jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable 取消选择事件用于在选择操作期间触发,在从选择中删除的每个元素上。
用法:
使用取消选择回调函数初始化 Selectable 小部件。
$( ".selector" ).selectable({ unselecting:function( event, ui ) {} });将事件侦听器绑定到可选择的取消选择事件。
$( ".selector" ).on( "selectableunselecting", function( event, ui ) {} );
参数:该方法接受以下参数
- event:选择项目时触发此事件。
- ui:此参数是一个 jQuery 对象,用于当前正在选择的可选项。
- unselecting:该参数属于元素类型,是当前被选中的项目。
CDN 链接:添加项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:这个例子描述了 jQuery Mobile Selectable 取消选择事件的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
color:white;
background:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable unselecting Event</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list" style="list-style:none">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<div class="res"></div>
<script>
$(document).ready(function () {
$("#list").selectable();
$("#list").selectable({
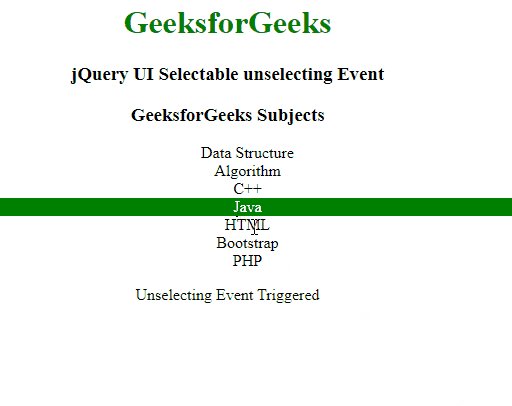
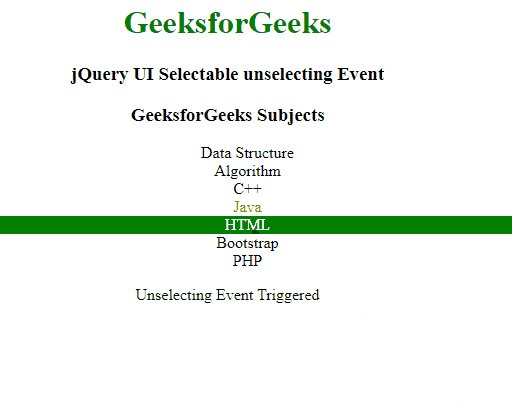
unselecting:function(event, ui) {
$(".res").html("Unselecting Event Triggered");
},
});
});
</script>
</center>
</body>
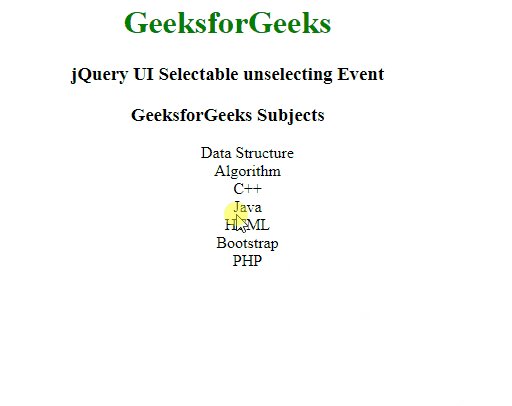
</html>输出:

参考: https://api.jqueryui.com/selectable/#event-unselecting
相关用法
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery UI Selectable instance()用法及代码示例
- jQuery UI Selectable widget()用法及代码示例
- jQuery UI Selectable refresh()用法及代码示例
- jQuery UI Selectable tolerance用法及代码示例
- jQuery UI Selectable option()用法及代码示例
- Fabric.js line selectable属性用法及代码示例
- Fabric.js Triangle selectable属性用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Selectable unselecting Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
