jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 回流表 refresh() 方法来更新指定回流表小部件的单元格中的标签。
句法:
$( ".selector" ).table( "refresh" );
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
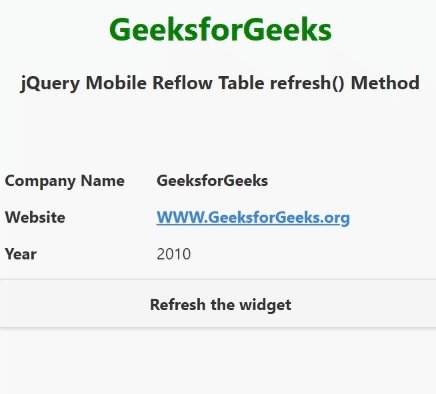
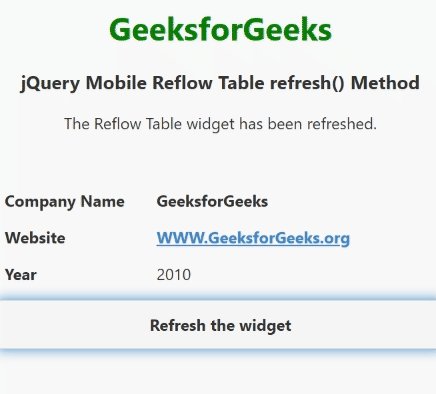
例子:此示例说明了 jQuery Mobile 回流表refresh()方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Reflow Table refresh() Method</h3>
<div id="log"></div>
<div data-role="header">
</div>
<div role="main">
<table data-role="table" id="GFG" data-mode="reflow">
<thead>
<tr>
<th data-priority="1">Company Name</th>
<th data-priority="persist">Website</th>
<th data-priority="2">Year</th>
</tr>
</thead>
<tbody>
<tr>
<th>GeeksforGeeks</th>
<td><a href="https://www.geeksforgeeks.org/"
data-rel="external">WWW.GeeksforGeeks.org</a>
</td>
<td>2010</td>
</tr>
</tbody>
</table>
</div>
<input type="button" id="Button" value="Refresh the widget">
</div>
</center>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
$("#GFG").table("refresh");
$("#log").html('The Reflow Table widget has been refreshed.');
});
});
</script>
</body>
</html>输出:

参考: https://api.jquerymobile.com/table-reflow/#method-refresh
相关用法
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Rangeslider option()用法及代码示例
- jQuery Mobile Rangeslider refresh()用法及代码示例
- jQuery Mobile Rangeslider disable()用法及代码示例
- jQuery Mobile Rangeslider enable()用法及代码示例
- jQuery Mobile Rangeslider create用法及代码示例
- jQuery Mobile Rangeslider initSelector用法及代码示例
- jQuery Mobile Rangeslider normalize用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Reflow refresh() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
