p5.js庫中p5.Image的setFrame()方法用於設置GIF動畫當前可見幀的索引。
用法:
setFrame( index )
參數:該函數接受如上所述和以下描述的單個參數。
- index:它是一個數字,表示要顯示的幀的索引。
在實現以下示例時,HTML頁麵的“head”部分中包含以下庫。
<script src=”p5.Image.js”></script>
<script src=”p5.min.js”></script>
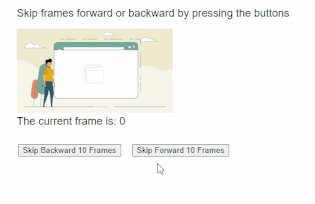
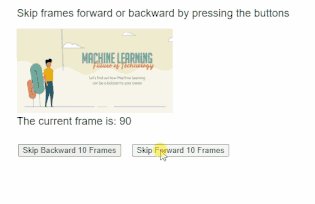
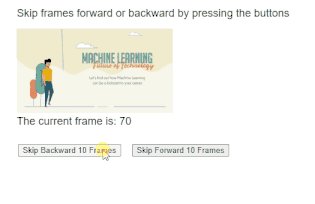
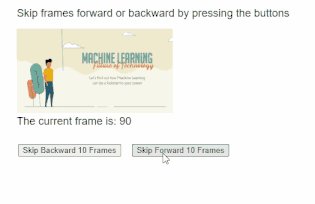
範例1:以下示例說明了p5.js庫中的setFrame()方法。
Javascript
function preload() {
example_gif =
loadImage("sample-gif.gif");
}
function setup() {
createCanvas(500, 300);
textSize(18);
example_gif.pause();
decFrameBtn =
createButton("Skip Backward 10 Frames");
decFrameBtn.position(30, 240);
decFrameBtn.mousePressed(skipBackward);
incFrameBtn =
createButton("Skip Forward 10 Frames");
incFrameBtn.position(220, 240);
incFrameBtn.mousePressed(skipForward);
}
function draw() {
clear();
text("Skip frames forward or backward " +
"by pressing the buttons", 20, 20);
// Draw the GIF on screen
image(example_gif, 20, 40, 260, 140);
// Get the current frame
let currFrame =
example_gif.getCurrentFrame();
text("The current frame is:" +
currFrame, 20, 200);
}
function skipForward() {
// Get the current playing frame of the GIF
let currFrame =
example_gif.getCurrentFrame();
// Move forward only if possible
if (currFrame <
example_gif.numFrames() - 10) {
// Add 10 to skip forward
let newFrame = currFrame + 10;
example_gif.setFrame(newFrame);
}
}
function skipBackward() {
// Get the current playing frame of the GIF
let currFrame =
example_gif.getCurrentFrame();
// Move forward only if possible
if (currFrame > 10) {
// Subtract 10 to skip forward
let newFrame = currFrame - 10;
example_gif.setFrame(newFrame);
}
}輸出:

範例2:
Javascript
function preload() {
example_gif =
loadImage("sample-gif.gif");
}
function setup() {
createCanvas(500, 300);
textSize(18);
example_gif.pause();
let totalFrames =
example_gif.numFrames() - 1;
frameSlider =
createSlider(0, totalFrames, 0, 1);
frameSlider.position(30, 240);
frameSlider.size(250);
}
function draw() {
clear();
text("Move the slider to set the " +
"current frame of the GIF", 20, 20);
// Draw the GIF on screen
image(example_gif, 20, 40, 260, 140);
// Set the current frame according to the
// value of the slider
example_gif.setFrame(frameSlider.value());
// Get the current frame
let currFrame =
example_gif.getCurrentFrame();
text("The current frame is:" +
currFrame, 20, 220);
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Image/setFrame
相關用法
- p5.js Image filter()用法及代碼示例
- p5.js Image save()用法及代碼示例
- p5.js Image reset()用法及代碼示例
- p5.js Image mask()用法及代碼示例
- p5.js Image getCurrentFrame()用法及代碼示例
- p5.js Image numFrames()用法及代碼示例
- p5.js Image delay()用法及代碼示例
- p5.js Image resize()用法及代碼示例
- CSS list-style-image用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js Image setFrame() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
