SVG mask属性用于将定义了该属性的元素与给定的<mask>元素绑定在一起。它主要影响以下元素。 <a>,<circle>,<clipPath>,<ellipse>,<g>,<glyph>,<image>,<line>,<marker>,<mask>,<path>,<pattern>,<polygon >,<折线>,<rect>,<svg>,<symbol>,<text>和<use>。
用法:
mask = Keyword values
或者
mask = Image values
或者
mask = Global values
属性值:mask属性可以与以下元素一起使用。
- 关键字值:该属性值包括无值。
- 图片值:此属性值使用SVG图形中的像素图像或元素作为遮罩。
- 全局值:此属性值包括诸如继承,初始和未设置的值。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
font-size:25px;
margin-left:-3px;">
GeeksforGeeks
</h1>
<svg viewBox="0 0 600 100"
xmlns="http://www.w3.org/2000/svg">
<mask maskContentUnits="objectBoundingBox"
id="geek">
<rect fill="white" x="0" y="0"
width="100%" height="100%" />
<polygon fill="black"
points="0.5, 0.2 0.68, 0.74 0.21,
0.41 0.79, 0.41 0.32, 0.74"/>
</mask>
<rect fill="green" x="0" y="0"
width="15%" height="90%"
mask="url(#geek)"/>
</svg>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
font-size:25px;
margin-left:-3px;">
GeeksforGeeks
</h1>
<svg>
<defs>
<linearGradient id="geek"
x1="0%" y1="0%"
x2="100%" y2="0%"
spreadMethod="reflect">
<stop offset="10%"
stop-color="yellow"
stop-opacity="1"/>
<stop offset="100%"
stop-color="#000000"
stop-opacity="1"/>
</linearGradient>
<mask id="geeky"
x="0" y="0"
width="200"
height="100">
<rect x="0" y="0"
width="200"
height="100"
style="fill:url(#geek)"/>
</mask>
</defs>
<text x="30" y="55"
style="fill:black;">
GeeksforGeeks
</text>
<rect x="1" y="1"
width="200"
height="100"
style="stroke:none;
fill:green;
mask:url(#geeky)"/>
</svg>
</body>
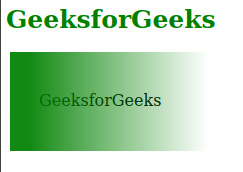
</html>输出:

相关用法
- SVG <mask>用法及代码示例
- CSS mask-clip属性用法及代码示例
- CSS mask-image属性用法及代码示例
- CSS mask-composite属性用法及代码示例
- CSS mask-size属性用法及代码示例
- CSS mask-repeat属性用法及代码示例
- CSS mask-position属性用法及代码示例
- p5.js Image mask()用法及代码示例
- CSS mask-origin属性用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG mask Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
