jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable autoRefresh 选项用于确定是否刷新每个选中项的位置和大小。如果您有很多项目,则此选项设置为 “false”。
用法:
使用 autoRefresh 选项初始化可选元素:
$(".selector").selectable({
autoRefresh:false
});初始化后设置或返回 autoRefresh 选项:
// Set the autoRefresh option $( ".selector" ).selectable( "option", "autoRefresh", false ); // Return the autoRefresh option var auto_refresh = $( ".selector" ) .selectable( "option", "autoRefresh" )
CDN 链接:
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css”/>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
.grid {
display:grid;
grid-template-columns:50px 50px 50px;
gap:10px;
}
.grid-item {
width:50px;
height:50px;
background-color:aqua;
}
.ui-selected {
background-color:green;
}
.ui-selecting {
background-color:rgb(122, 255, 122);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable autoRefresh Option</h3>
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
<script>
$(".grid").selectable({
autoRefresh:true,
});
</script>
</body>
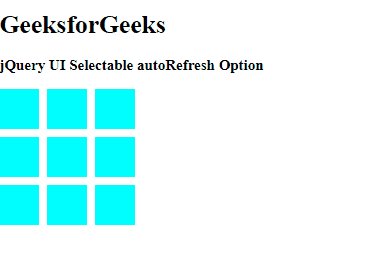
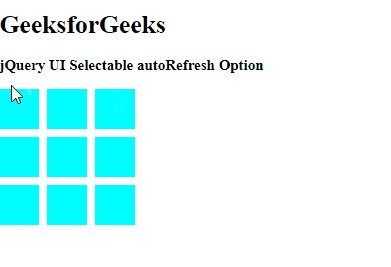
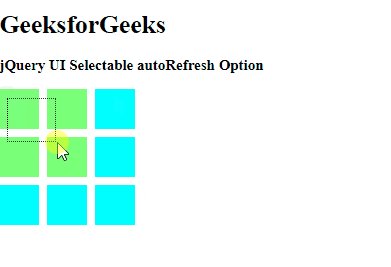
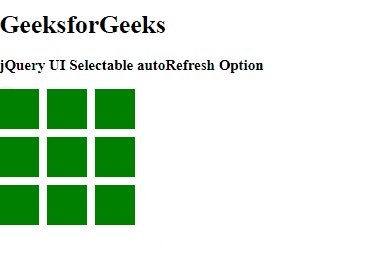
</html>输出:

参考:https://api.jqueryui.com/selectable/#option-autoRefresh
相关用法
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- Fabric.js line selectable属性用法及代码示例
- Fabric.js Triangle selectable属性用法及代码示例
- Fabric.js Rect selectable属性用法及代码示例
- Fabric.js Ellipse selectable属性用法及代码示例
- Fabric.js Polygon selectable属性用法及代码示例
- Fabric.js Textbox selectable属性用法及代码示例
- Fabric.js Polyline selectable属性用法及代码示例
- Fabric.js Group selectable属性用法及代码示例
- Fabric.js Image selectable属性用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery UI Selectable autoRefresh Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
