jQuery UI 由使用 jQuery JavaScript 庫實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,也可用於輕鬆添加小部件。
jQuery UI Selectable classes 選項用於向元素動態添加一些額外的類。
用法:
初始化可選元素類選項:
$(".selector").selectable({ classes:{ "ui-selectable":"class-name" } });放類初始化後的選項:
$( ".selector" ).selectable( "option", "classes.ui-selectable", "class-name");返回類初始化後的選項:
var classes = $( ".selector" ).selectable( "option", "classes.ui-selectable" );
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https/code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https/code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
background:green;
}
.GFG {
font-size:20px;
font-weight:bold;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable classes Option</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
classes:{
"ui-selected":"GFG"
}
});
</script>
</body>
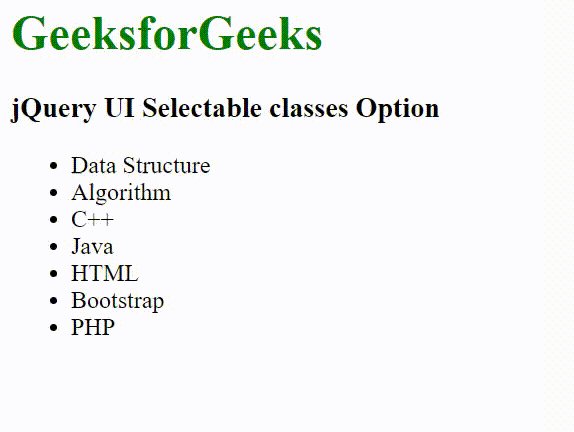
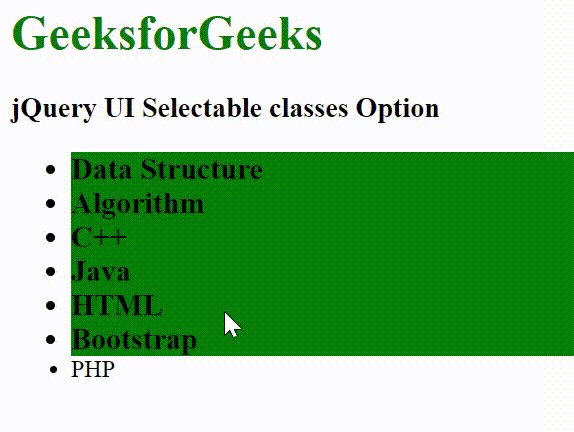
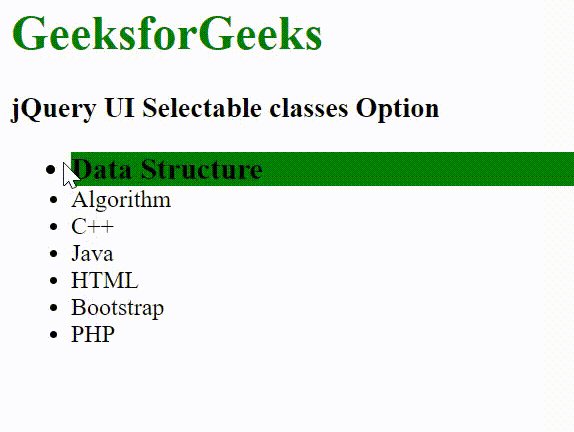
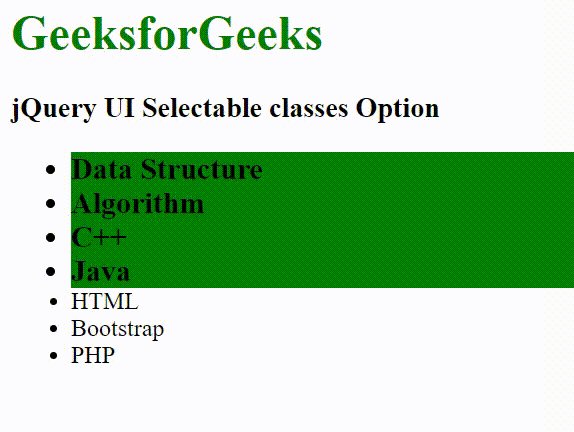
</html>輸出:

參考: https://api.jqueryui.com/selectable/#option-classes
相關用法
- jQuery UI Selectable delay用法及代碼示例
- jQuery UI Selectable disabled用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable autoRefresh用法及代碼示例
- jQuery UI Selectmenu classes用法及代碼示例
- jQuery UI Button classes用法及代碼示例
- jQuery UI Resizable classes用法及代碼示例
- jQuery UI Dialog classes用法及代碼示例
- jQuery UI progressbar classes用法及代碼示例
- jQuery UI Menu classes用法及代碼示例
- jQuery UI tabs classes用法及代碼示例
- jQuery UI Slider classes用法及代碼示例
- jQuery UI Tooltip classes用法及代碼示例
- jQuery UI spinner classes用法及代碼示例
- jQuery UI Autocomplete classes用法及代碼示例
- jQuery UI Accordion classes用法及代碼示例
- jQuery UI Controlgroup classes用法及代碼示例
- jQuery Mobile Selectmenu classes用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Checkboxradio classes用法及代碼示例
- jQuery Mobile Flipswitch classes用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Selectable classes Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
