jQuery Mobile 是一组基于 HTML5 的用户交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可通过移动设备、选项卡和桌面访问的快速响应的网站。 jQuery Mobile 的 Rangeslider 小部件是一个双手柄滑块。滑块有一个要设置的最小值和最大值,我们可以从最小值和最大值之间的范围中进行选择。
在本文中,我们将学习 jQuery Mobile Rangeslider option() 方法。使用此方法,我们可以获取、设置或更新 Rangeslider 小部件的任何参数值。我们还可以使用此方法以键值对的形式获取所有选项。
用法:
1.如果我们需要任何期权的值,传递选项名称选项(选项名称)方法。选项名称应该是string.
- optionName:这是我们需要以字符串形式传递的输入,我们需要获取其值。
- return:我们根据选项数据类型得到相应的返回值。
var isHighlighted = $("Selector").rangeslider("option", "highlight");
2. 只需调用 option 方法即可获取所有选项及其值作为键值对,无需向该方法传递任何内容。
- input:我们需要调用option方法。不应将任何内容作为输入传递。
- return: 我们得到了名单核心值所有选项对为optionName-optionValue。
var options= $("Selector").rangeslider("option");
3. 通过使用 optionName 和我们需要传递的值调用 option(optionName, value) 来设置任何选项的值。
- optionName:调用选项方法时,首先要传递选项名称,选项名称为字符串类型。
- value:调用该方法时,我们需要传递选项的值,该值是对象类型。
$("Selector").rangeslider("option", "highlight", "false");
4. 要设置多个选项而不是仅一个选项,请调用 option(options) 方法,其中 options 是选项列表。
- options:它是optionName-value对作为输入的映射,用于设置与传递的值对应的选项,它是对象类型。
$("Selector").rangeslider("option", {highlight: false, disabled: true});
CDN 链接:将以下 CDN 链接用于您的 jQuery Mobile 项目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
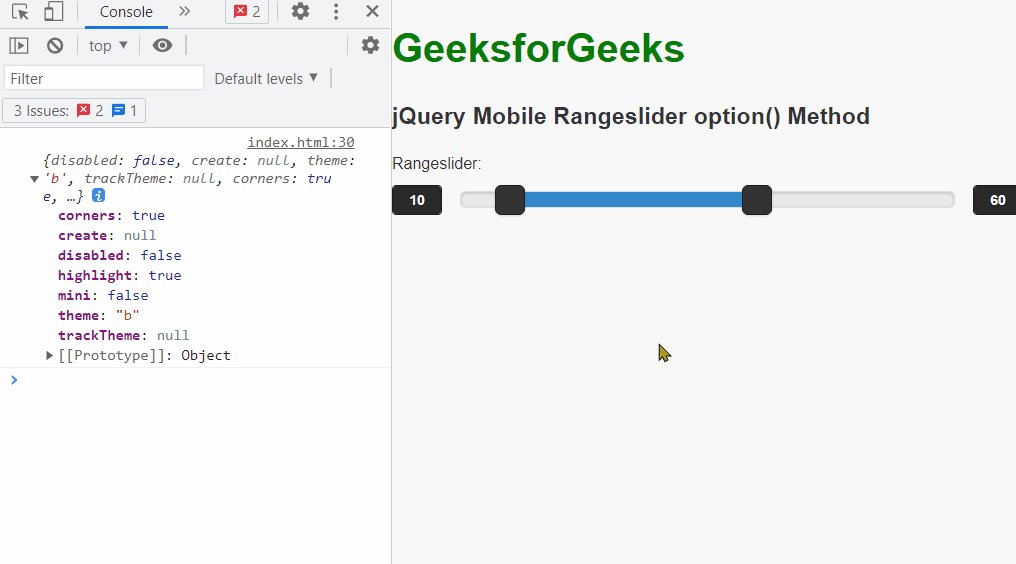
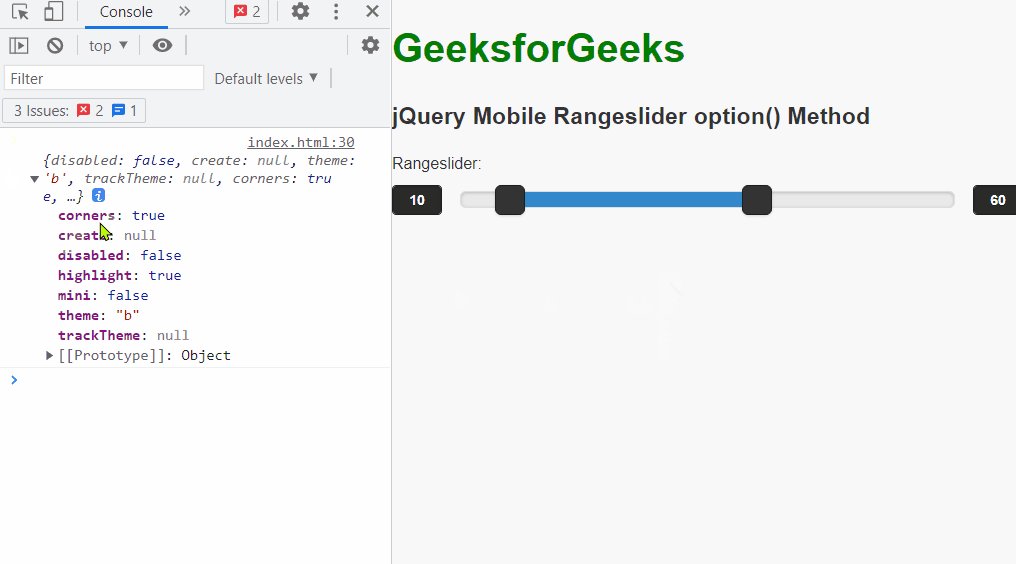
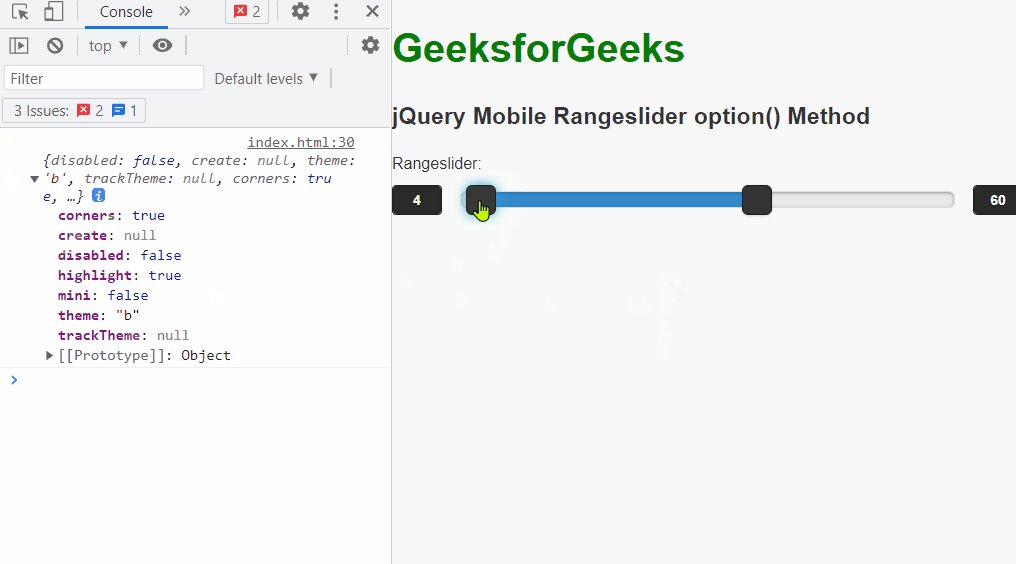
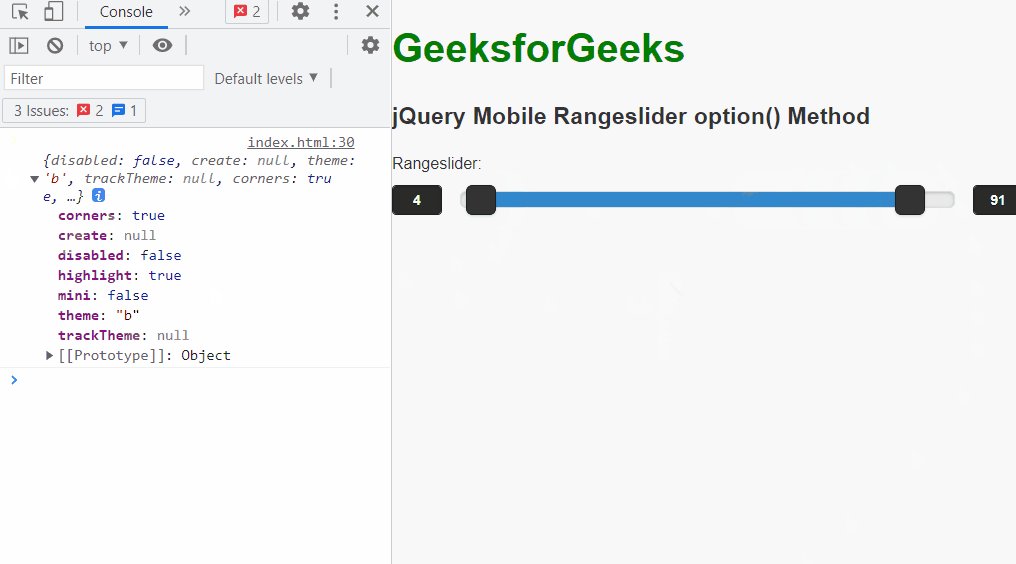
示例:在下面的示例中,我们首先设置 Rangeslider 的主题,然后记录所有选项及其值。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider option() Method</h3>
<div data-role="rangeslider"
id="gfg">
<label for="range-slider-1">
Rangeslider:
</label>
<input name="range-slider-1"
min="0"
max="100"
value="10"
type="range">
<label for="range-slider-2">
Rangeslider:
</label>
<input name="range-slider-2"
min="0"
max="100"
value="60"
type="range">
</div>
<script>
$(document).ready(function() {
$("#gfg").rangeslider("option", "theme", "b");
var options = $("#gfg").rangeslider("option");
console.log(options);
});
</script>
</body>
</html>输出:

参考:https://api.jquerymobile.com/rangeslider/#method-option
相关用法
- jQuery Mobile Rangeslider destroy()用法及代码示例
- jQuery Mobile Rangeslider refresh()用法及代码示例
- jQuery Mobile Rangeslider disable()用法及代码示例
- jQuery Mobile Rangeslider enable()用法及代码示例
- jQuery Mobile Rangeslider create用法及代码示例
- jQuery Mobile Rangeslider initSelector用法及代码示例
- jQuery Mobile Rangeslider normalize用法及代码示例
- jQuery Mobile Reflow refresh()用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
- jQuery Mobile Pagecontainer load()用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile panel close()用法及代码示例
- jQuery Mobile Popup option()用法及代码示例
- jQuery Mobile Selectmenu disable()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Pagecontainer getActivePage()用法及代码示例
注:本文由纯净天空筛选整理自manavsarkar07大神的英文原创作品 jQuery Mobile Rangeslider option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
