jQuery UI 由使用 jQuery JavaScript 庫實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,也可用於輕鬆添加小部件。
jQuery UI Selectable start 事件用於在選擇操作開始時觸發。
用法:
使用啟動回調函數初始化 Selectable 小部件:
$( ".selector" ).selectable({
start:function( event, ui ) {}
});將事件偵聽器綁定到 selectablestart 事件:
$( ".selector" ).on("selectablestart", function( event, ui ) {});參數:
- event:選擇開始時觸發此事件。
- ui:它是一個 jQuery 空對象,用於與其他事件保持一致。
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
color:white;
background:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable start Event</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<div class="res"></div>
<script>
$(document).ready(function () {
$("#list").selectable();
$("#list").selectable({
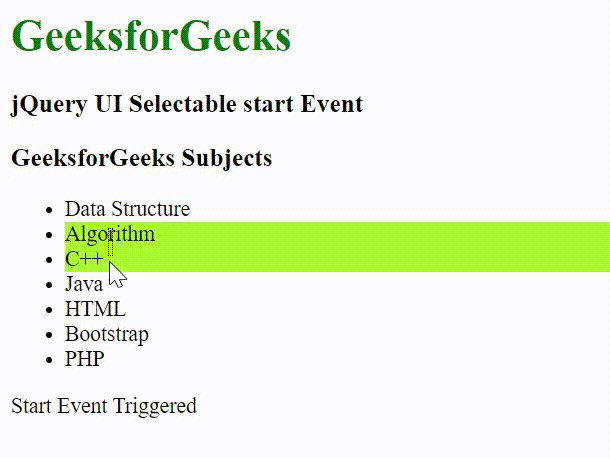
start:function(event, ui) {
$(".res").html("Start Event Triggered");
},
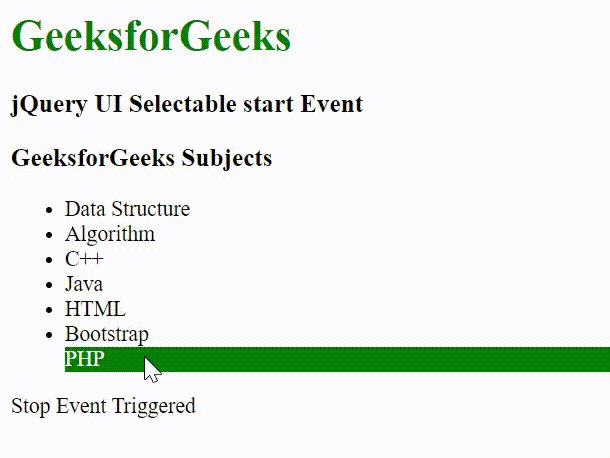
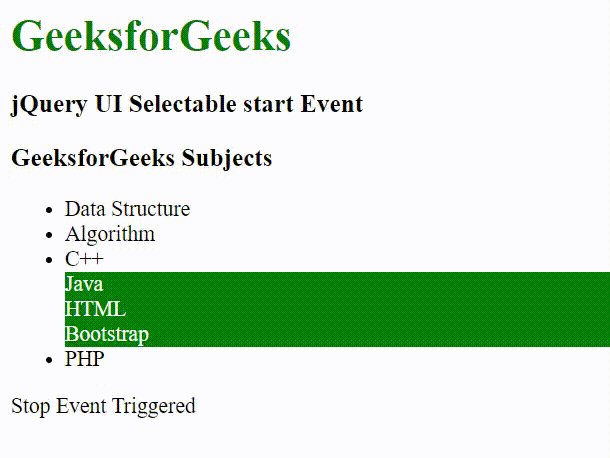
stop:function (event, ui) {
$(".res").html("Stop Event Triggered");
}
});
});
</script>
</body>
</html>輸出:

參考: https://api.jqueryui.com/selectable/#event-start
相關用法
- jQuery UI Selectable create用法及代碼示例
- jQuery UI Selectable stop用法及代碼示例
- jQuery UI Selectable selecting用法及代碼示例
- jQuery UI Selectable unselected用法及代碼示例
- jQuery UI Selectable selected用法及代碼示例
- CSS border-start-start-radius屬性用法及代碼示例
- jQuery UI Spinner start用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
- jQuery Mobile Slider start用法及代碼示例
- jQuery UI Selectable classes用法及代碼示例
- jQuery UI Selectable delay用法及代碼示例
- jQuery UI Selectable disabled用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable enable()用法及代碼示例
- jQuery UI Selectable disable()用法及代碼示例
- jQuery UI Selectable autoRefresh用法及代碼示例
- jQuery UI Selectable destroy()用法及代碼示例
- Fabric.js line selectable屬性用法及代碼示例
- Fabric.js Triangle selectable屬性用法及代碼示例
- Fabric.js Rect selectable屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Selectable start Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
