jQuery UI 由 GUI 小部件、視覺效果和使用 jQuery 、 JavaScript 庫實現的主題組成。
jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將使用 jQuery Mobile Selectable option() 方法。使用此方法,我們可以獲取、設置或更新可選小部件的任何參數值。我們還可以使用此方法以鍵值對的形式獲取所有選項。
用法:
1. 如果用戶想要任何選項的值,則應將選項名稱傳遞到選項(選項名稱)方法。這選項名稱應該是字符串類型。
- optionName: 該參數是我們需要以字符串形式傳遞的輸入,我們需要獲取其值。
- 返回值:我們根據選項數據類型獲取相應的返回值。
var isEnhanced = $("Selector").selectable("option", "enhanced");
2. 要獲取所有選項作為鍵值對,您隻需調用option()方法,並且不向該方法傳遞任何參數。
- return: 該方法返回所有選項的鍵值對列表,作為optionName-optionValue對集。
var options= $("Selector").selectable("option");
3. 要設置任何選項的值,您隻需調用選項(選項名稱,值)與選項名稱和值作為參數。
- optionName: option方法需要選項名稱作為第一個參數,該參數是字符串類型。
- value: option方法需要選項的名稱作為第二個參數,該參數是字符串類型。
$("Selector").selectable("option", "enhanced", "false");
4. 我們還可以設置多個選項,而不是隻設置一個,隻需調用 option(options) 方法,其中 options 是選項列表。
- options: 它是optionName-value對的映射作為輸入來設置與傳遞的值對應的選項,它是對象類型。
$("Selector").selectable("option", {enhanced: false, disabled: true});
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link rel=”stylesheet”href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:這個例子說明了使用jQuery Mobile 可選 option() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var option = $("#divID").selectable( "option" );
document.getElementById('gfg').innerHTML +=
"No of jQuery object: "
+ Object.keys(option).length + "<br>";
});
});
$(document).ready(function () {
$("#list").selectable();
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable option() Method</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
</ul>
<input type="button" id="btn"
value="option">
<h4><span id="gfg"></span></h4>
</body>
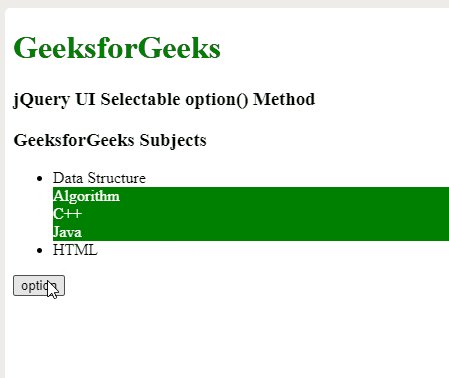
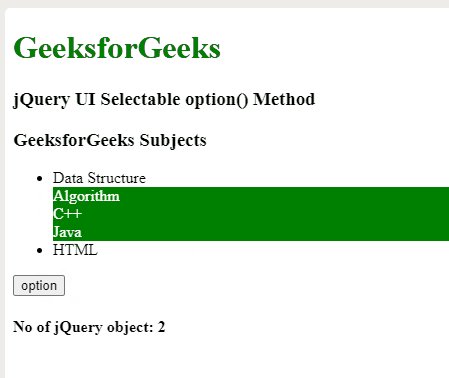
</html>輸出:

jQuery UI 可選 option() 方法
參考:https://api.jqueryui.com/selectable/#method-option
相關用法
- jQuery UI Selectable autoRefresh用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable classes用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
- jQuery UI Selectable delay用法及代碼示例
- jQuery UI Selectable destroy()用法及代碼示例
- jQuery UI Selectable disable()用法及代碼示例
- jQuery UI Selectable disabled用法及代碼示例
- jQuery UI Selectable enable()用法及代碼示例
- jQuery UI Selectable selected用法及代碼示例
- jQuery UI Selectable selecting用法及代碼示例
- jQuery UI Selectable start用法及代碼示例
- jQuery UI Selectable stop用法及代碼示例
- jQuery UI Selectable unselected用法及代碼示例
- jQuery UI Selectable refresh()用法及代碼示例
- jQuery UI Selectable widget()用法及代碼示例
- jQuery UI Selectable unselecting用法及代碼示例
- jQuery UI Selectable instance()用法及代碼示例
- jQuery UI Selectable filter用法及代碼示例
- jQuery UI Selectable tolerance用法及代碼示例
- jQuery UI Selectable distance用法及代碼示例
- jQuery UI Selectable appendTo用法及代碼示例
- jQuery UI Selectmenu width用法及代碼示例
- jQuery UI Selectmenu position用法及代碼示例
- jQuery UI Selectmenu icons用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Selectable option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
