jQuery UI 由 GUI 小部件、視覺效果和使用 jQuery JavaScript 庫實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
jQuery 用戶接口可選附加到選項用於設置和獲取選擇助手應附加到哪個元素。
用法:
使用appendTo選項初始化可選元素:
$( ".selector" ).selectable({
appendTo: "#element"
});
-
獲取默認選項:
var appendTo= $( "Selector" ).selectable( "option", "appendTo" );
-
設置默認選項:
$( "Selector" ).selectable( "option", "appendTo", "#element" );
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
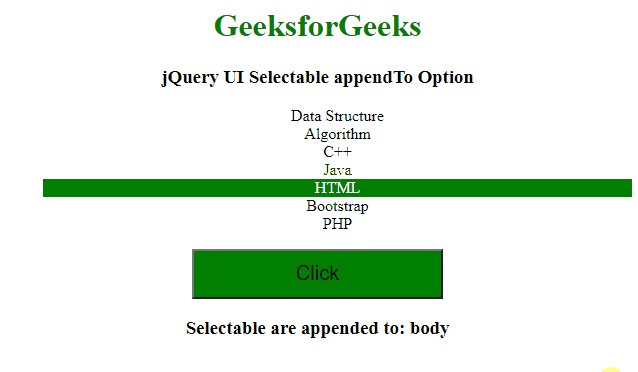
例子:這個例子說明了使用jQuery Mobile 可選擇的appendTo 選項。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
#Button
{
padding: 0.5;
font-size: 20px;
height: 50px;
width: 40%;
background:green;
}
</style>
<script>
$(document).ready(function() {
$("#Button").on('click', function() {
var appendTo = $("#list").selectable(
"option", "appendTo");
$("#gfg").html("Selectable are appended to: "+
appendTo);
});
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable distance Option</h3>
<ul id="list" style="list-style: none">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<input type="button"
id="Button"
value="Click">
<h3>
<span id="gfg"></span>
</h3>
</center>
<script>
$(document).ready(function() {
$("#list").selectable();
});
</script>
</body>
</html>輸出:

jQuery UI 可選擇的appendTo選項
參考: https://api.jqueryui.com/selectable/#option-appendTo
相關用法
- jQuery UI Selectable autoRefresh用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable classes用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
- jQuery UI Selectable delay用法及代碼示例
- jQuery UI Selectable destroy()用法及代碼示例
- jQuery UI Selectable disable()用法及代碼示例
- jQuery UI Selectable disabled用法及代碼示例
- jQuery UI Selectable enable()用法及代碼示例
- jQuery UI Selectable selected用法及代碼示例
- jQuery UI Selectable selecting用法及代碼示例
- jQuery UI Selectable start用法及代碼示例
- jQuery UI Selectable stop用法及代碼示例
- jQuery UI Selectable unselected用法及代碼示例
- jQuery UI Selectable refresh()用法及代碼示例
- jQuery UI Selectable widget()用法及代碼示例
- jQuery UI Selectable unselecting用法及代碼示例
- jQuery UI Selectable instance()用法及代碼示例
- jQuery UI Selectable filter用法及代碼示例
- jQuery UI Selectable tolerance用法及代碼示例
- jQuery UI Selectable distance用法及代碼示例
- jQuery UI Selectable option()用法及代碼示例
- jQuery UI Selectmenu width用法及代碼示例
- jQuery UI Selectmenu position用法及代碼示例
- jQuery UI Selectmenu icons用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Selectable appendTo Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
