jQuery UI由GUI小部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页构建UI接口。如果jQuery UI Menu disabled选项设置为true,则用于禁用菜单项。
用法:
$( ".selector" ).menu({
disabled:true
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
.ui-menu {
width:300px;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Menu disabled option</h3>
<ul id="menu">
<li>
<div>Programming Languages</div>
<ul>
<li>
<div>C Programming</div>
</li>
<li>
<div>C++ Programming</div>
</li>
<li>
<div>Java Programming</div>
</li>
</ul>
</li>
<li>
<div>Web Technology</div>
<ul>
<li>
<div>HTML</div>
</li>
<li>
<div>CSS</div>
</li>
<li>
<div>JavaScript</div>
</li>
</ul>
</li>
<li>
<div>Computer Networks</div>
</li>
<li>
<div>Operating System</div>
</li>
</ul>
<script>
$("#menu").menu({
disabled:true
});
</script>
</body>
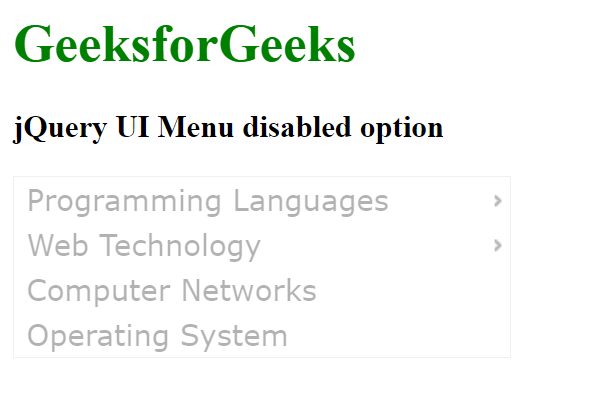
</html>输出:

相关用法
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Checkboxradio disabled用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Slider disabled用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Resizable disabled用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI progressbar disabled用法及代码示例
- jQuery UI Button disabled用法及代码示例
- jQuery UI Selectmenu disabled用法及代码示例
- jQuery UI Menu icons用法及代码示例
- jQuery UI Menu classes用法及代码示例
- HTML Option disabled用法及代码示例
- jQuery UI Accordion disabled用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery callbacks.disabled()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Menu disabled Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
