jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable delay 选项用于添加选择开始时的时间延迟(以毫秒为单位)。
用法:
使用延迟选项初始化可选元素:
$(".selector").selectable({ delay:"delay-time" });初始化后设置延迟选项:
$( ".selector" ).selectable( "option", "delay", 150 );
返回延迟选项:
var delay = $( ".selector" ).selectable( "option", "delay" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https/code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https/code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https/code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https/code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
color:white;
background:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable delay Option</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
delay:1000
});
</script>
</body>
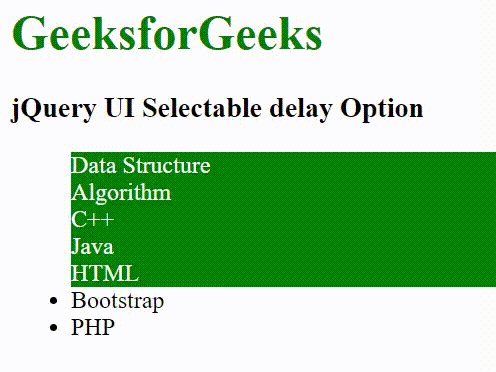
</html>输出:

参考: https://api.jqueryui.com/selectable/#option-delay
相关用法
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Resizable delay用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- JQuery delay()用法及代码示例
- jQuery delay()用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- CSS animation-delay用法及代码示例
- CSS transition-delay用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Selectable delay Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
