jQuery UI 由使用 jQuery JavaScript 庫實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,也可用於輕鬆添加小部件。
jQuery UI Selectable autoRefresh 選項用於確定是否刷新每個選中項的位置和大小。如果您有很多項目,則此選項設置為 “false”。
用法:
使用 autoRefresh 選項初始化可選元素:
$(".selector").selectable({
autoRefresh:false
});初始化後設置或返回 autoRefresh 選項:
// Set the autoRefresh option $( ".selector" ).selectable( "option", "autoRefresh", false ); // Return the autoRefresh option var auto_refresh = $( ".selector" ) .selectable( "option", "autoRefresh" )
CDN 鏈接:
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css”/>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
.grid {
display:grid;
grid-template-columns:50px 50px 50px;
gap:10px;
}
.grid-item {
width:50px;
height:50px;
background-color:aqua;
}
.ui-selected {
background-color:green;
}
.ui-selecting {
background-color:rgb(122, 255, 122);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable autoRefresh Option</h3>
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
<script>
$(".grid").selectable({
autoRefresh:true,
});
</script>
</body>
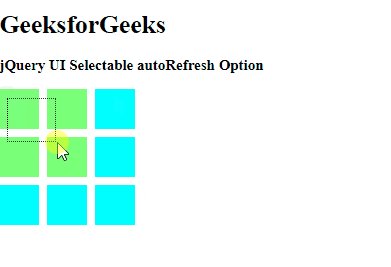
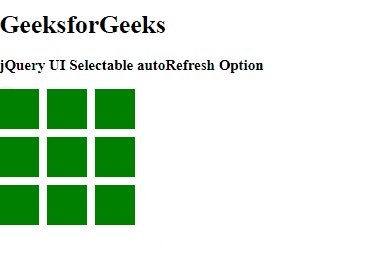
</html>輸出:

參考:https://api.jqueryui.com/selectable/#option-autoRefresh
相關用法
- jQuery UI Selectable classes用法及代碼示例
- jQuery UI Selectable delay用法及代碼示例
- jQuery UI Selectable disabled用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
- jQuery UI Selectable start用法及代碼示例
- jQuery UI Selectable stop用法及代碼示例
- jQuery UI Selectable selecting用法及代碼示例
- jQuery UI Selectable unselected用法及代碼示例
- jQuery UI Selectable enable()用法及代碼示例
- jQuery UI Selectable disable()用法及代碼示例
- jQuery UI Selectable selected用法及代碼示例
- jQuery UI Selectable destroy()用法及代碼示例
- Fabric.js line selectable屬性用法及代碼示例
- Fabric.js Triangle selectable屬性用法及代碼示例
- Fabric.js Rect selectable屬性用法及代碼示例
- Fabric.js Ellipse selectable屬性用法及代碼示例
- Fabric.js Polygon selectable屬性用法及代碼示例
- Fabric.js Textbox selectable屬性用法及代碼示例
- Fabric.js Polyline selectable屬性用法及代碼示例
- Fabric.js Group selectable屬性用法及代碼示例
- Fabric.js Image selectable屬性用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery UI Selectable autoRefresh Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
