jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable disabled 选项用于在设置为“true”时禁用可选元素。
用法:
初始化可选元素残障人士选项:
$(".selector").selectable({ disabled:Boolean });设置或返回残障人士初始化后的选项:
// Set the disabled option $( ".selector" ).selectable( "option", "disabled", Boolean ); // Return the disabled option var disabled = $( ".selector" ).selectable( "option", "disabled" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https/code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https/code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https/code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https/code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
/* Styles for list 1 */
#list1 .ui-selecting {
background:greenyellow;
}
#list1 .ui-selected {
color:white;
background:green;
}
/* Styles for list 2 */
#list2 .ui-selecting {
background:greenyellow;
}
#list2 .ui-selected {
color:white;
background:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable disabled Option</h3>
<h3>Set disable value to true</h3>
<ul id="list1">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<h3>Set disable value to false</h3>
<ul id="list2">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list1").selectable({
disabled:true
});
$("#list2").selectable({
disabled:false
});
</script>
</body>
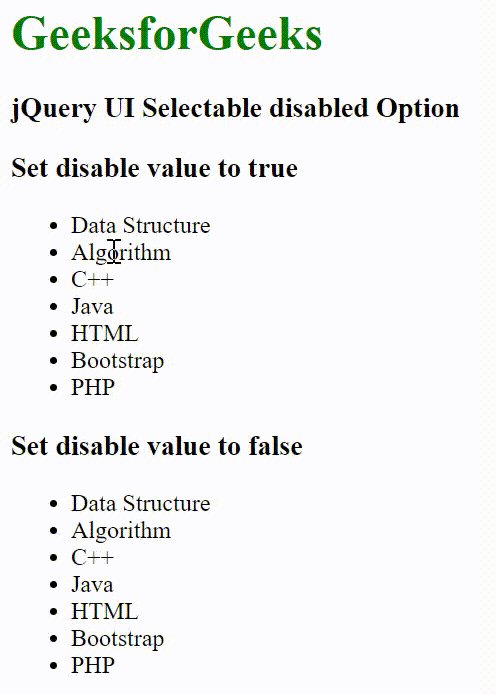
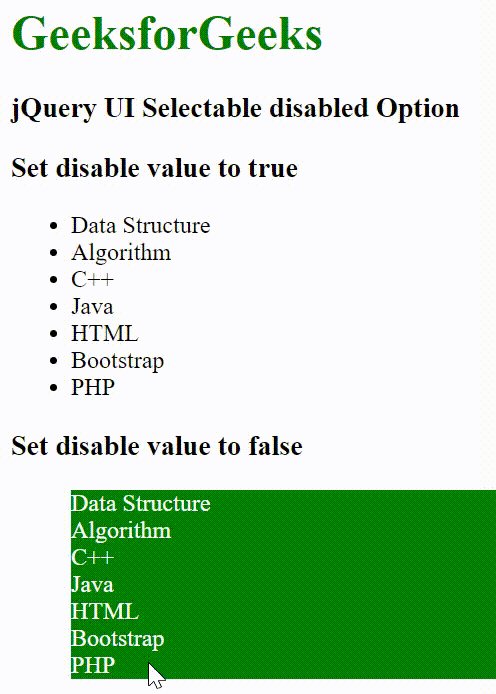
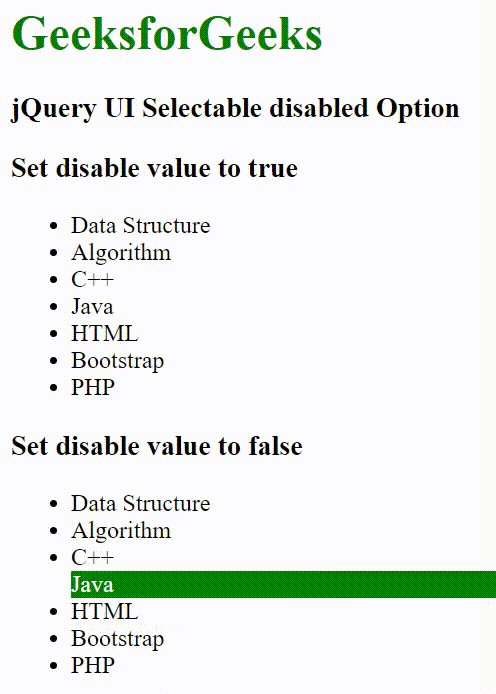
</html>输出:

参考: https://api.jqueryui.com/selectable/#option-disabled
相关用法
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery UI Button disabled用法及代码示例
- jQuery Mobile Selectmenu disabled用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Slider disabled用法及代码示例
- jQuery UI Selectmenu disabled用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Resizable disabled用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI progressbar disabled用法及代码示例
- jQuery UI Menu disabled用法及代码示例
- jQuery Mobile Button disabled用法及代码示例
- jQuery Mobile Popup disabled用法及代码示例
- jQuery Mobile Textinput disabled用法及代码示例
- jQuery Mobile Collapsible disabled用法及代码示例
- jQuery Mobile Slider disabled用法及代码示例
- jQuery Mobile Collapsibleset disabled用法及代码示例
- jQuery Mobile Checkboxradio disabled用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Selectable disabled Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
