SVG mask屬性用於將定義了該屬性的元素與給定的<mask>元素綁定在一起。它主要影響以下元素。 <a>,<circle>,<clipPath>,<ellipse>,<g>,<glyph>,<image>,<line>,<marker>,<mask>,<path>,<pattern>,<polygon >,<折線>,<rect>,<svg>,<symbol>,<text>和<use>。
用法:
mask = Keyword values
或者
mask = Image values
或者
mask = Global values
屬性值:mask屬性可以與以下元素一起使用。
- 關鍵字值:該屬性值包括無值。
- 圖片值:此屬性值使用SVG圖形中的像素圖像或元素作為遮罩。
- 全局值:此屬性值包括諸如繼承,初始和未設置的值。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
font-size:25px;
margin-left:-3px;">
GeeksforGeeks
</h1>
<svg viewBox="0 0 600 100"
xmlns="http://www.w3.org/2000/svg">
<mask maskContentUnits="objectBoundingBox"
id="geek">
<rect fill="white" x="0" y="0"
width="100%" height="100%" />
<polygon fill="black"
points="0.5, 0.2 0.68, 0.74 0.21,
0.41 0.79, 0.41 0.32, 0.74"/>
</mask>
<rect fill="green" x="0" y="0"
width="15%" height="90%"
mask="url(#geek)"/>
</svg>
</body>
</html>輸出:

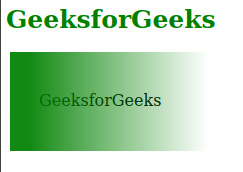
範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
font-size:25px;
margin-left:-3px;">
GeeksforGeeks
</h1>
<svg>
<defs>
<linearGradient id="geek"
x1="0%" y1="0%"
x2="100%" y2="0%"
spreadMethod="reflect">
<stop offset="10%"
stop-color="yellow"
stop-opacity="1"/>
<stop offset="100%"
stop-color="#000000"
stop-opacity="1"/>
</linearGradient>
<mask id="geeky"
x="0" y="0"
width="200"
height="100">
<rect x="0" y="0"
width="200"
height="100"
style="fill:url(#geek)"/>
</mask>
</defs>
<text x="30" y="55"
style="fill:black;">
GeeksforGeeks
</text>
<rect x="1" y="1"
width="200"
height="100"
style="stroke:none;
fill:green;
mask:url(#geeky)"/>
</svg>
</body>
</html>輸出:

相關用法
- SVG <mask>用法及代碼示例
- CSS mask-clip屬性用法及代碼示例
- CSS mask-image屬性用法及代碼示例
- CSS mask-composite屬性用法及代碼示例
- CSS mask-size屬性用法及代碼示例
- CSS mask-repeat屬性用法及代碼示例
- CSS mask-position屬性用法及代碼示例
- p5.js Image mask()用法及代碼示例
- CSS mask-origin屬性用法及代碼示例
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 SVG mask Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
