jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable classes 选项用于向元素动态添加一些额外的类。
用法:
初始化可选元素类选项:
$(".selector").selectable({ classes:{ "ui-selectable":"class-name" } });放类初始化后的选项:
$( ".selector" ).selectable( "option", "classes.ui-selectable", "class-name");返回类初始化后的选项:
var classes = $( ".selector" ).selectable( "option", "classes.ui-selectable" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https/code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https/code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
background:green;
}
.GFG {
font-size:20px;
font-weight:bold;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable classes Option</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
classes:{
"ui-selected":"GFG"
}
});
</script>
</body>
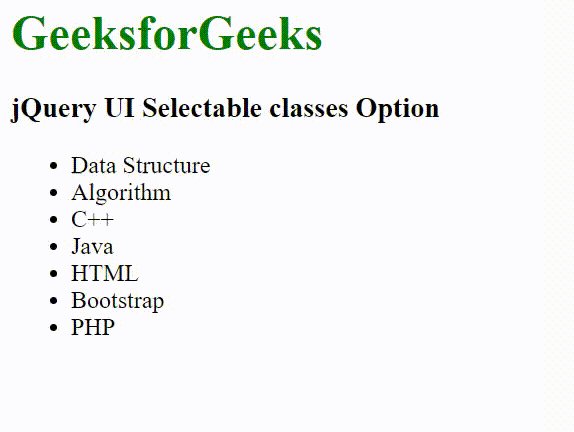
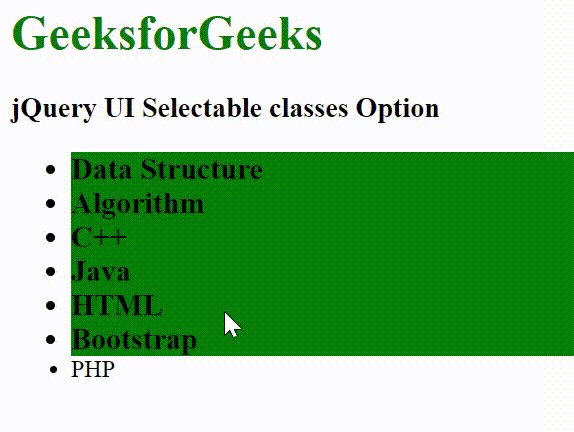
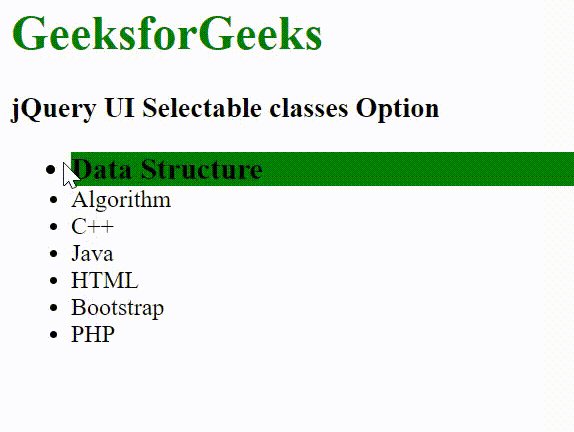
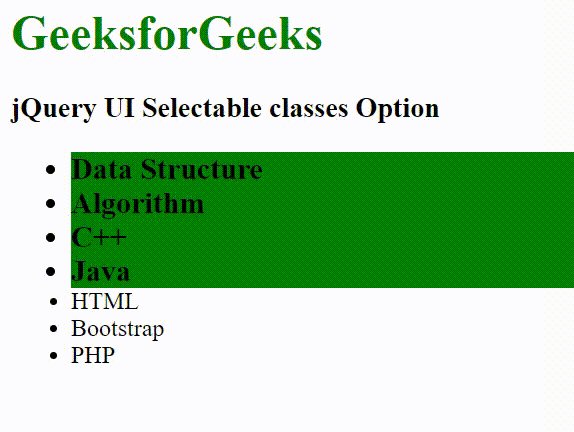
</html>输出:

参考: https://api.jqueryui.com/selectable/#option-classes
相关用法
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectmenu classes用法及代码示例
- jQuery UI Button classes用法及代码示例
- jQuery UI Resizable classes用法及代码示例
- jQuery UI Dialog classes用法及代码示例
- jQuery UI progressbar classes用法及代码示例
- jQuery UI Menu classes用法及代码示例
- jQuery UI tabs classes用法及代码示例
- jQuery UI Slider classes用法及代码示例
- jQuery UI Tooltip classes用法及代码示例
- jQuery UI spinner classes用法及代码示例
- jQuery UI Autocomplete classes用法及代码示例
- jQuery UI Accordion classes用法及代码示例
- jQuery UI Controlgroup classes用法及代码示例
- jQuery Mobile Selectmenu classes用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery Mobile Flipswitch classes用法及代码示例
- jQuery UI Selectable create用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Selectable classes Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
