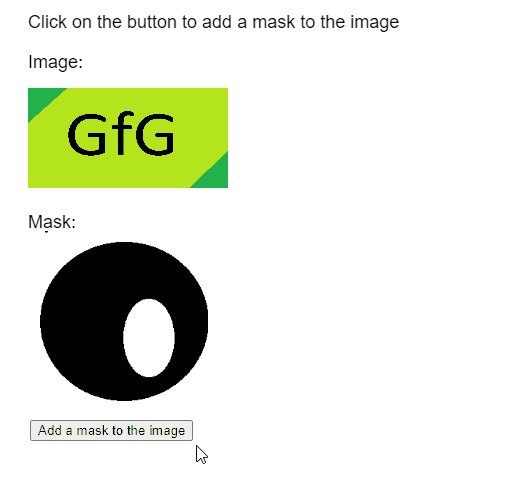
text("Click on the button to add " +
"a mask to the image", 20, 20);
text('Image:', 20, 60);
image(img_orig, 20, 80, 200, 100);
text("Mask:", 20, 220);
image(img_mask, 20, 220, 180, 180);
}
function applyMask()
{
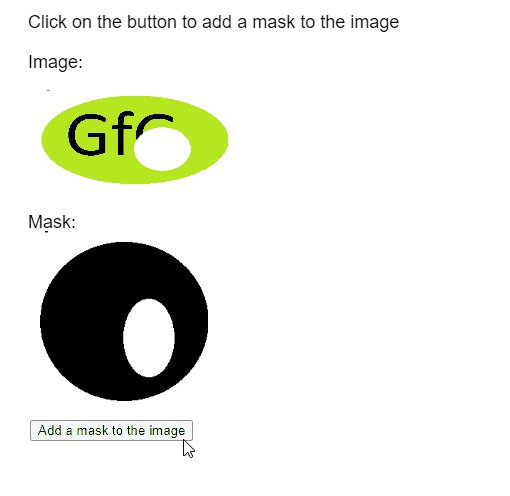
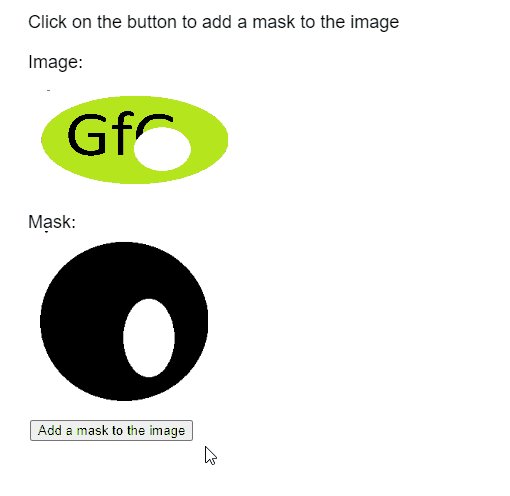
// Apply the given mask to the image
img_orig.mask(img_mask);
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Image/mask
相關用法
- CSS mask-image屬性用法及代碼示例
- CSS mask-clip屬性用法及代碼示例
- CSS mask-composite屬性用法及代碼示例
- CSS mask-size屬性用法及代碼示例
- CSS mask-repeat屬性用法及代碼示例
- CSS mask-position屬性用法及代碼示例
- CSS mask-origin屬性用法及代碼示例
- SVG <mask>用法及代碼示例
- SVG mask屬性用法及代碼示例
- p5.js Image filter()用法及代碼示例
- p5.js Image save()用法及代碼示例
- p5.js Image reset()用法及代碼示例
- p5.js Image getCurrentFrame()用法及代碼示例
- p5.js Image numFrames()用法及代碼示例
- p5.js Image setFrame()用法及代碼示例
- p5.js Image delay()用法及代碼示例
- p5.js Image resize()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js Image mask() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
