jQuery UI 按钮 widget() 方法返回一个包含按钮视觉表示的对象
用法:
$( ".selector" ).button("widget")参数:此方法不接受任何参数。
返回值:该方法返回一个对象值。
- Links for jQuery UI libraries:
<link rel=’stylesheet’
href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”> </script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”> </script>
- OR
<link rel=’stylesheet’
href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”> </script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”> </script>
下面是显示此方法实现的示例。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$("#buttonId, #submitId").button();
$('#buttonId, #submitId').click(function (event) {
event.preventDefault();
var a = $( this ).button( "widget" );
console.log(a)
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button widget Method</b>
<div class="height"> </div><br>
<div class="buttons-div">
<button id="buttonId">Button element</button>
<input id="submitId" type="submit"
value="Submit button">
</div>
</body>
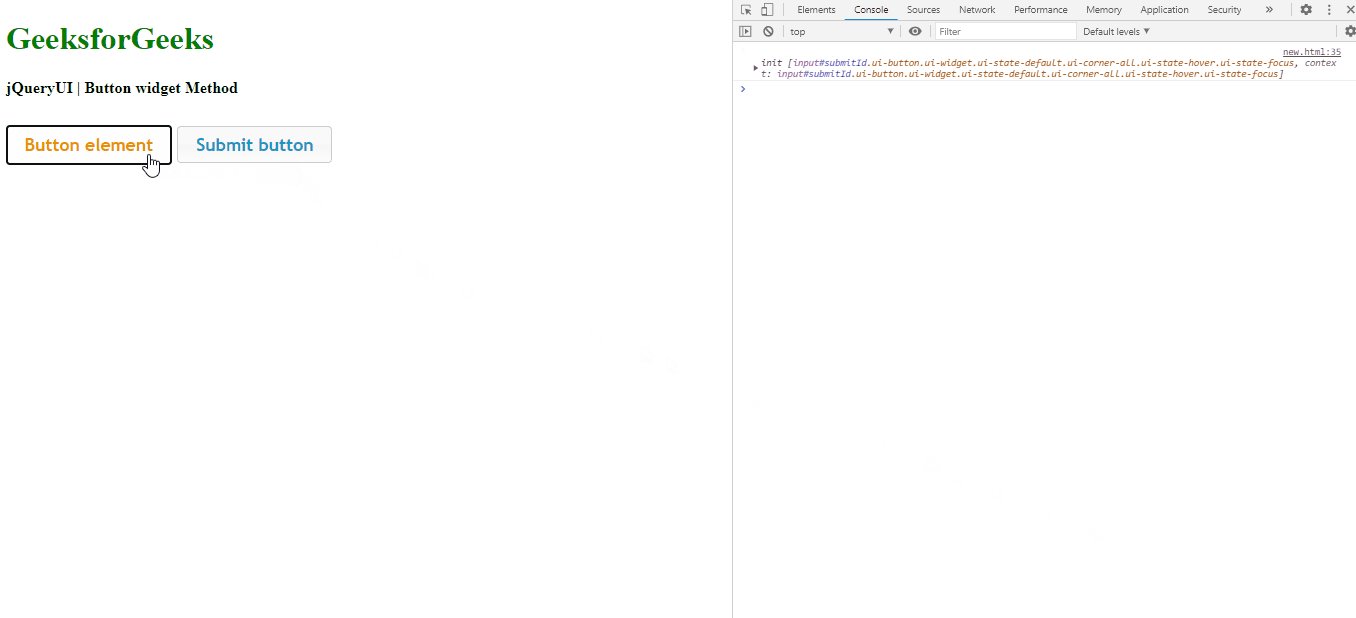
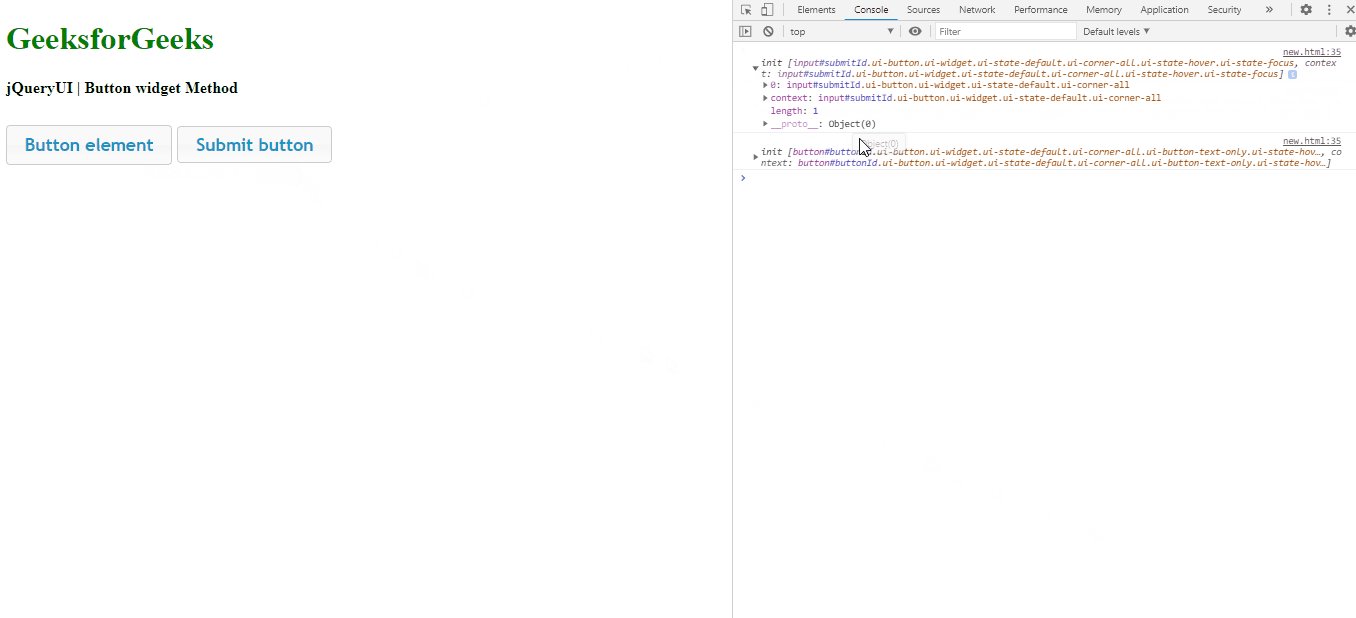
</html>输出:

参考:https://api.jqueryui.com/button/
相关用法
- jQuery Mobile Button corners用法及代码示例
- jQuery Mobile Button icon用法及代码示例
- jQuery Mobile Button iconshadow用法及代码示例
- jQuery Mobile Button theme用法及代码示例
- jQuery Mobile Button iconpos用法及代码示例
- jQuery Mobile Button inline用法及代码示例
- jQuery Mobile Button mini用法及代码示例
- jQuery Mobile Button shadow用法及代码示例
- jQuery Mobile Button enhanced用法及代码示例
- jQuery Mobile Button disabled用法及代码示例
- jQuery UI Tooltip widget()用法及代码示例
- jQuery UI dialog widget()用法及代码示例
- jQuery UI Tabs widget()用法及代码示例
- jQuery UI Slider widget()用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
- jQuery UI accordion Widget()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Button widget() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
