jQuery UI 由使用 jQuery、JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
在本文中,我们将使用 jQuery Mobile Selectable refresh() 方法来刷新每个选定元素的位置和大小。此刷新函数用于手动重新计算每个选择器的位置和大小。为此,我们需要将 autoRefresh 选项设置为 false。它不接受任何函数参数。
用法:
$(".selector" ).selectable( "refresh" );参数:此方法不接受任何参数。
CDN 链接:将以下 jQuery Mobile 脚本添加到您的项目中。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css”/>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
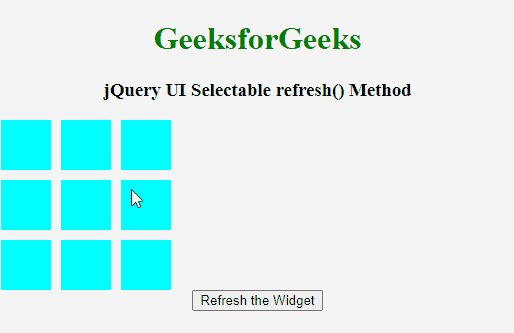
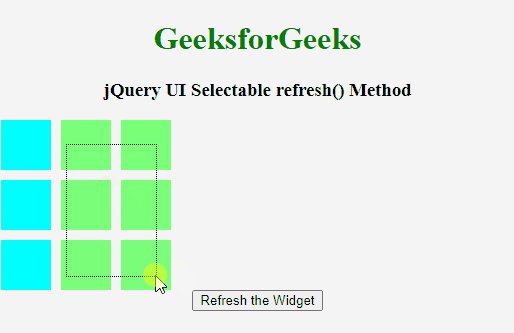
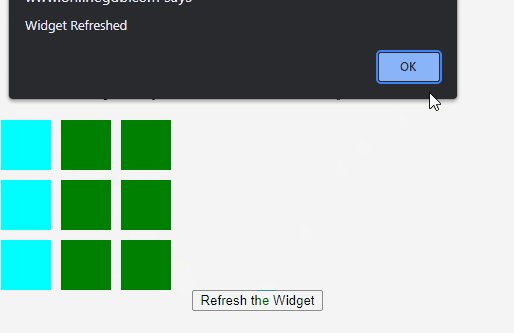
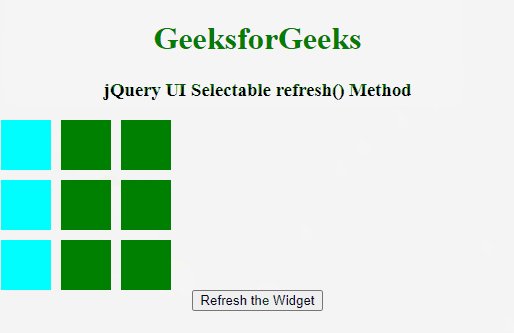
例:这个例子描述了 jQuery Mobile Selectable refresh() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
.GFG{
float:center;
}
.grid {
display:grid;
grid-template-columns:50px 50px 50px;
gap:10px;
}
.grid-item {
width:50px;
height:50px;
background-color:aqua;
}
.ui-selected {
background-color:green;
}
.ui-selecting {
background-color:rgb(122, 255, 122);
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
$(".grid").selectable( "refresh" );
alert("Widget Refreshed");
});
});
$(".grid").selectable();
</script>
</head>
<body>
<center>
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Selectable refresh() Method</h3>
<div class="GFG">
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
</div>
<input type="button" id="btn"
value="Refresh the Widget">
</center>
</body>
</html>输出:

参考: https://api.jqueryui.com/selectable/#method-refresh
相关用法
- jQuery UI Selectable enable()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery UI Selectable instance()用法及代码示例
- jQuery UI Selectable widget()用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable disabled用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery UI Selectable stop用法及代码示例
- jQuery UI Selectable selecting用法及代码示例
- jQuery UI Selectable unselected用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable selected用法及代码示例
- jQuery UI Selectable unselecting用法及代码示例
- jQuery UI Selectable tolerance用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery UI Accordion refresh()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Selectable refresh() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
