jQuery UI 由使用 jQuery JavaScript 庫實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,也可用於輕鬆添加小部件。
jQuery UI Selectable delay 選項用於添加選擇開始時的時間延遲(以毫秒為單位)。
用法:
使用延遲選項初始化可選元素:
$(".selector").selectable({ delay:"delay-time" });初始化後設置延遲選項:
$( ".selector" ).selectable( "option", "delay", 150 );
返回延遲選項:
var delay = $( ".selector" ).selectable( "option", "delay" );
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https/code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https/code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https/code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https/code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https/code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
color:white;
background:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable delay Option</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
delay:1000
});
</script>
</body>
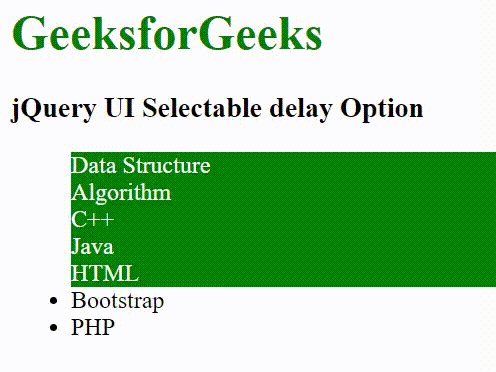
</html>輸出:

參考: https://api.jqueryui.com/selectable/#option-delay
相關用法
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Resizable delay用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Selectable classes用法及代碼示例
- jQuery UI Selectable disabled用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable autoRefresh用法及代碼示例
- JQuery delay()用法及代碼示例
- jQuery delay()用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
- jQuery UI Selectable start用法及代碼示例
- jQuery UI Selectable stop用法及代碼示例
- jQuery UI Selectable selecting用法及代碼示例
- jQuery UI Selectable unselected用法及代碼示例
- jQuery UI Selectable enable()用法及代碼示例
- jQuery UI Selectable disable()用法及代碼示例
- jQuery UI Selectable selected用法及代碼示例
- jQuery UI Selectable destroy()用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS transition-delay用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Selectable delay Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
