jQuery Mobile 是一組基於 HTML5 的用戶交互小部件工具箱,用於構建在 jQuery 之上的各種用途。它旨在構建可通過移動設備、選項卡和桌麵訪問的快速響應的網站。 jQuery Mobile 的 Rangeslider 小部件是一個雙手柄滑塊。滑塊有一個要設置的最小值和最大值,我們可以從最小值和最大值之間的範圍中進行選擇。
在本文中,我們將學習 jQuery Mobile Rangeslider option() 方法。使用此方法,我們可以獲取、設置或更新 Rangeslider 小部件的任何參數值。我們還可以使用此方法以鍵值對的形式獲取所有選項。
用法:
1.如果我們需要任何期權的值,傳遞選項名稱選項(選項名稱)方法。選項名稱應該是string.
- optionName:這是我們需要以字符串形式傳遞的輸入,我們需要獲取其值。
- return:我們根據選項數據類型得到相應的返回值。
var isHighlighted = $("Selector").rangeslider("option", "highlight");
2. 隻需調用 option 方法即可獲取所有選項及其值作為鍵值對,無需向該方法傳遞任何內容。
- input:我們需要調用option方法。不應將任何內容作為輸入傳遞。
- return: 我們得到了名單核心值所有選項對為optionName-optionValue。
var options= $("Selector").rangeslider("option");
3. 通過使用 optionName 和我們需要傳遞的值調用 option(optionName, value) 來設置任何選項的值。
- optionName:調用選項方法時,首先要傳遞選項名稱,選項名稱為字符串類型。
- value:調用該方法時,我們需要傳遞選項的值,該值是對象類型。
$("Selector").rangeslider("option", "highlight", "false");
4. 要設置多個選項而不是僅一個選項,請調用 option(options) 方法,其中 options 是選項列表。
- options:它是optionName-value對作為輸入的映射,用於設置與傳遞的值對應的選項,它是對象類型。
$("Selector").rangeslider("option", {highlight: false, disabled: true});
CDN 鏈接:將以下 CDN 鏈接用於您的 jQuery Mobile 項目。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
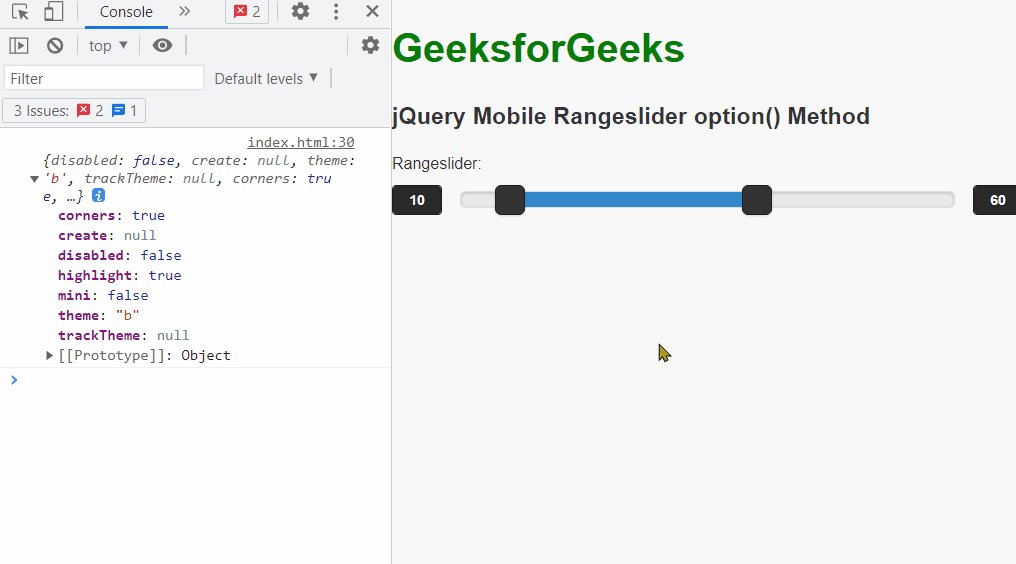
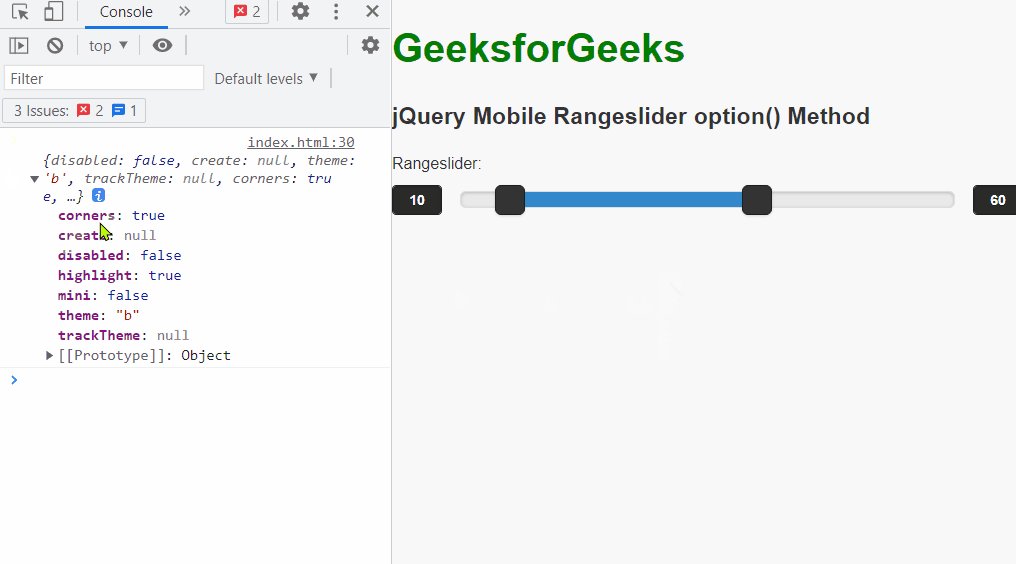
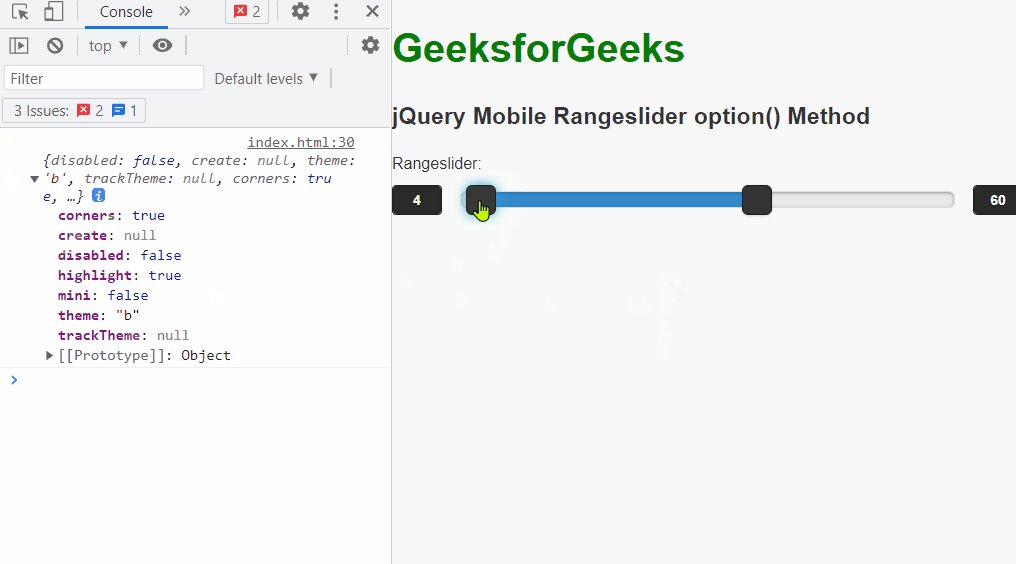
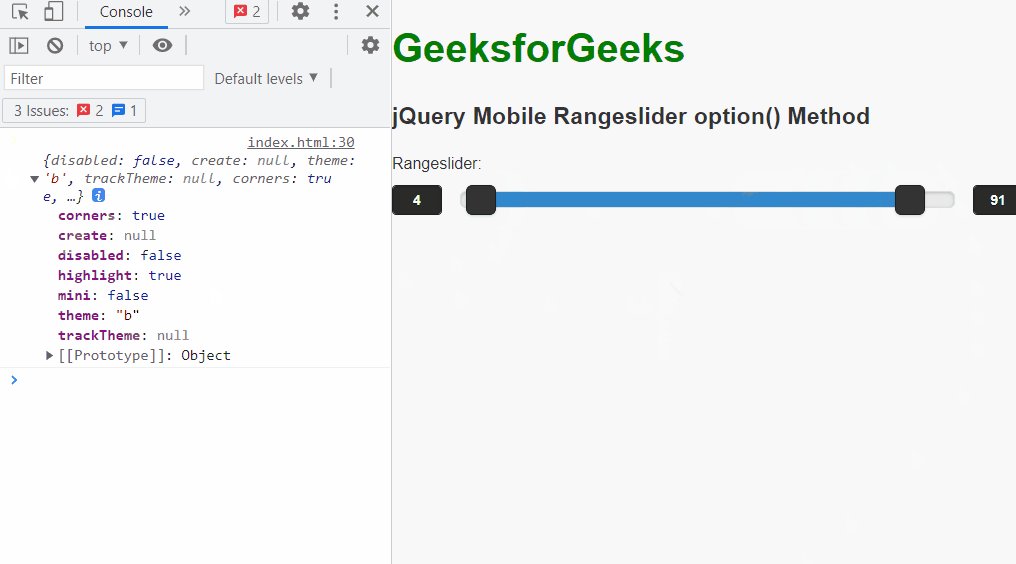
示例:在下麵的示例中,我們首先設置 Rangeslider 的主題,然後記錄所有選項及其值。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider option() Method</h3>
<div data-role="rangeslider"
id="gfg">
<label for="range-slider-1">
Rangeslider:
</label>
<input name="range-slider-1"
min="0"
max="100"
value="10"
type="range">
<label for="range-slider-2">
Rangeslider:
</label>
<input name="range-slider-2"
min="0"
max="100"
value="60"
type="range">
</div>
<script>
$(document).ready(function() {
$("#gfg").rangeslider("option", "theme", "b");
var options = $("#gfg").rangeslider("option");
console.log(options);
});
</script>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/rangeslider/#method-option
相關用法
- jQuery Mobile Rangeslider destroy()用法及代碼示例
- jQuery Mobile Rangeslider refresh()用法及代碼示例
- jQuery Mobile Rangeslider disable()用法及代碼示例
- jQuery Mobile Rangeslider enable()用法及代碼示例
- jQuery Mobile Rangeslider create用法及代碼示例
- jQuery Mobile Rangeslider initSelector用法及代碼示例
- jQuery Mobile Rangeslider normalize用法及代碼示例
- jQuery Mobile Reflow refresh()用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Collapsible expand()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
- jQuery Mobile Pagecontainer load()用法及代碼示例
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile panel close()用法及代碼示例
- jQuery Mobile Popup option()用法及代碼示例
- jQuery Mobile Selectmenu disable()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Pagecontainer getActivePage()用法及代碼示例
注:本文由純淨天空篩選整理自manavsarkar07大神的英文原創作品 jQuery Mobile Rangeslider option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
