jQuery UI 由使用 jQuery、JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
JQuery UI selectable() 方法用于选择单个或一组 DOM 元素的方法,您可以通过将鼠标悬停在一个框上来选择一个元素。按住 CTRL 键将一次选择多个元素。此方法不带参数,但它返回可选对象的实例对象,如果元素没有关联实例,则返回 undefined。它不接受参数作为参数并返回可选择的实例。
用法:
$( ".selector" ).selectable( "instance" );
参数:此方法不接受任何参数。
CDN Links:
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
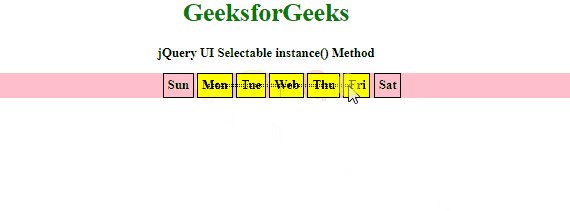
例:在此示例中,当用户从菜单选项中选择菜单时,选项将隐藏 2 秒,然后该选项将显示给用户。这里我们使用实例方法来检索可选元素的对象在检索到对象之后我们可以应用任何可选方法例如小部件方法来获取所选元素的jquery对象然后我们对所选元素应用一些样式以观察实例方法的用法。
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
h1 {
color:green;
}
.leave-selector {
list-style-type:none;
}
.leave-selector li {
display:inline-block;
padding:5px;
border:1px solid black;
}
.leave-selector .ui-selecting {
color:black;
background-color:yellow;
}
.leave-selector .ui-selected {
color:white;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1 class="selector">
GeeksforGeeks
</h1>
<strong>
jQuery UI Selectable instance() Method
</strong>
<div class="container">
<ul class="leave-selector">
<li id="select-id-1">Sun</li>
<li id="select-id-2">Mon</li>
<li id="select-id-3">Tue</li>
<li id="select-id-4">Web</li>
<li id="select-id-5">Thu</li>
<li id="select-id-6">Fri</li>
<li id="select-id-7">Sat</li>
</ul>
</div>
</center>
<script type="text/javascript">
let element = $(".leave-selector").selectable();
element.on("selectablestop", function (event, ui) {
let selectableInstance =
$(".leave-selector").selectable("instance");
selectableInstance.widget().css({ background:"pink" });
setTimeout(function () {
selectableInstance.widget().css({
background:"white"
});
}, 2000);
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/selectable/#method-instance
相关用法
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery UI Selectable widget()用法及代码示例
- jQuery UI Selectable refresh()用法及代码示例
- jQuery UI Selectable option()用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable unselecting用法及代码示例
- jQuery UI Selectable tolerance用法及代码示例
- jQuery UI Accordion instance()用法及代码示例
- jQuery UI Button instance()用法及代码示例
注:本文由纯净天空筛选整理自debadebaduttapanda7大神的英文原创作品 jQuery UI Selectable instance() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
