jQuery UI 由使用 jQuery JavaScript 庫實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,也可用於輕鬆添加小部件。
jQuery UI Selectable disable() 方法用於禁用可選小部件。此方法不接受任何參數。
用法:
$( ".selector" ).selectable( "disable" );
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
color:white;
background:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable disable() Method</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<input type="button" id="btn"
value="Disable the Widget">
<script>
$(document).ready(function () {
$("#list").selectable();
$("#btn").on('click', function() {
$("#list").selectable("disable");
});
});
</script>
</body>
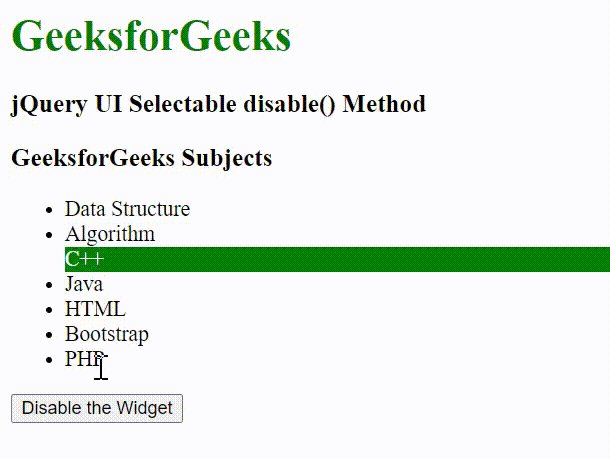
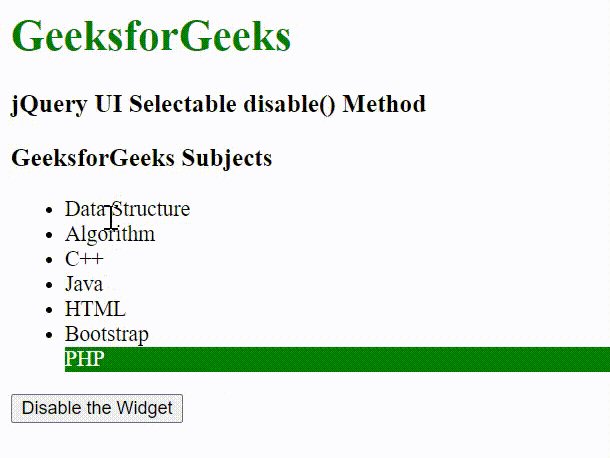
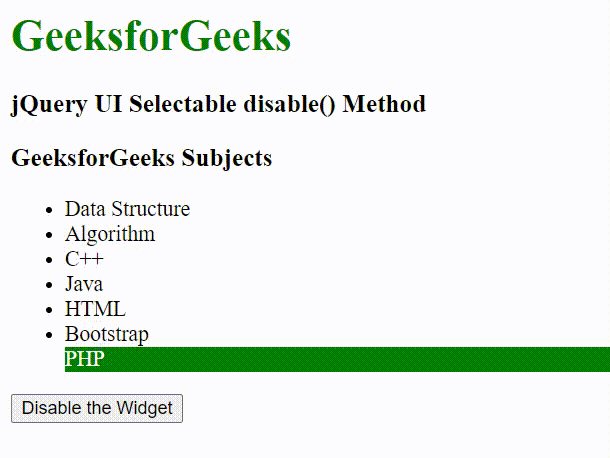
</html>輸出:

參考:https://api.jqueryui.com/selectable/#method-disable
相關用法
- jQuery UI Selectmenu classes用法及代碼示例
- jQuery UI Selectmenu position用法及代碼示例
- jQuery UI Selectmenu width用法及代碼示例
- jQuery UI Selectmenu disabled用法及代碼示例
- jQuery UI Selectmenu icons用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Spinner stop用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Spinner pageUp()用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Spinner spin用法及代碼示例
- jQuery UI Spinner disable()用法及代碼示例
- jQuery UI Slider orientation用法及代碼示例
- jQuery UI Spinner stepDown()用法及代碼示例
- jQuery UI Spinner stepUp()用法及代碼示例
- jQuery UI Slider animate用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Spinner enable()用法及代碼示例
注:本文由純淨天空篩選整理自GeeksforGeeks大神的英文原創作品 jQuery UI Selectable disable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
