jQuery UI 按钮实例方法用于获取按钮的实例对象。
用法:
var a = $( ".selector" ).button( "instance" )
参数:此方法不接受任何参数
返回值:此方法返回一个对象值。
方法:首先,添加项目所需的jQuery UI脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”> </script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$("#buttonId, #submitId").button();
$('#buttonId, #submitId').click(function (event) {
event.preventDefault();
var a = $( this ).button("instance" );
console.log(a)
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button instance Method</b>
<div class="height"> </div><br>
<div class="buttons-div">
<button id="buttonId">Button element</button>
<input id="submitId" type="submit"
value="Submit button">
</div>
</body>
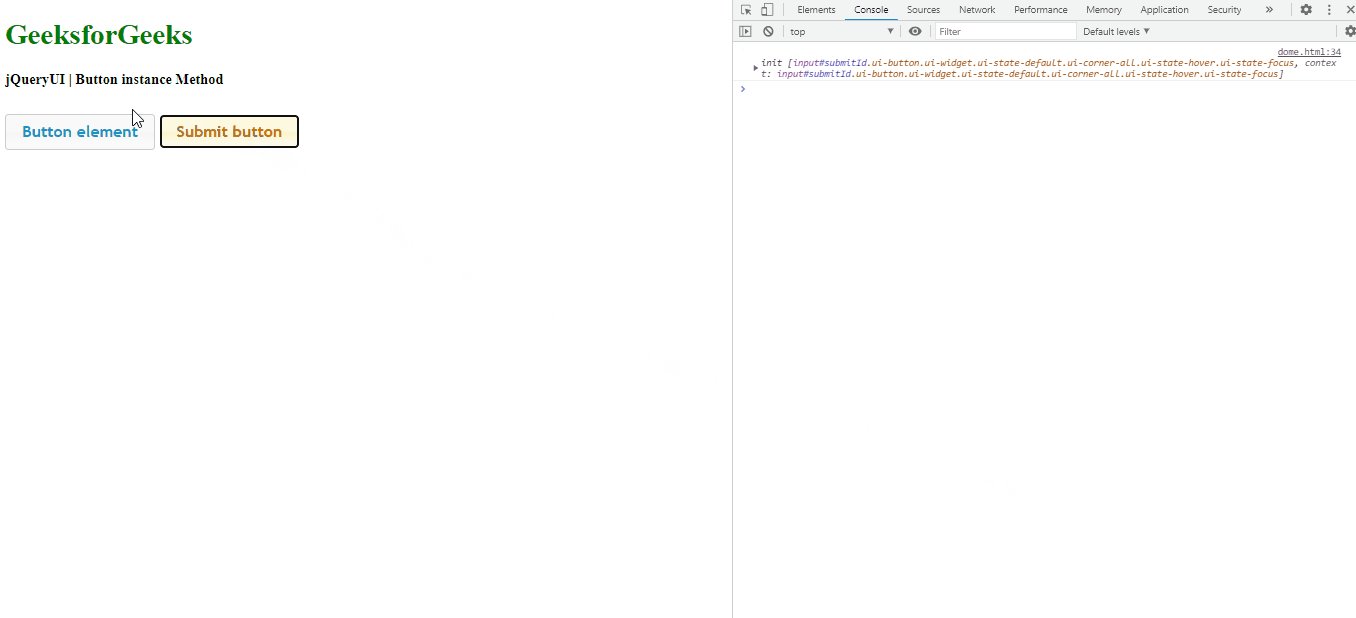
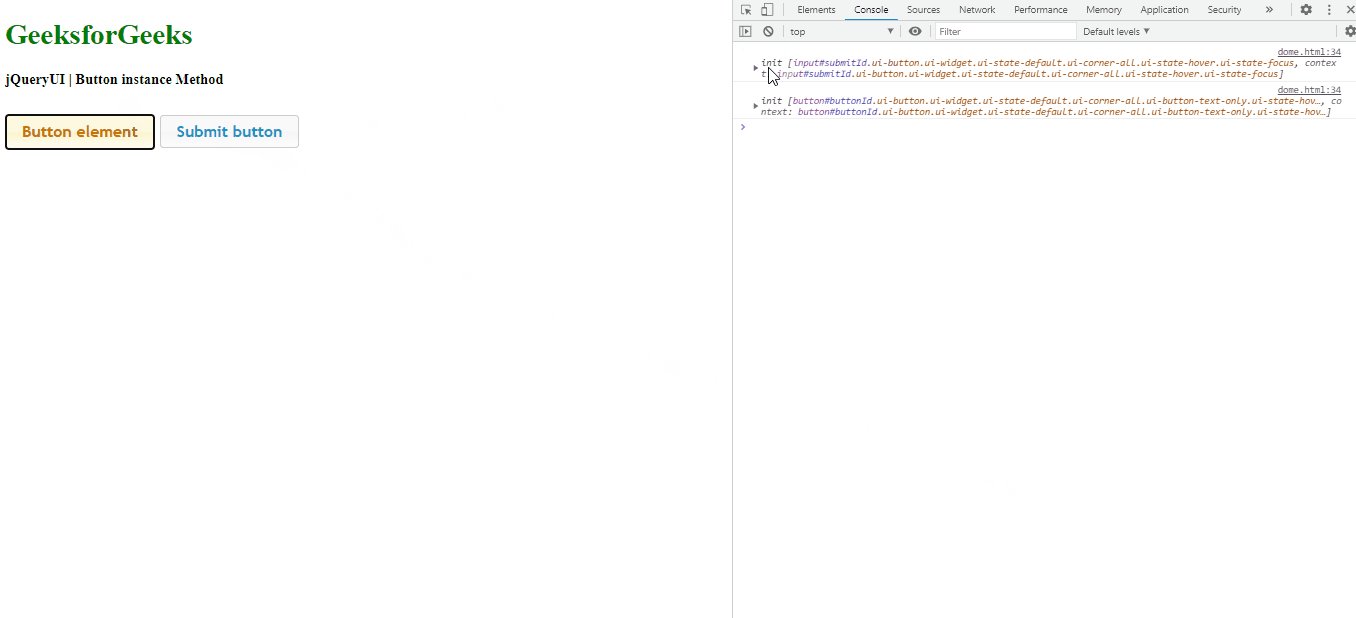
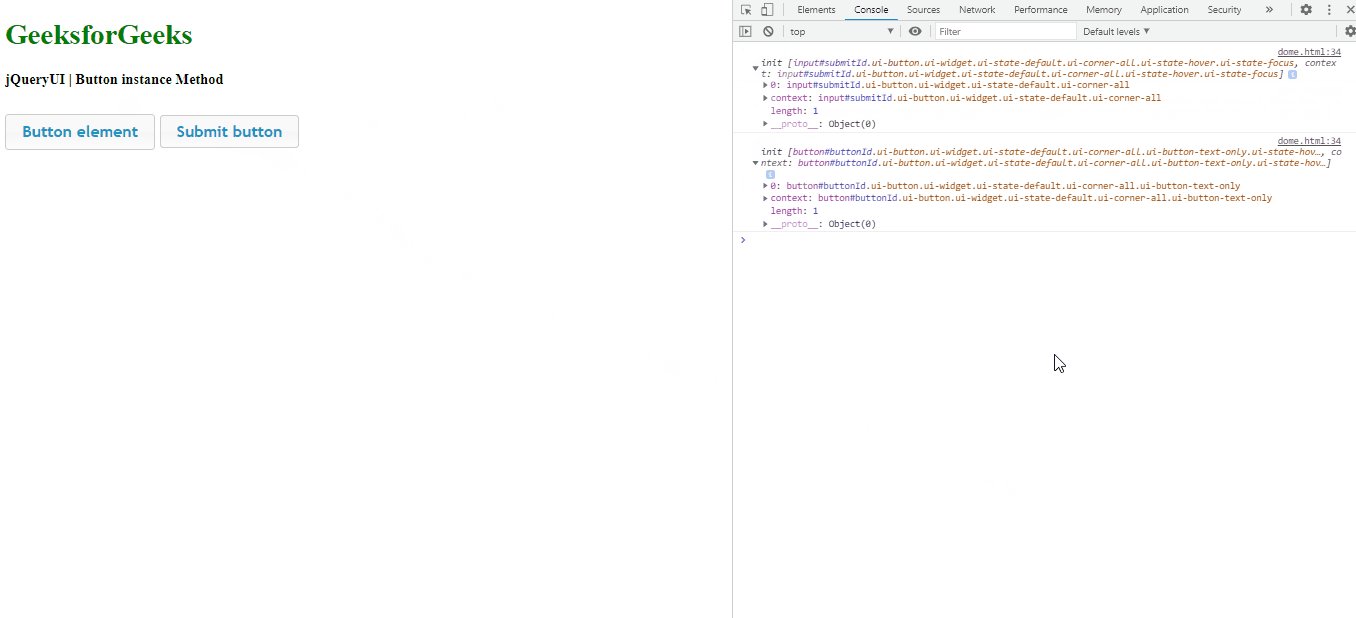
</html>输出:

相关用法
- jQuery UI Accordion instance()用法及代码示例
- jQuery UI Selectable instance()用法及代码示例
- PHP dir()用法及代码示例
- jQuery UI Button widget()用法及代码示例
- jQuery UI Button destroy()用法及代码示例
- jQuery UI Button disable()用法及代码示例
- jQuery UI Button enable()用法及代码示例
- jQuery UI Button refresh()用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery :button用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Button instance() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
