jQuery Mobile 是一组基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。在本文中,我们将了解 Mobile Rangeslider refresh() 方法。
Rangeslider 用于获取给定范围内的数据。它有两个值,第一个值代表下限范围,最后一个值代表上限范围。 refresh() 方法用于重新渲染创建的范围滑块。
用法:
$('selector').rangeslider('refresh');
参数:该方法不接受任何参数。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”https://code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
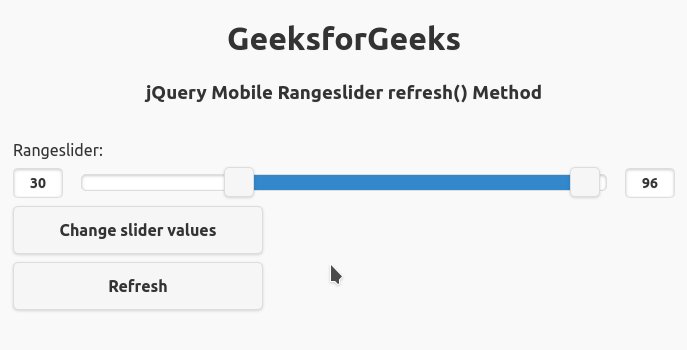
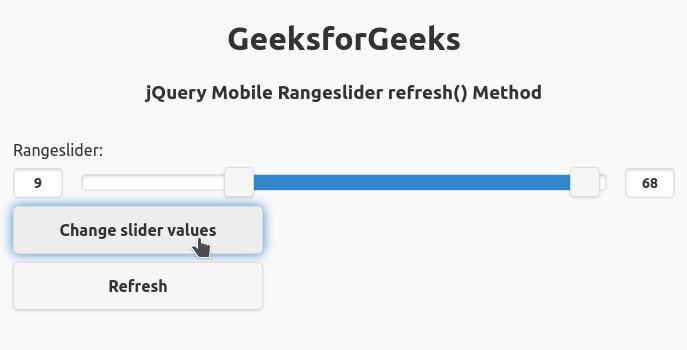
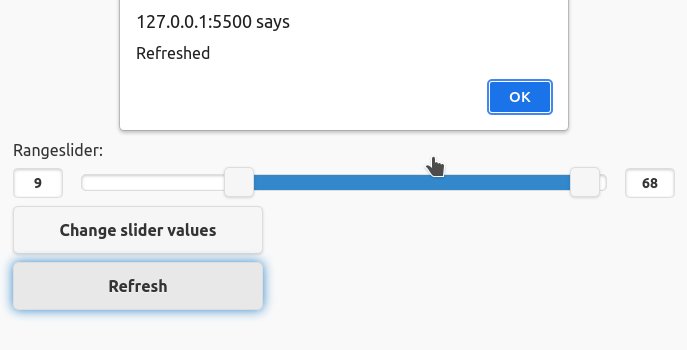
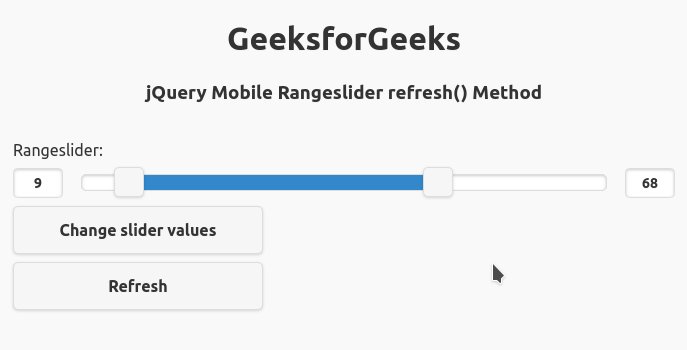
例子:在此示例中,我们首先更改范围滑块的值,然后调用 refresh() 方法将滑块刷新为正确的值。
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(document).ready(function () {
// Only refresh the values
$("#changeBtn").on('click', function () {
$("#range-slider-1").val(9);
$("#range-slider-2").val(68);
});
// Update the slider to reflect the new values
$("#refreshBtn").on('click', function () {
$("#GFG").rangeslider("refresh");
alert("Refreshed");
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 style="text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
jQuery Mobile Rangeslider
refresh() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="rangeslider" id="GFG">
<label for="range-slider-1">
Rangeslider:
</label>
<input name="range-slider-1"
id="range-slider-1" min="0"
max="100" value="30" type="range">
<label for="range-slider-2">
Rangeslider:
</label>
<input name="range-slider-2"
id="range-slider-2" min="0"
max="100" value="96" type="range">
</div>
<input type="button" id="changeBtn"
style="width: 250px;"
value="Change slider values">
<input type="button" id="refreshBtn"
style="width: 250px;"
value="Refresh">
</div>
</div>
</body>
</html>输出:

参考: https://api.jquerymobile.com/rangeslider/#method-refresh
相关用法
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Rangeslider option()用法及代码示例
- jQuery Mobile Rangeslider disable()用法及代码示例
- jQuery Mobile Rangeslider enable()用法及代码示例
- jQuery Mobile Rangeslider create用法及代码示例
- jQuery Mobile Rangeslider initSelector用法及代码示例
- jQuery Mobile Rangeslider normalize用法及代码示例
- jQuery Mobile Reflow refresh()用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
注:本文由纯净天空筛选整理自manojkumarreddymallidi大神的英文原创作品 jQuery Mobile Rangeslider refresh() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
