jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。
jQuery UI Accordion refresh() 方法用于刷新小部件。它用于处理直接在 DOM 中添加或删除的任何标题和面板。它重新计算手风琴面板的高度。它不接受任何参数。
用法:
$( ".selector" ).accordion( "refresh" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:这个例子描述了 jQuery UI Accordion refresh() 方法的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(function () {
$("#GFG").accordion();
$("#btn").on('click', function () {
$("#GFG").accordion("refresh");
alert("Refresh the Widget")
})
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Accordion refresh() Method</h3>
<div id="GFG">
<h2>HTML</h2>
<div>
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages.
</div>
<h2>CSS</h2>
<div>
Cascading Style Sheets, fondly referred
to as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
</div>
<h2>JavaScript</h2>
<div>
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
</div>
</div>
<br>
<input type="button" id="btn" style="padding:5px 15px;"
value="Refresh the Widget">
</body>
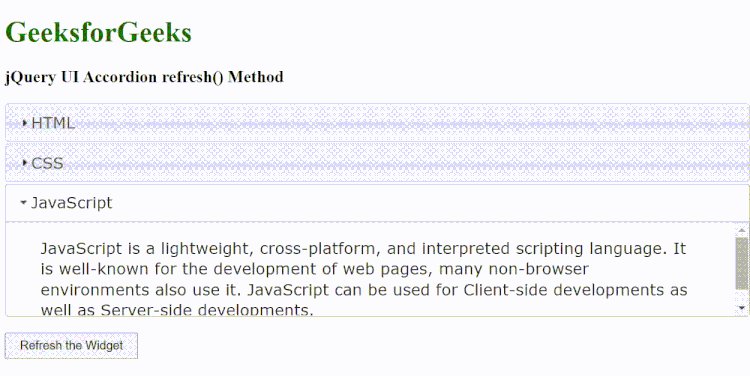
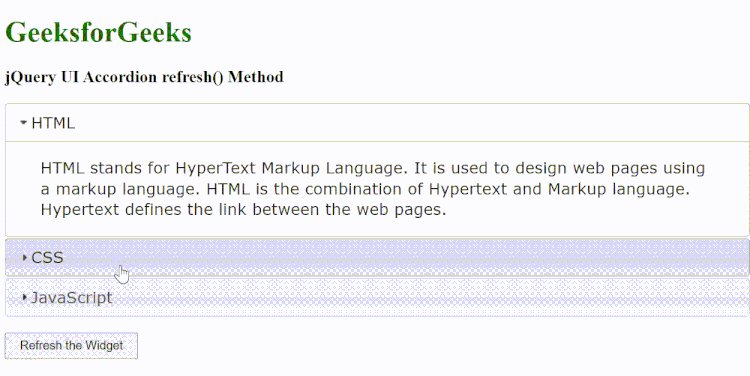
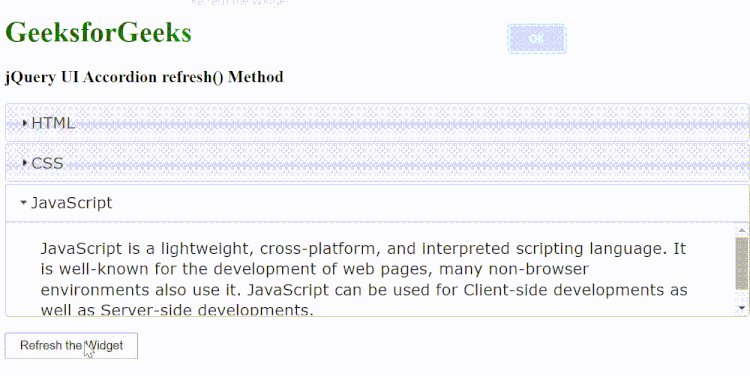
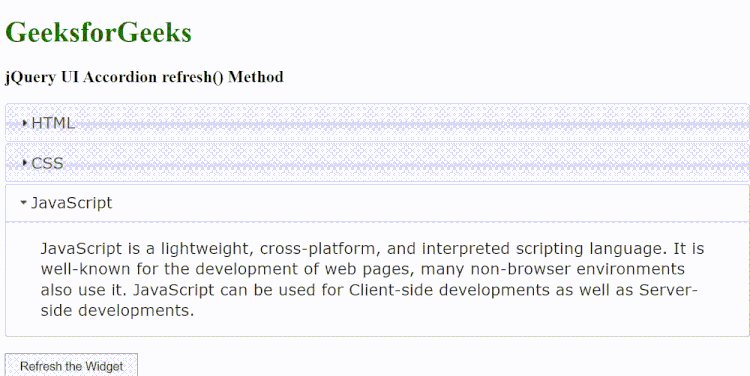
</html>输出:

参考: https://api.jqueryui.com/accordion/#method-refresh
相关用法
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI Accordion disable()用法及代码示例
- jQuery UI Accordion option()用法及代码示例
- jQuery UI Accordion instance()用法及代码示例
- jQuery UI accordion Widget()用法及代码示例
- jQuery UI Accordion enable()用法及代码示例
- jQuery Mobile Flipswitch refresh()用法及代码示例
- jQuery Mobile Listview refresh()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery UI Button refresh()用法及代码示例
- jQuery UI Datepicker refresh()用法及代码示例
- jQuery Mobile Rangeslider refresh()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery UI Accordion heightStyle用法及代码示例
- jQuery UI Accordion classes用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQuery UI Accordion refresh() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
