val() 方法是 jQuery 中的內置方法,用於返回或設置所選元素的屬性值。此方法適用於 HTML 表單元素。
用法:使用此方法有以下三種方式:
$(selector).val()
參數:該方法不接受任何參數。
$(selector).val(value)
參數:該方法接受單個參數值這是強製性的。它用於指定屬性的值。
$(selector).val(function(index,current_value))
參數:該方法接受單個參數函數這是可選的。它包含元素的索引位置和所選元素的當前值屬性。
返回值:此方法返回具有 val() 方法所做的指定更改的選定元素。
以下示例說明了 jQuery 中的 val() 方法:
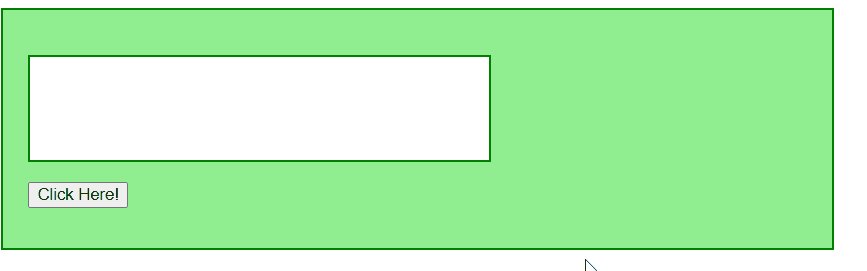
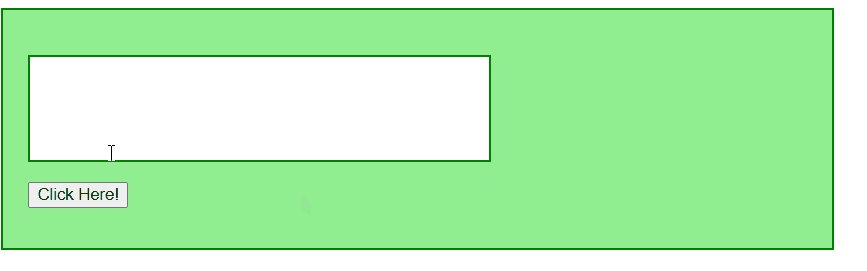
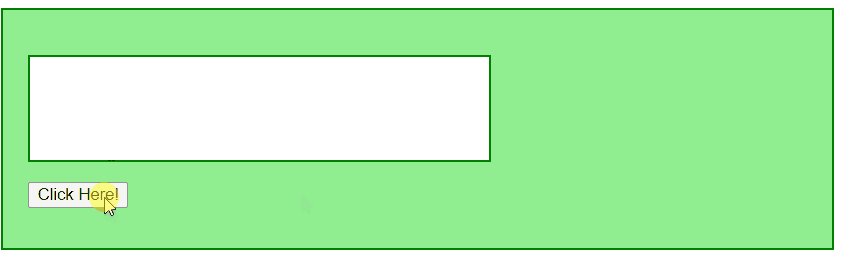
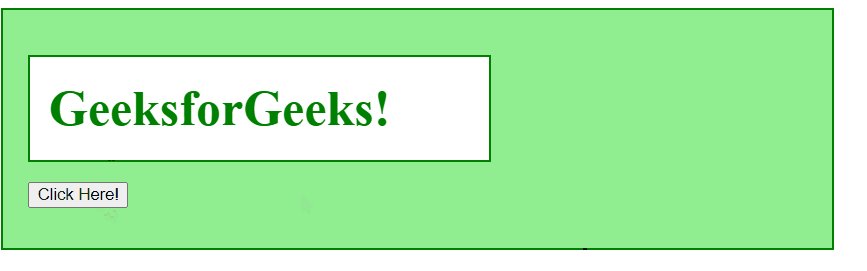
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<title>The val Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("input:text").val("GeeksforGeeks!");
$("input:text").css("color", "green");
$("input:text").css("font-size", "40px");
$("input:text").css("font-weight", "bold");
$("input:text").css("font-family", "times new roman");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 41%;
min-height: 150px;
border: 2px solid green;
}
input {
border: 2px solid green;
padding-left: 15px;
width: 350px;
height: 80px;
}
</style>
</head>
<body>
<div>
<p>
<input type="text" name="user">
</p>
<!-- click on this paragraph and
see the change -->
<button>Click Here!</button>
</div>
</body>
</html>輸出:
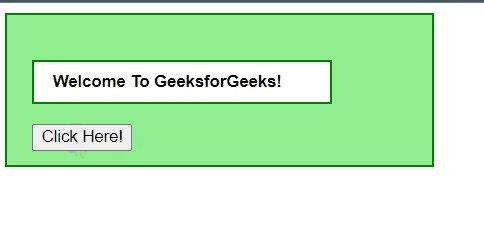
示例 2:此方法采用兩個值,第一個用於索引位置,第二個用於屬性值。無需傳遞索引位置,函數會自動設置為空(n = 0),“c”指定輸入字段的當前值。

html
<!DOCTYPE html>
<html>
<head>
<title>The val Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("input:text").val(function (n, c) {
return c + " GeeksforGeeks!";
});
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 300px;
height: 80px;
border: 2px solid green;
}
input {
border: 2px solid green;
padding-left: 15px;
width: 220px;
font-weight: bold;
height: 30px;
}
</style>
</head>
<body>
<div>
<p>
<input type="text"
name="user"
value="Welcome To">
</p>
<!-- click on this paragraph
and see the change -->
<button>Click Here!</button>
</div>
</body>
</html>輸出:

相關用法
- JQuery val()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery width()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery val() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
