jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable stop 事件用于在选择操作停止工作时触发。
用法:
使用停止回调函数初始化 Selectable 小部件:
$( ".selector" ).selectable({ stop:function( event, ui ) {} });将事件侦听器绑定到 selectablestop 事件:
$(".selector").on("selectablestop", function( event, ui ) {});
参数:
- event:选择开始时触发此事件。
- ui:它是一个 jQuery 空对象,用于与其他事件保持一致。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
color:white;
background:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable stop Event</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<div class="res"></div>
<script>
$(document).ready(function () {
$("#list").selectable();
$("#list").selectable({
start:function(event, ui) {
$(".res").html("Start Event Triggered");
},
stop:function (event, ui) {
$(".res").html("Stop Event Triggered");
}
});
});
</script>
</body>
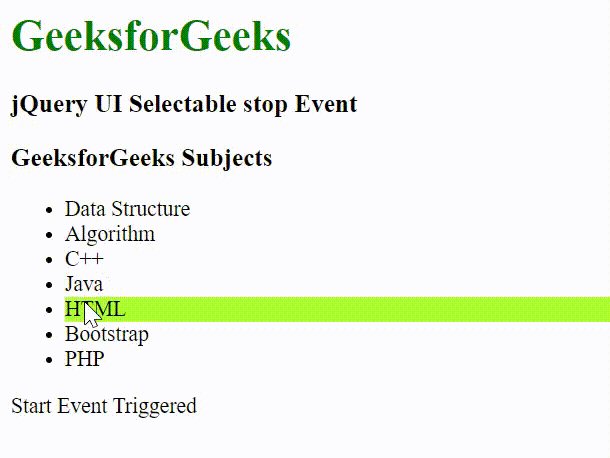
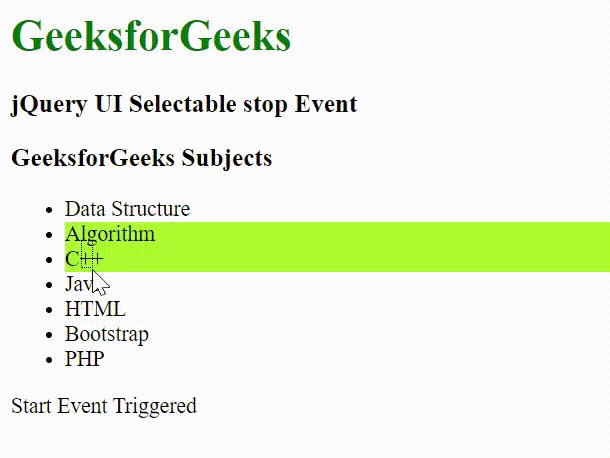
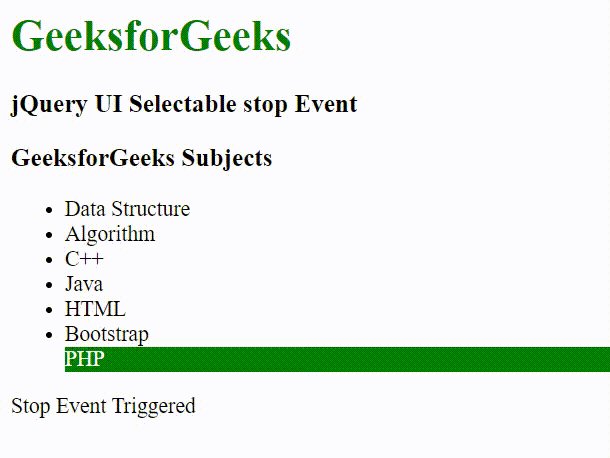
</html>输出:

参考: https://api.jqueryui.com/selectable/#event-stop
相关用法
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Spinner stop用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery Mobile Slider stop用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- JQuery stop()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Selectable stop Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
