jQuery UI 由 GUI 小部件、视觉效果和使用 jQuery 、 JavaScript 库实现的主题组成。
jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将使用 jQuery Mobile Selectable option() 方法。使用此方法,我们可以获取、设置或更新可选小部件的任何参数值。我们还可以使用此方法以键值对的形式获取所有选项。
用法:
1. 如果用户想要任何选项的值,则应将选项名称传递到选项(选项名称)方法。这选项名称应该是字符串类型。
- optionName: 该参数是我们需要以字符串形式传递的输入,我们需要获取其值。
- 返回值:我们根据选项数据类型获取相应的返回值。
var isEnhanced = $("Selector").selectable("option", "enhanced");
2. 要获取所有选项作为键值对,您只需调用option()方法,并且不向该方法传递任何参数。
- return: 该方法返回所有选项的键值对列表,作为optionName-optionValue对集。
var options= $("Selector").selectable("option");
3. 要设置任何选项的值,您只需调用选项(选项名称,值)与选项名称和值作为参数。
- optionName: option方法需要选项名称作为第一个参数,该参数是字符串类型。
- value: option方法需要选项的名称作为第二个参数,该参数是字符串类型。
$("Selector").selectable("option", "enhanced", "false");
4. 我们还可以设置多个选项,而不是只设置一个,只需调用 option(options) 方法,其中 options 是选项列表。
- options: 它是optionName-value对的映射作为输入来设置与传递的值对应的选项,它是对象类型。
$("Selector").selectable("option", {enhanced: false, disabled: true});
CDN 链接:您的项目需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
<link rel=”stylesheet”href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery Mobile 可选 option() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var option = $("#divID").selectable( "option" );
document.getElementById('gfg').innerHTML +=
"No of jQuery object: "
+ Object.keys(option).length + "<br>";
});
});
$(document).ready(function () {
$("#list").selectable();
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable option() Method</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
</ul>
<input type="button" id="btn"
value="option">
<h4><span id="gfg"></span></h4>
</body>
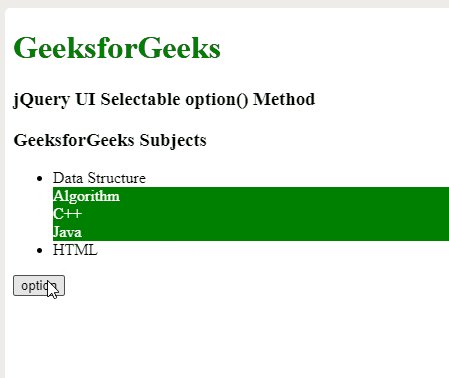
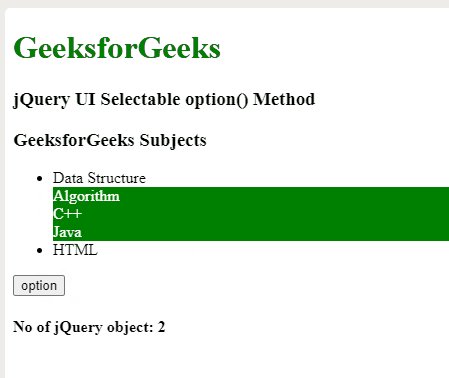
</html>输出:

jQuery UI 可选 option() 方法
参考:https://api.jqueryui.com/selectable/#method-option
相关用法
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable refresh()用法及代码示例
- jQuery UI Selectable widget()用法及代码示例
- jQuery UI Selectable unselecting用法及代码示例
- jQuery UI Selectable instance()用法及代码示例
- jQuery UI Selectable filter用法及代码示例
- jQuery UI Selectable tolerance用法及代码示例
- jQuery UI Selectable distance用法及代码示例
- jQuery UI Selectable appendTo用法及代码示例
- jQuery UI Selectmenu width用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Selectmenu icons用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Selectable option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
