val() 方法是 jQuery 中的内置方法,用于返回或设置所选元素的属性值。此方法适用于 HTML 表单元素。
用法:使用此方法有以下三种方式:
$(selector).val()
参数:该方法不接受任何参数。
$(selector).val(value)
参数:该方法接受单个参数值这是强制性的。它用于指定属性的值。
$(selector).val(function(index,current_value))
参数:该方法接受单个参数函数这是可选的。它包含元素的索引位置和所选元素的当前值属性。
返回值:此方法返回具有 val() 方法所做的指定更改的选定元素。
以下示例说明了 jQuery 中的 val() 方法:
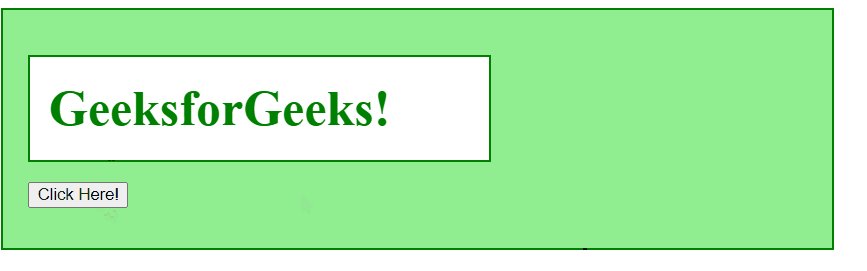
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<title>The val Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("input:text").val("GeeksforGeeks!");
$("input:text").css("color", "green");
$("input:text").css("font-size", "40px");
$("input:text").css("font-weight", "bold");
$("input:text").css("font-family", "times new roman");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 41%;
min-height: 150px;
border: 2px solid green;
}
input {
border: 2px solid green;
padding-left: 15px;
width: 350px;
height: 80px;
}
</style>
</head>
<body>
<div>
<p>
<input type="text" name="user">
</p>
<!-- click on this paragraph and
see the change -->
<button>Click Here!</button>
</div>
</body>
</html>输出:
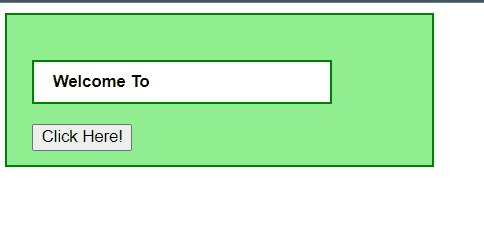
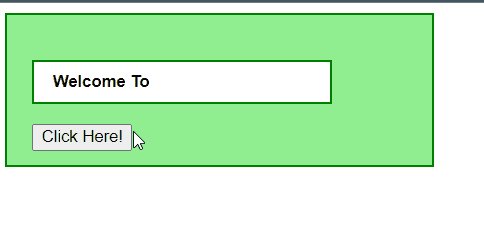
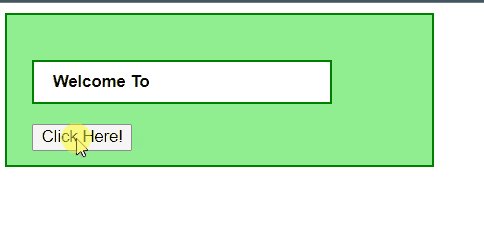
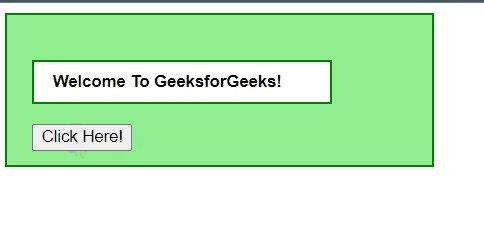
示例 2:此方法采用两个值,第一个用于索引位置,第二个用于属性值。无需传递索引位置,函数会自动设置为空(n = 0),“c”指定输入字段的当前值。

html
<!DOCTYPE html>
<html>
<head>
<title>The val Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("input:text").val(function (n, c) {
return c + " GeeksforGeeks!";
});
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 300px;
height: 80px;
border: 2px solid green;
}
input {
border: 2px solid green;
padding-left: 15px;
width: 220px;
font-weight: bold;
height: 30px;
}
</style>
</head>
<body>
<div>
<p>
<input type="text"
name="user"
value="Welcome To">
</p>
<!-- click on this paragraph
and see the change -->
<button>Click Here!</button>
</div>
</body>
</html>输出:

相关用法
- JQuery val()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
- JQuery after()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery val() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
