jQuery UI 由 GUI 小部件、视觉效果和使用 Query JavaScript 库实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable create 事件用于在创建 selectable 时触发。
用法:
$(".selector").selectable({
create:function( event, ui ) {}
});将事件监听器绑定到 selectablecreate 事件:
$( ".selector" ).on( "selectablecreate", function( event, ui ) {} );CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
background:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable create Event</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li id="GFG1">HTML</li>
<li id="GFG2">Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
create:function() {
alert("Create Event is Triggered!")
}
});
</script>
</body>
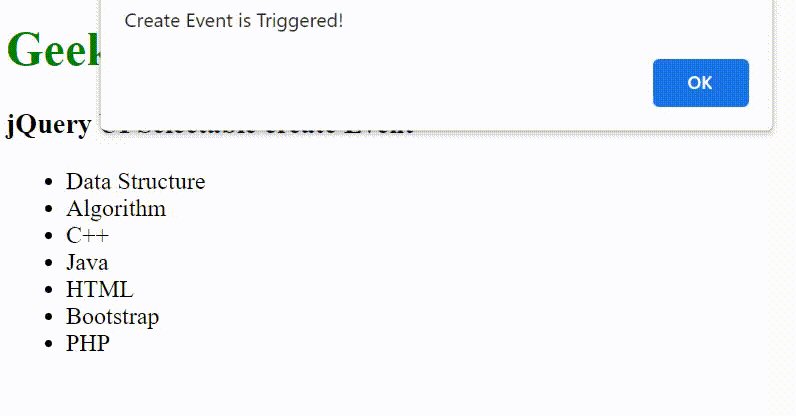
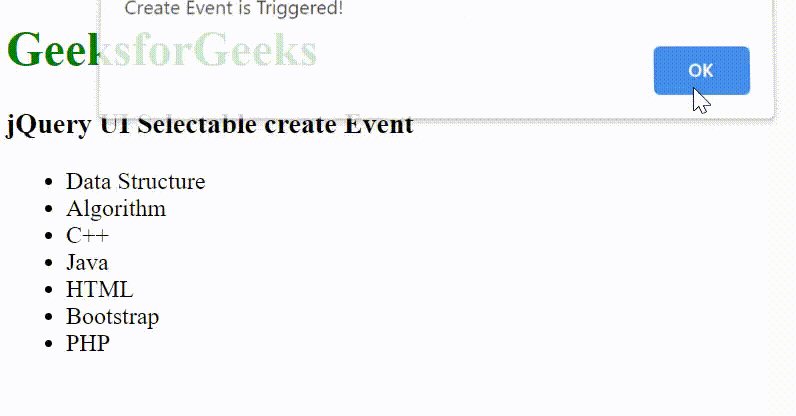
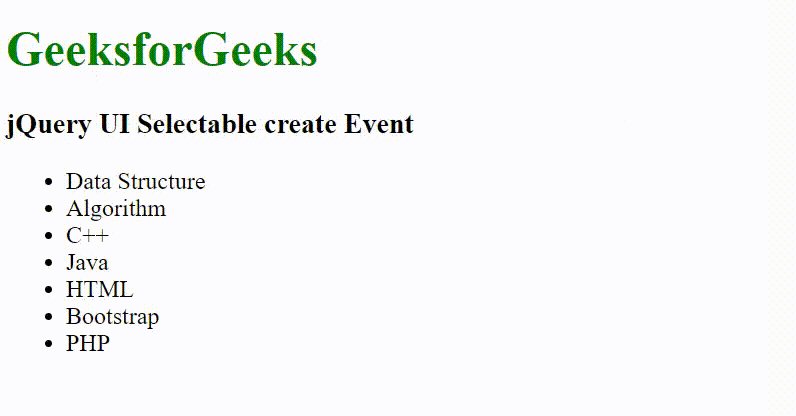
</html>输出:

参考: https://api.jqueryui.com/selectable/#event-create
相关用法
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- Fabric.js line selectable属性用法及代码示例
- Fabric.js Triangle selectable属性用法及代码示例
- Fabric.js Rect selectable属性用法及代码示例
- Fabric.js Ellipse selectable属性用法及代码示例
- Fabric.js Polygon selectable属性用法及代码示例
- Fabric.js Textbox selectable属性用法及代码示例
- Fabric.js Polyline selectable属性用法及代码示例
- Fabric.js Group selectable属性用法及代码示例
- Fabric.js Image selectable属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Selectable create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
