jQuery UI 由使用 jQuery、JavaScript 庫實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,也可用於輕鬆添加小部件。
JQuery UI selectable() 方法用於選擇單個或一組 DOM 元素的方法,您可以通過將鼠標懸停在一個框上來選擇一個元素。按住 CTRL 鍵將一次選擇多個元素。此方法不帶參數,但它返回可選對象的實例對象,如果元素沒有關聯實例,則返回 undefined。它不接受參數作為參數並返回可選擇的實例。
用法:
$( ".selector" ).selectable( "instance" );
參數:此方法不接受任何參數。
CDN Links:
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
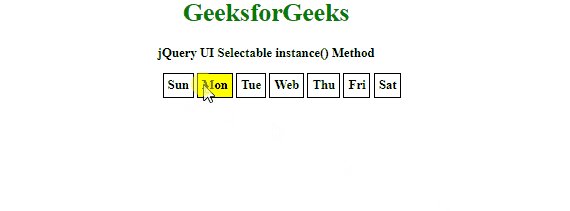
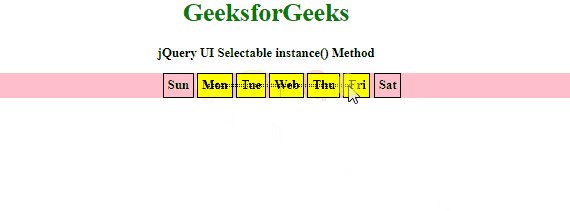
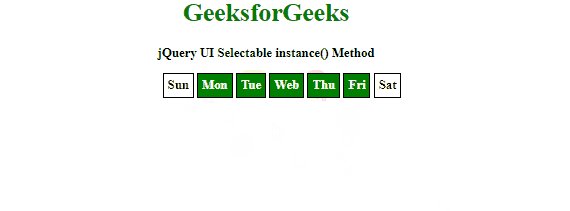
例:在此示例中,當用戶從菜單選項中選擇菜單時,選項將隱藏 2 秒,然後該選項將顯示給用戶。這裏我們使用實例方法來檢索可選元素的對象在檢索到對象之後我們可以應用任何可選方法例如小部件方法來獲取所選元素的jquery對象然後我們對所選元素應用一些樣式以觀察實例方法的用法。
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
h1 {
color:green;
}
.leave-selector {
list-style-type:none;
}
.leave-selector li {
display:inline-block;
padding:5px;
border:1px solid black;
}
.leave-selector .ui-selecting {
color:black;
background-color:yellow;
}
.leave-selector .ui-selected {
color:white;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1 class="selector">
GeeksforGeeks
</h1>
<strong>
jQuery UI Selectable instance() Method
</strong>
<div class="container">
<ul class="leave-selector">
<li id="select-id-1">Sun</li>
<li id="select-id-2">Mon</li>
<li id="select-id-3">Tue</li>
<li id="select-id-4">Web</li>
<li id="select-id-5">Thu</li>
<li id="select-id-6">Fri</li>
<li id="select-id-7">Sat</li>
</ul>
</div>
</center>
<script type="text/javascript">
let element = $(".leave-selector").selectable();
element.on("selectablestop", function (event, ui) {
let selectableInstance =
$(".leave-selector").selectable("instance");
selectableInstance.widget().css({ background:"pink" });
setTimeout(function () {
selectableInstance.widget().css({
background:"white"
});
}, 2000);
});
</script>
</body>
</html>輸出:

參考: https://api.jqueryui.com/selectable/#method-instance
相關用法
- jQuery UI Selectable enable()用法及代碼示例
- jQuery UI Selectable disable()用法及代碼示例
- jQuery UI Selectable destroy()用法及代碼示例
- jQuery UI Selectable widget()用法及代碼示例
- jQuery UI Selectable refresh()用法及代碼示例
- jQuery UI Selectable option()用法及代碼示例
- jQuery UI Selectable classes用法及代碼示例
- jQuery UI Selectable delay用法及代碼示例
- jQuery UI Selectable disabled用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable start用法及代碼示例
- jQuery UI Selectable stop用法及代碼示例
- jQuery UI Selectable selecting用法及代碼示例
- jQuery UI Selectable unselected用法及代碼示例
- jQuery UI Selectable autoRefresh用法及代碼示例
- jQuery UI Selectable selected用法及代碼示例
- jQuery UI Selectable unselecting用法及代碼示例
- jQuery UI Selectable tolerance用法及代碼示例
- jQuery UI Accordion instance()用法及代碼示例
- jQuery UI Button instance()用法及代碼示例
注:本文由純淨天空篩選整理自debadebaduttapanda7大神的英文原創作品 jQuery UI Selectable instance() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
