jQuery Mobile 是一種基於網絡的技術,用於為可以在所有類型的智能手機、平板電腦和台式機上訪問的網站製作響應式內容。
在本文中,我們將使用 jQuery Mobile Collapsible expand() 方法來展開可折疊對象,並且該方法也不接受任何參數。
句法:
$( ".selector" ).collapsible( "expand" );
參數:此方法不接受任何參數。
返回類型:此方法展開小部件。
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
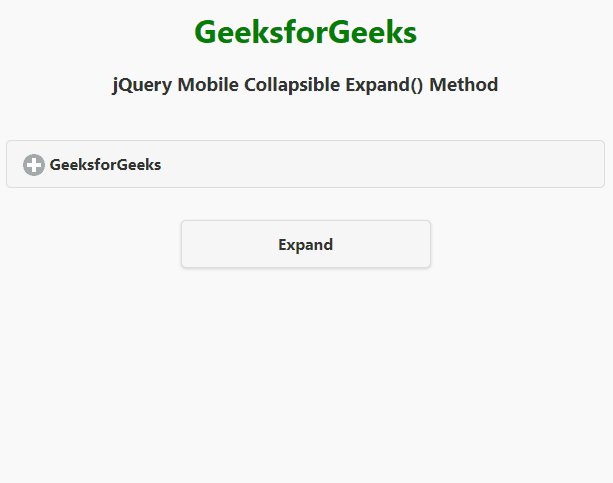
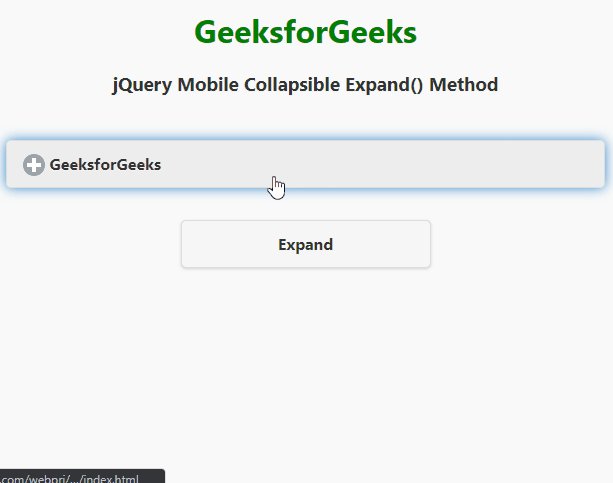
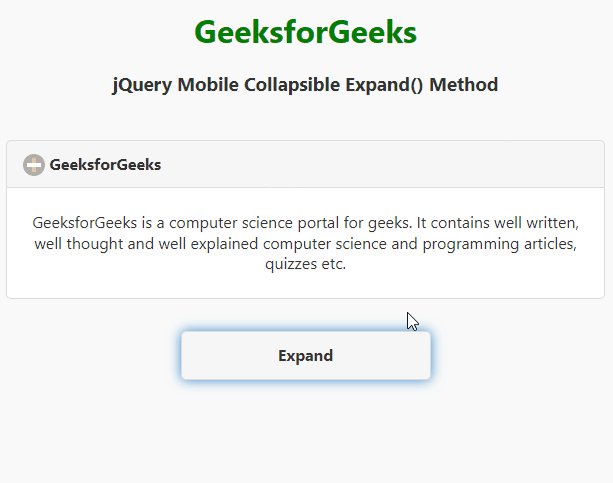
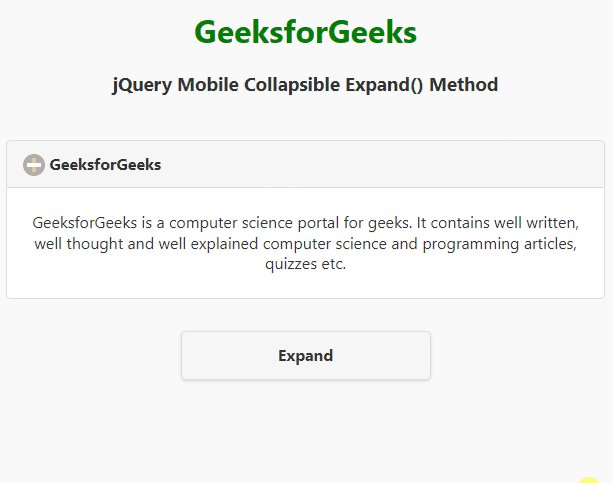
例子:此示例說明了 j 的用途查詢手機折疊expand()方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(function () {
$("#btn").on('click', function () {
$("#divID").collapsible("expand");
});
});
$(document).ready(function () {
$("#divID").collapsible("disable");
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style ="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsible Expand() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible" id="divID">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
<input type="button" id="btn"
style="width:250px;" value="Expand">
</div>
</center>
</body>
</html>輸出:

參考: https://api.jquerymobile.com/collapsible/#method-expand
相關用法
- jQuery Mobile Collapsible enable()用法及代碼示例
- jQuery Mobile Collapsible destroy()用法及代碼示例
- jQuery Mobile Collapsible option()用法及代碼示例
- jQuery Mobile Collapsible disable()用法及代碼示例
- jQuery Mobile Collapsible initSelector用法及代碼示例
- jQuery Mobile Collapsible heading用法及代碼示例
- jQuery Mobile Collapsible mini用法及代碼示例
- jQuery Mobile Collapsibleset destroy()用法及代碼示例
- jQuery Mobile Collapsibleset option()用法及代碼示例
- jQuery Mobile Collapsibleset enable()用法及代碼示例
- jQuery Mobile Collapsibleset disable()用法及代碼示例
- jQuery Mobile Collapsibleset refresh()用法及代碼示例
- jQuery Mobile Collapsibleset create用法及代碼示例
- jQuery Mobile Collapsibleset initSelector用法及代碼示例
- jQuery Mobile Controlgroup container()用法及代碼示例
- jQuery Mobile Controlgroup direction用法及代碼示例
- jQuery Mobile Checkboxradio initSelector用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery Mobile Loader hide()用法及代碼示例
- jQuery Mobile Popup disable()用法及代碼示例
- jQuery Mobile Loader show()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery Mobile Loader loading()用法及代碼示例
- jQuery Mobile panel toggle()用法及代碼示例
- jQuery Mobile Slider disable()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery Mobile Collapsible expand() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
